Im digitalen Zeitalter ist ein Online-Portfolio unerlässlich, um deine kreative Arbeit potenziellen Kunden und Fans zu präsentieren. Mit den heutigen Website-Bauherrenkannst du ganz einfach ein beeindruckendes und professionelles Portfolio erstellen, das deinen Stil genau wiedergibt.
Eine der wichtigsten Designentscheidungen, die du triffst, ist die Navigation deiner Website. Du kannst zwischen fünf verschiedenen Arten der Website-Navigation wählen, von denen jede ein einzigartiges Nutzererlebnis bietet. Von vertikalen und horizontalen Scrollvorlagen bis hin zu Vollbild-, Kachel- und Diashow-Designs - mit der richtigen Navigation kannst du deine Arbeit hervorheben.
Es gibt zwar kein Patentrezept, aber wenn du die verschiedenen Arten der Website-Navigation kennst, kannst du die beste Option für dein kreatives Unternehmen auswählen. In diesem Artikel stellen wir dir 19 Beispiele für die Gestaltung einer Website-Navigation vor, die dich für dein Online-Portfolio inspirieren können.
Beste Beispiele für die Gestaltung der Website-Navigation
Vielleicht kennst du die verschiedenen Navigationstypen schon vom Namen her, aber es geht nichts über ein paar echte Beispiele in Aktion. Wenn du dir die verschiedenen Navigationsvorlagen ansiehst, denke an dein Portfolio und daran, wie dein Inhalt in jeder Vorlage aussehen würde. Auf diese Weise bekommst du eine Vorstellung davon, wie dein eigenes Portfolio aussehen soll, und es fällt dir leichter, eine Vorlage auszuwählen und einzurichten.
Vertikales Scrollen der Website-Navigation
Als klassischer, narrensicherer Navigationsstil ist die vertikal scrollende Website eine gute Wahl, wenn du etwas Benutzerfreundliches, Vertrautes und Intuitives suchst. Das soll nicht heißen, dass dieser Navigationsstil langweilig ist: Wie du in diesen Navigationsbeispielen sehen wirst, lässt sich mit vertikalem Scrollen eine breite Palette von Websites erstellen.

Exhibition
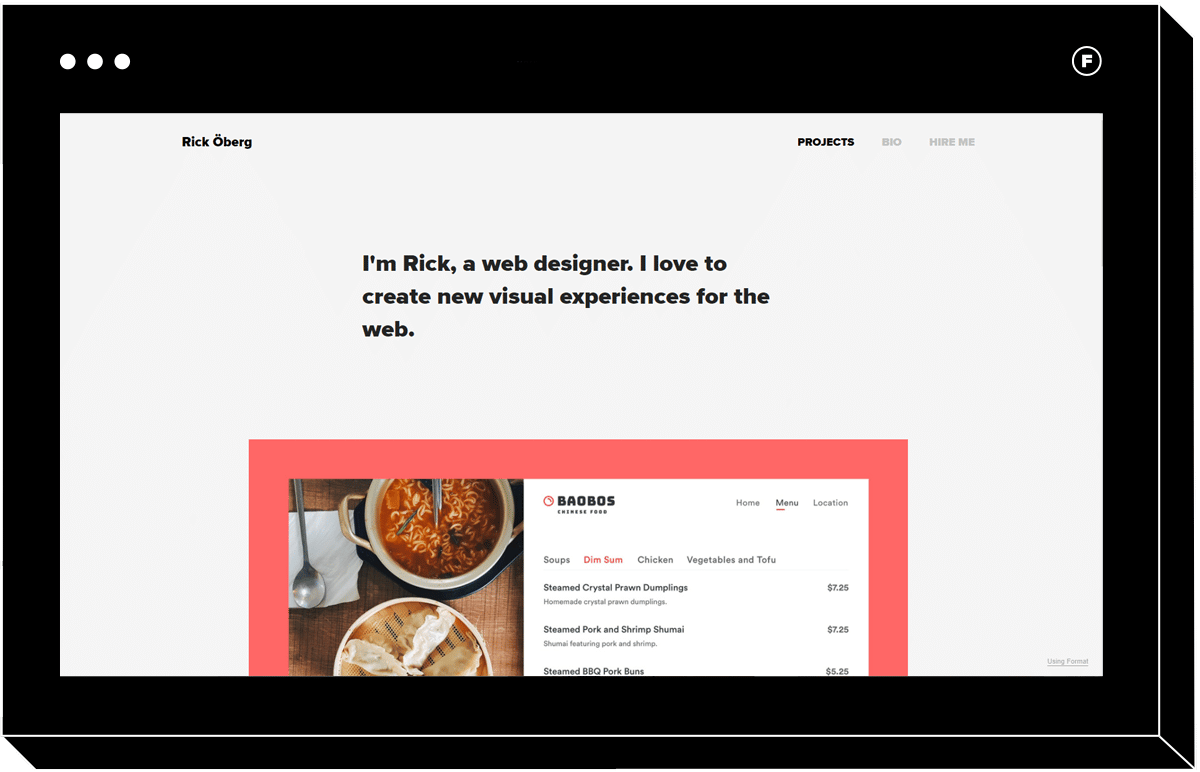
Wer eine einfach zu bedienende Website sucht, die trotzdem zeitgemäß ist, wird Exhibition lieben. Oben auf der Seite befindet sich ein Hauptnavigationsmenü, das sicherstellt, dass deine Besucher/innen schnell auf wichtige Informationen zugreifen können, z. B. auf deine Info-Seite. Du kannst den obersten Bereich auf der Startseite mit einem kurzen, prägnanten Text über deine Arbeit füllen, und wenn du auf der Seite nach unten scrollst, siehst du Abschnitte für jedes Projekt, das du erstellst.
Wenn du auf ein Projekt klickst, gelangst du zu einer weiteren vertikalen Scroll-Website mit hochauflösenden Bildern aus dieser Sammlung, zusammen mit Text und Bildunterschriften, wenn du diese einfügen möchtest.
Diese vertikale Navigationsstruktur ist jedem vertraut, der schon einmal im Internet gesurft hat. Du kannst also sicher sein, dass du keine Nutzer abschreckst, die nicht zu viel herumklicken wollen, um das zu finden, was sie brauchen. Die Ausstellung eignet sich gut für eine Grafikdesigner, Fotojournalistoder alle Kreativen, die ihre visuellen Inhalte mit Text und Beschriftungen kontextualisieren möchten.

Meander
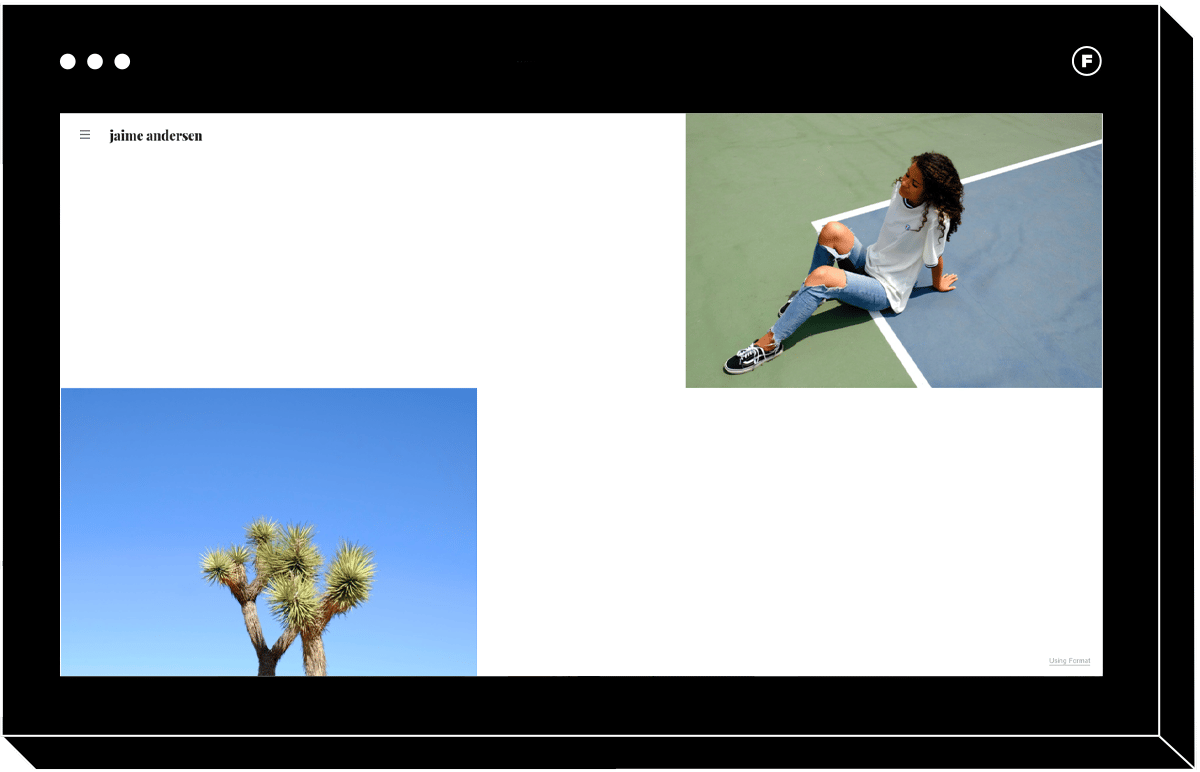
Eine etwas verspieltere Variante der Navigation findest du bei Meander. Bei dieser Vorlage scrollst du zwar immer noch vertikal, aber das gestaffelte Layout mit unterschiedlichen Bildgrößen sorgt für ein frisches, modernes Erlebnis. Der weiße Raum erinnert an hochwertige Modemagazine, und wenn du auf ein Bild klickst, gelangst du zu einer neuen Seite mit weiteren Inhalten aus dieser Kollektion. Der farbenfrohe Übergang zwischen den Seiten ist ein weiteres unerwartetes und lustiges Merkmal dieses Themas.
Wenn du ein dezentes Menü liebst, ist diese Vorlage genau das Richtige für dich. In der linken Ecke befindet sich ein Hamburger-Menü, das ein großes Navigationsmenü mit allen Seiten deiner Website enthält. Es ist sowohl dezent, wenn es nicht geöffnet ist, als auch gut lesbar, wenn es aufgeklappt ist, so dass du aus Sicht der Navigation das Beste aus beiden Welten bekommst.

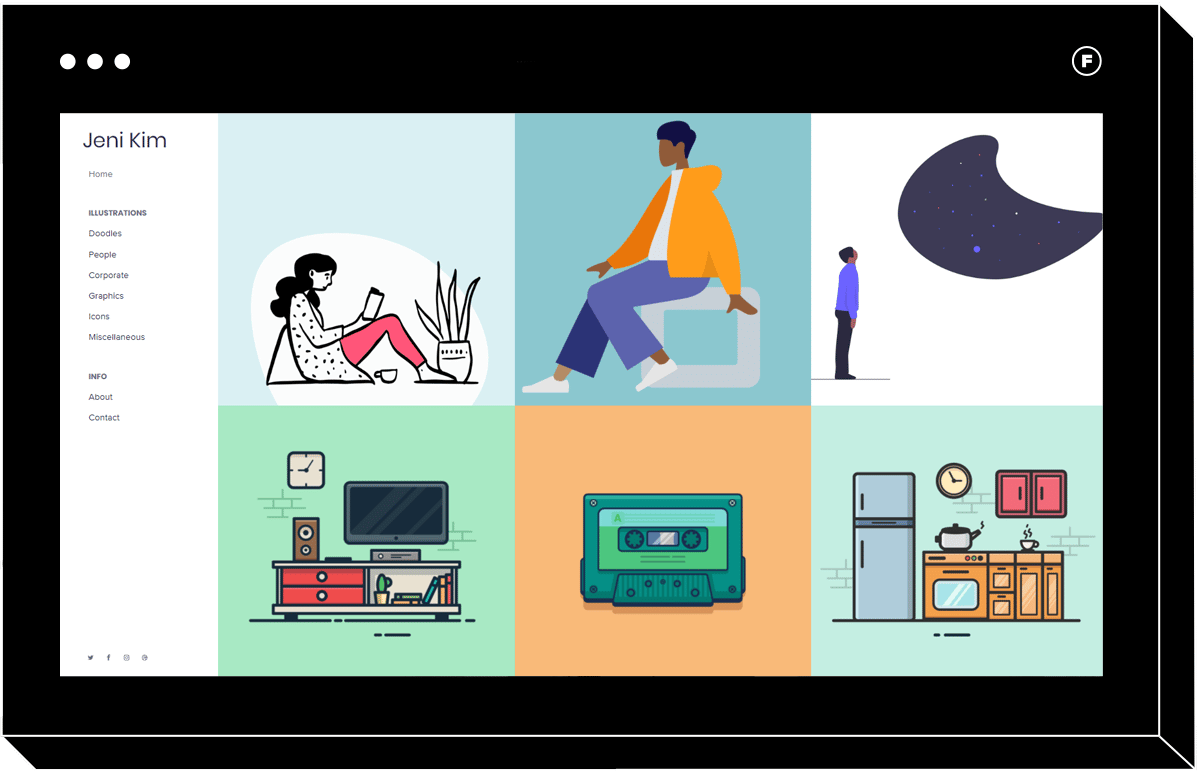
Mode
Diese elegante Variante einer vertikal scrollenden Website ist perfekt, wenn du alle deine Sammlungen auf der Startseite sichtbar machen willst. Die linke Navigationsleiste ermöglicht es den Nutzern zu sehen, wie du deine Arbeit kategorisiert hast, und das Navigationsmenü in der Seitenleiste bleibt aufgeklappt, während du durch die Seite navigierst, was manche Website-Besucher vielleicht bevorzugen.
Mit dieser Vorlage kannst du ganz einfach Bilder mit unterschiedlichen Seitenverhältnissen und Ausrichtungen so darstellen, dass sie nicht unordentlich aussehen, da sich normalerweise nur ein Bild im Rahmen befindet.

Range
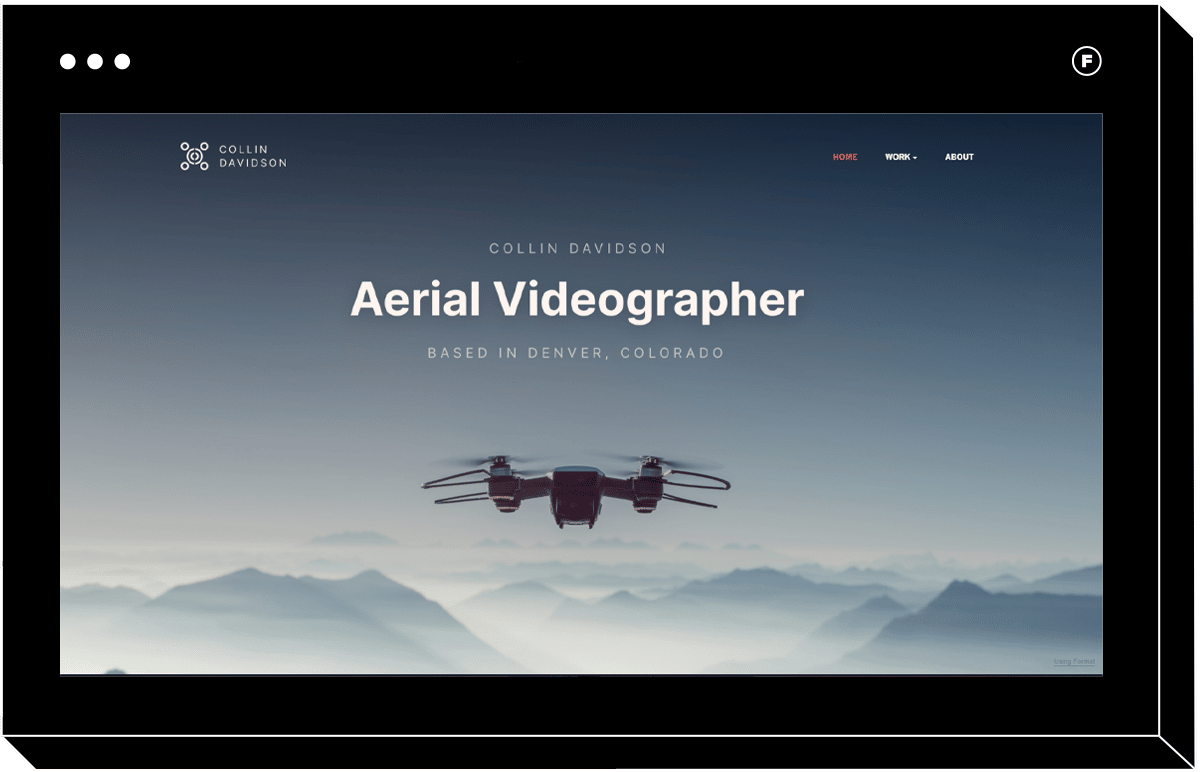
Videofilmer werden auch die Benutzererfahrung genießen, die die vertikalen Navigationsvorlagen bieten. Range ist das perfekte Beispiel dafür, wie dieses Design für die Präsentation deiner Filmarbeit genutzt werden kann. Die Homepage verfügt über ein primäres Navigationsmenü am oberen Rand, über das du zu den wichtigsten Seiten deiner Website verlinken kannst, und ein sekundäres Navigations-Dropdown-Menü für spezifischere Elemente, wie zum Beispiel bestimmte Projekte.
Du kannst Beispiele deiner besten Arbeiten zeigen, während der Nutzer auf der Startseite vertikal scrollt, und wenn er auf ein Projekt klickt, wird er auf eine neue Seite weitergeleitet, auf der du ein wunderschön gerendertes Video zusammen mit Standbildern und Text zeigen kannst. Responsive Design bedeutet, dass das Theme auf einem kleinen Handybildschirm genauso gut aussieht wie auf einem Desktop und die intuitive vertikale Scroll-Navigation funktioniert auf beiden Seiten gleich gut.
Horizontal scrollende Website-Navigation
Wenn du mit deinem Navigationsschema gerne gegen die Regeln verstößt, bevorzugst du vielleicht horizontal scrollende Websites. Vergiss, was du darüber gehört hast, dass horizontale Websites schlecht für das Nutzererlebnis sind: Die neue Generation der horizontalen Vorlagen ist das Ergebnis einer sorgfältigen Navigationsplanung und von Funktionselementen, die dafür sorgen, dass deine Besucher/innen intuitiv wissen, wie sie auf der Seite navigieren können.
Horizontal scrollende Websites werden zwar oft für Inhalte im Hochformat empfohlen, aber auch im Querformat können sie toll aussehen. Ein Vorteil dieses Navigationsstils ist, dass du oft mehr Platz auf der Seite mit deiner Arbeit füllen kannst. Das kann auch das gewisse Etwas sein, das deine Website einprägsamer macht - etwas, das sich alle Kreativen wünschen.

Reel
Ein Beispiel für eine wirklich elegante und minimalistische Website mit horizontalem Scrollen findest du bei Reel. Die dunklen Farbtöne und die Abstände zwischen den Bildern geben dir das Gefühl, dass du beim Scrollen einen Filmstreifen abspulst, was sie zu einer ausgezeichneten Wahl macht, wenn du Porträtfotografie oder Headshots. Das Navigationsmenü der Website verläuft am oberen Rand und ist übersichtlich und unaufdringlich. Um auf die sekundäre Navigation zuzugreifen, musst du nur mit dem Mauszeiger über die primären Navigationselemente im Menü fahren, damit die Nutzer/innen leicht erkennen können, wie du deine Portfolio-Website eingerichtet hast.
Wenn du ein elegantes und modernes Portfolio erstellen willst, das deine Inhalte zur Geltung bringt, ist Reel eine gute Wahl.

Skyline
Skyline ist eine eher maximalistische Variante der horizontalen Scroll-Navigation und zeigt, wie gut diese Ausrichtung funktionieren kann, wenn die besten Praktiken für die Website-Navigation auf das Design angewendet werden. Wenn du auf der Startseite landest, erkennst du sofort, dass rechts mehr Inhalt über den Bildschirm hinausragt. So weiß der Nutzer sofort, dass er sich auf einer Portfolio-Website mit horizontaler Navigation befindet.
Skyline ist der Beweis dafür, dass dieser Navigationsstil nicht nur für Inhalte im Hochformat geeignet ist. Du kannst sowohl Bilder im Hoch- als auch im Querformat mischen und sie werden in diesem Theme wunderschön angezeigt und füllen den Bildschirm aus. Das linke Hauptmenü bietet einen einfachen Zugang zu den Informationen, und du kannst dort sogar deinen Online-Shop verlinken, um Abzüge zu verkaufen.
Diese horizontale Vorlage ist auch auf mobilen Geräten besonders beeindruckend, denn sie zeigt jedes Detail deiner Fotos von Rand zu Rand. Das Hamburger-Symbol, das du in der mobilen Version siehst, öffnet das gleiche, einfach zu navigierende Menü und sorgt für ein nahtloses Erlebnis, egal auf welchem Gerät.

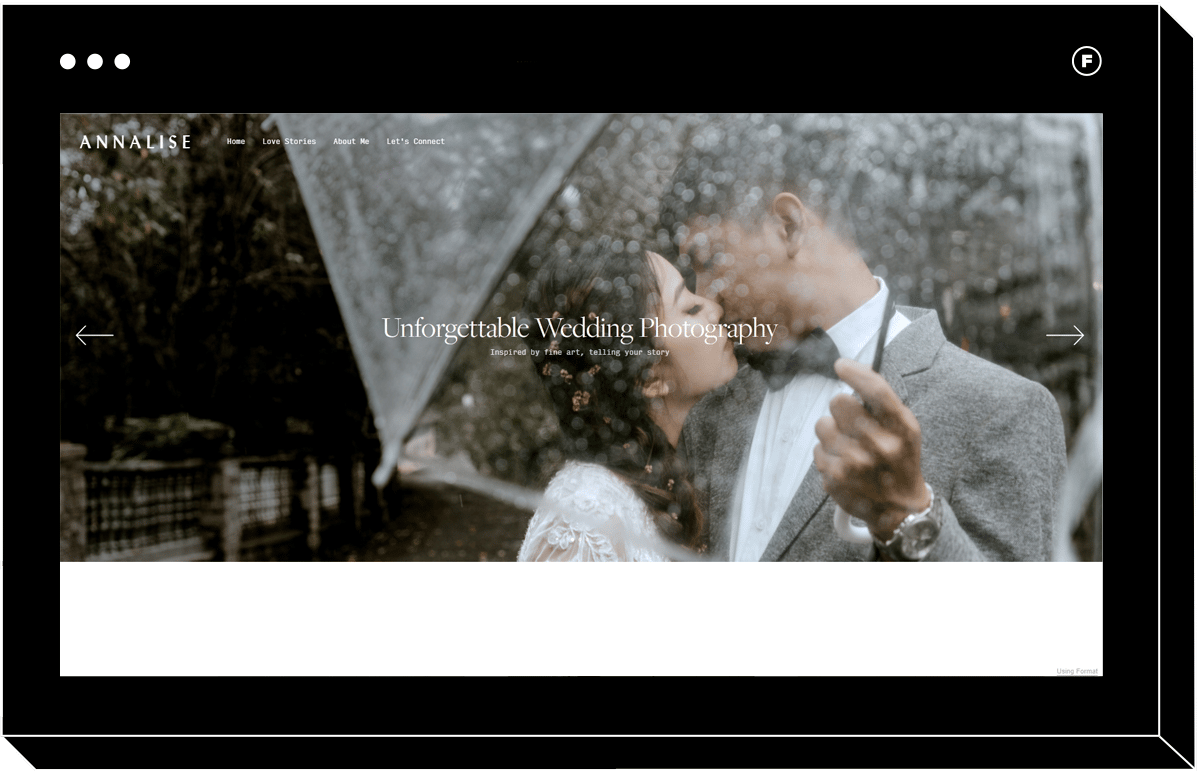
Dusk
Wenn du eine Hochzeitsfotografie-Portfolio die eine horizontale Scroll-Navigation beinhaltet, ist Dusk eine gute Wahl. Dies ist ein Beispiel dafür, wie horizontales Scrollen mit vertikaler Navigation kombiniert werden kann, um eine robuste Website mit einem hochwertigen Eindruck zu schaffen. Du kannst auf der Landing Page vertikal scrollen, um verschiedene Inhaltsblöcke zu sehen, während die Bildergalerien selbst horizontal gescrollt werden.
Die Navigationsleiste am oberen Rand ist dezent und elegant, aber dennoch auffällig, so dass du alle wichtigen Seiten, die eine Hochzeitsseite haben sollte, einbinden kannst, wie zum Beispiel eine Preisseite.
Diese Vorlage, die vertikale und horizontale Elemente kombiniert, ist ideal, wenn dein Geschäft erfordert, dass du neben den visuellen Inhalten auch viel Text einfügst, insbesondere auf der Landing Page. Einfachere Vorlagen haben vielleicht nicht ganz so viel Platz für Text auf der Startseite. Wenn du ihn also einbauen möchtest, solltest du dich für ein Theme wie Dusk entscheiden.

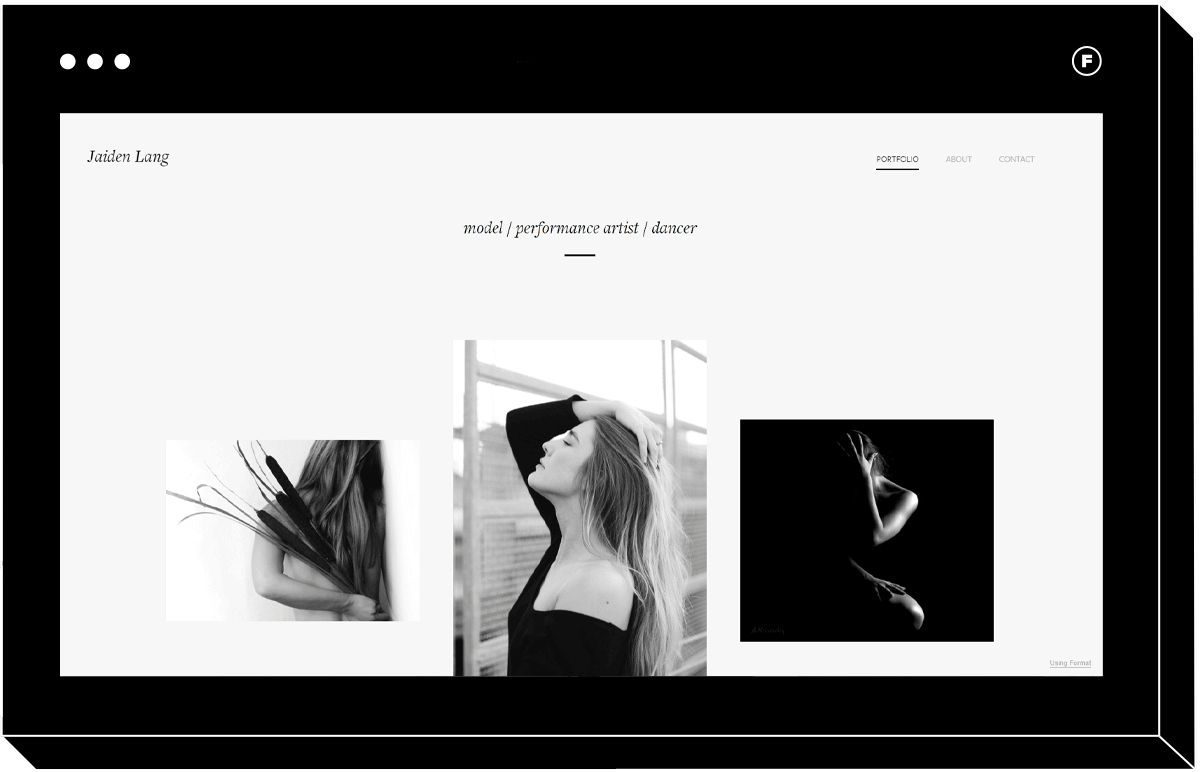
Beacon
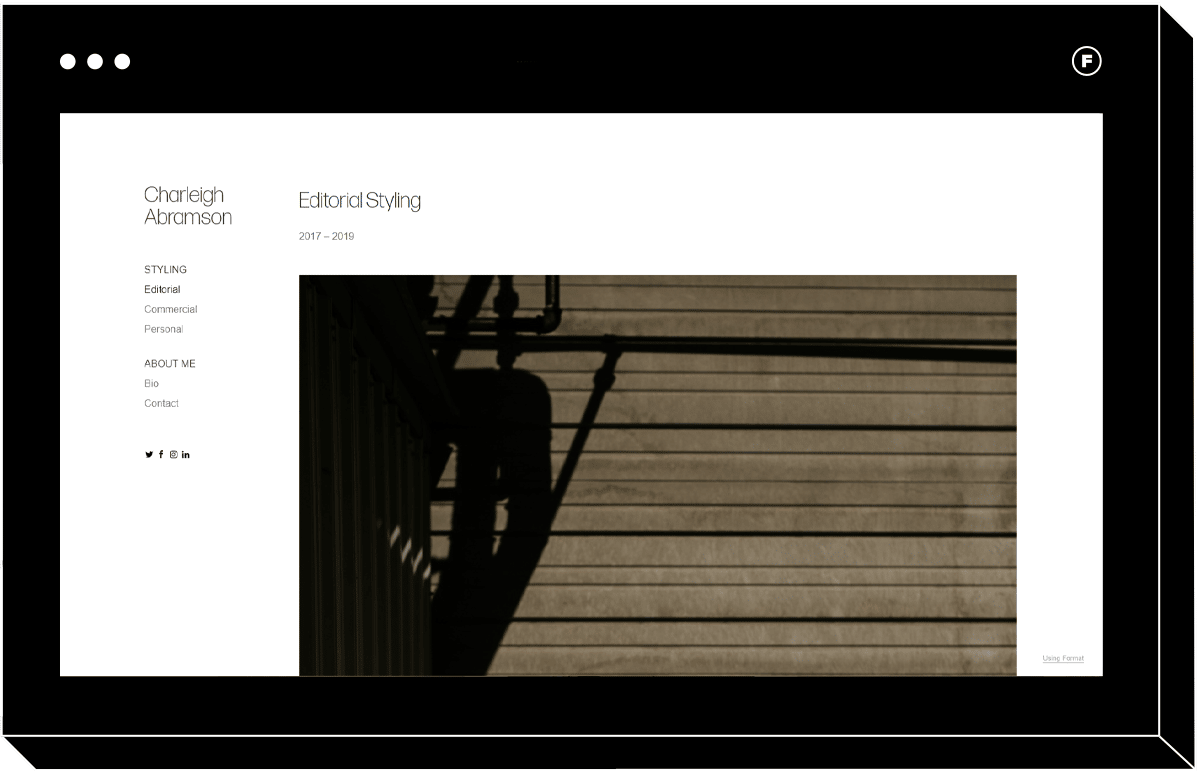
Diese hochmoderne Version der horizontal scrollenden Website beweist, dass das richtige Theme dein Portfolio so aussehen lassen kann, als wäre es nur für dich entworfen worden. Die Navigationsleiste ist das herausragende Merkmal der Landing Page und erinnert an das Inhaltsverzeichnis eines Hochglanzmagazins. Dieser Navigationsstil ist perfekt für Mode- und Redaktionsfotografen, und wäre sogar großartig für eine Modellportfolio.
Wenn du mit dem Mauszeiger über ein Element in der Hauptnavigation fährst, wird ein Bild aus der jeweiligen Galerie angezeigt. Wenn du darauf klickst, gelangst du zu einer horizontal scrollenden Galerie, in der die Bilder so angeordnet sind, dass jedes Bild einzeln angezeigt wird, damit du die volle Aufmerksamkeit der Nutzer/innen bekommst.
Du wirst feststellen, dass dieses Thema eine zweite Navigation verwendet, die über das Hamburger-Menü in der oberen rechten Ecke zugänglich ist. Hier kannst du zusätzliche Seiten einfügen, z. B. deine Kontaktinformationen, Links zu sozialen Medien und alles, was du sonst noch einfügen möchtest. Durch die Verwendung von zwei Menüs legt Beacon den Fokus der Landing Page ganz auf deinen Inhalt.
Fullscreen Website Design Navigation
Wenn du eine maximale Wirkung erzielen willst, sind Vollbild-Websites vielleicht die perfekte Wahl für dein Portfolio. Diese Designs verleihen deiner Arbeit eine monumentale Qualität und sind alles andere als unauffällig.

Industry
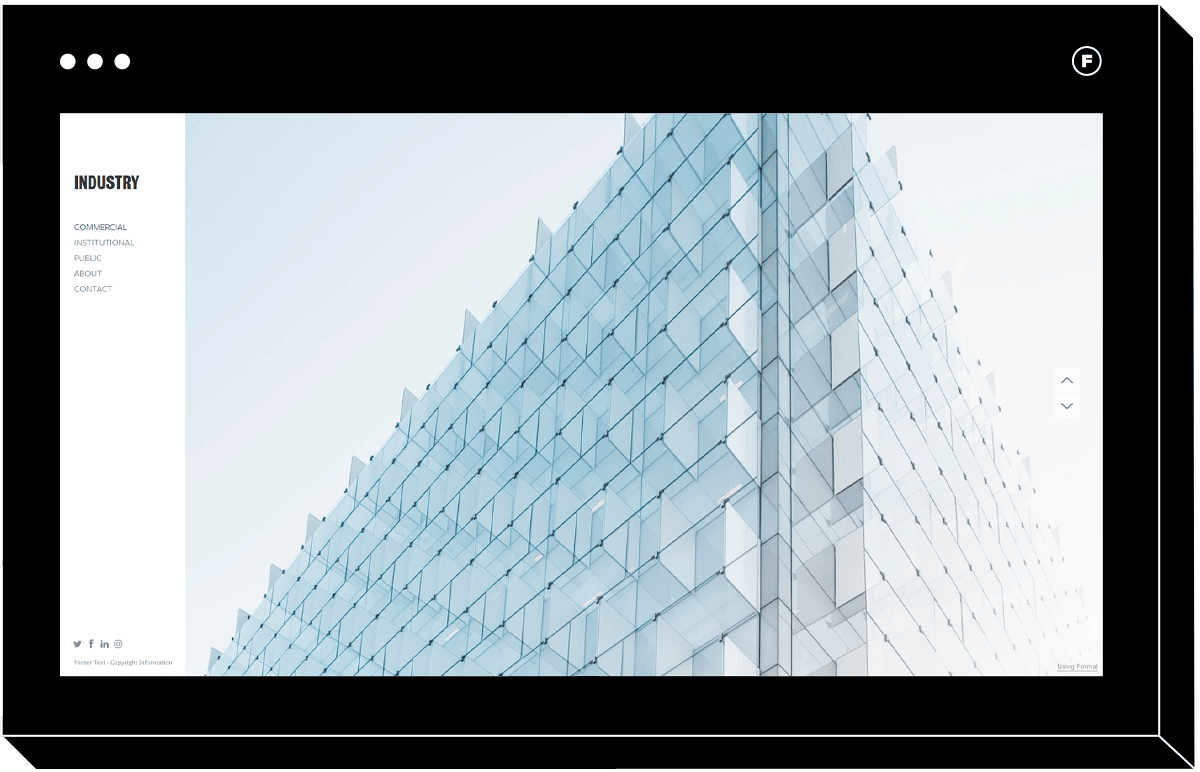
Eine Fotografie-Nische, die sich besonders gut für die Wirkung von Vollbild-Websites eignet, ist Architekturfotografie. Egal, ob du Architektur im Außen- oder Innenbereich fotografierst, das Ziel ist es in der Regel, dein Motiv so einzufangen, dass es sich großartig anfühlt. Deshalb ist eine bildschirmfüllende Landing Page-Vorlage wie Industry die perfekte Wahl.
Header-Menüs ermöglichen ein noch größeres Bild, da es von Browserrand zu Browserrand reichen kann, aber sie können die Navigation auch etwas unübersichtlicher machen, da die Nutzer einen Teil des Menüs ausklappen oder Menüpunkte in kleiner Schrift lesen müssen. Industry kombiniert auf hervorragende Weise Vollbildinhalte mit einer Navigationsleiste, die man nicht übersehen kann, und sorgt so für einen ausgefeilten, professionellen und eindrucksvollen Effekt.

Fullframe
Hier ist eine Website mit Vollbild-Hintergrund, die wirklich auf ein randloses Bild setzt, mit wunderschönen Ergebnissen. Wenn du Emotionen wecken willst, wie in diesem Beispiel für ein Hochzeitsportfolio, sind Schwarz-Weiß-Bilder im Vollbildmodus ein hervorragendes Mittel, um das zu erreichen. Das Navigationsmenü ist dezent, aber gut lesbar und legt den Fokus auf die Bilder selbst.
Dezente Pfeile auf beiden Seiten sorgen dafür, dass die Nutzer wissen, dass die Navigation funktioniert, wenn sie sich auf der Landingpage befinden.

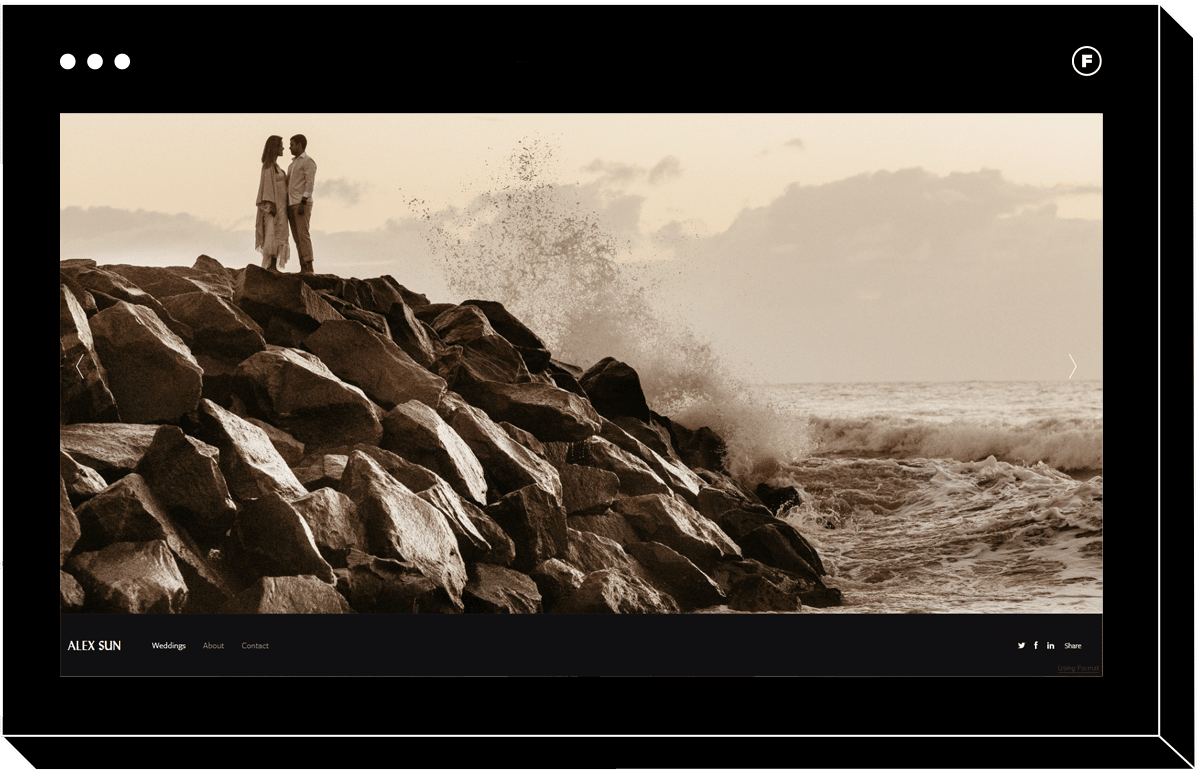
Sun
Navigationsmenüs werden oft in der Kopfzeile oder auf der linken Seite einer Website platziert, aber diese Website entscheidet sich stattdessen für die Fußzeile. Diese Navigationswahl bedeutet, dass das Auge das Bild der Landing Page vor allen anderen Informationen sieht, also ist es eine gute Möglichkeit, mit deinen Bildern zu führen. Das Design der Navigationsleiste ist auffällig, aber unaufdringlich und gibt dieser Vorlage eine unerwartete Wendung, die den Nutzern gefallen wird.

Ambience
Es gibt viele Optionen in der Kategorie der Vollbild-Website-Vorlagen, und sie sehen sicherlich nicht alle gleich aus. Dieses Beispiel für eine Website-Navigation nutzt eine Vollbild-Webseite, aber wenn du nach unten scrollst, entdeckst du weitere Details, die die Nutzer/innen vielleicht wissen wollen, wie z. B. einen Steckbrief und Kundenstimmen.
Es gibt auch eine Kopfnavigationsleiste, damit die Besucher keine der wichtigen Informationen auf der Website verpassen.
Gekachelte Website Design Navigation
Eine gekachelte Website hat etwas an sich, das dich dazu verleitet, hier zu bleiben und mehr zu entdecken. Sie sind verspielt und energiegeladen und eignen sich gut für alle Arten von Fotogeschäften.

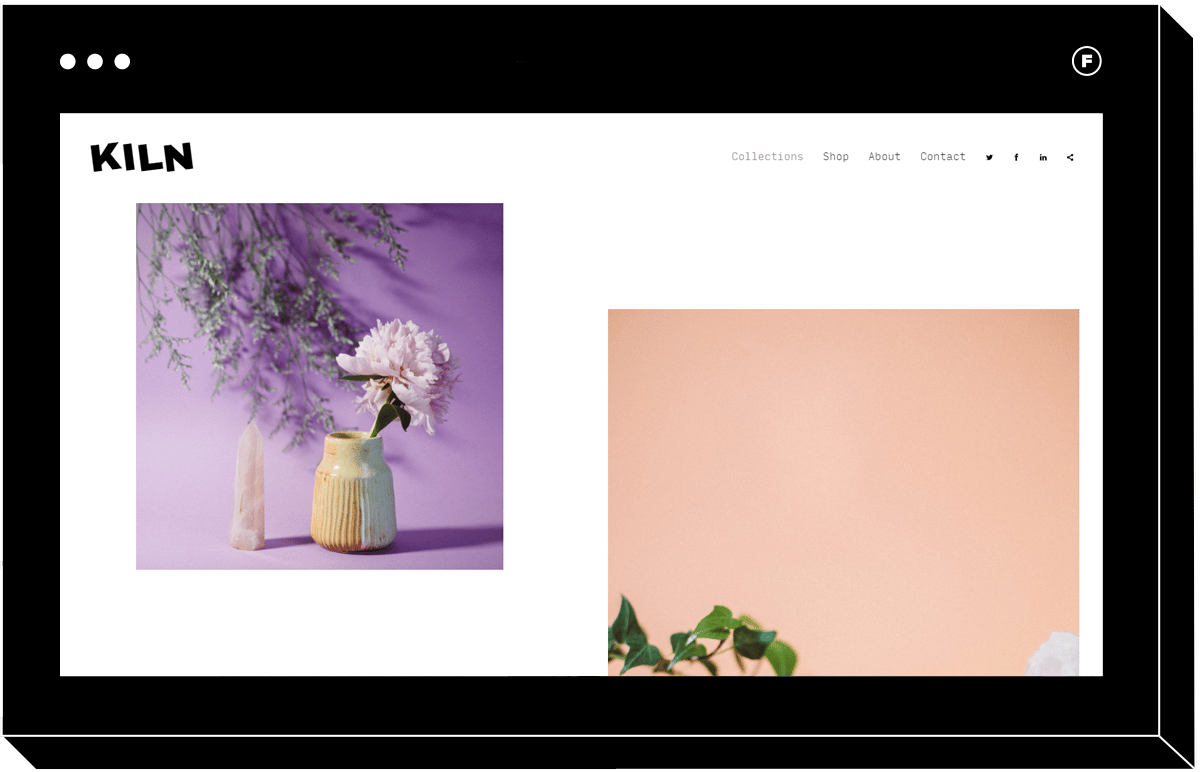
Kiln
Dieses skurrile Theme verwendet eine vertikale Kachelnavigation, die du komplett anpassen kannst. Du kannst die Anzahl der Spalten und den Abstand zwischen den Galerien ändern, bis dir die Darstellung deiner Bilder gefällt. Die Navigationsleiste ist einfach gehalten und die einzelnen Elemente sind gut verteilt, um ein frisches, übersichtliches Nutzererlebnis zu schaffen. Sie ist perfekt für Produktfotografen, Keramikkünstlerund alle, die ihr Online-Erlebnis ein wenig verspielt gestalten wollen.

Collage
Wenn du den Kachel-Look liebst, aber ein eleganteres Design anstrebst, ist Collage genau das Richtige für dich. Der Beweis dafür, dass weniger mehr ist: Jedes Designelement trägt zu einem Gefühl von Raffinesse und Kunstfertigkeit bei.
Wenn Besucher/innen zu den Bildergalerien navigieren, ist ein einzigartiges Merkmal von Collage, wie die gekachelten Bilder mit Text durchsetzt sind, um einen redaktionellen Look zu erzeugen. Dies ist eine unkonventionelle Art, deinem Portfolio einen Kontext oder Bildunterschriften hinzuzufügen und gleichzeitig den Look eines unterbrochenen Rasters beizubehalten.

Detail
Wenn du ordentliche vertikale und horizontale Linien bevorzugst, ist Detail eine Website im Rasterstil, die alles sauber, ordentlich und richtig ausgerichtet aussehen lässt. Manche Websites eignen sich besser für diese Art von Design, vor allem, wenn sie viele Bilder enthalten. Die Besucher können auf die Kachelquadrate im Landing-Bereich klicken, um zu den verschiedenen Galerien zu gelangen, und das benutzerfreundliche Navigationsmenü macht den Zugriff auf dein Werk kinderleicht.

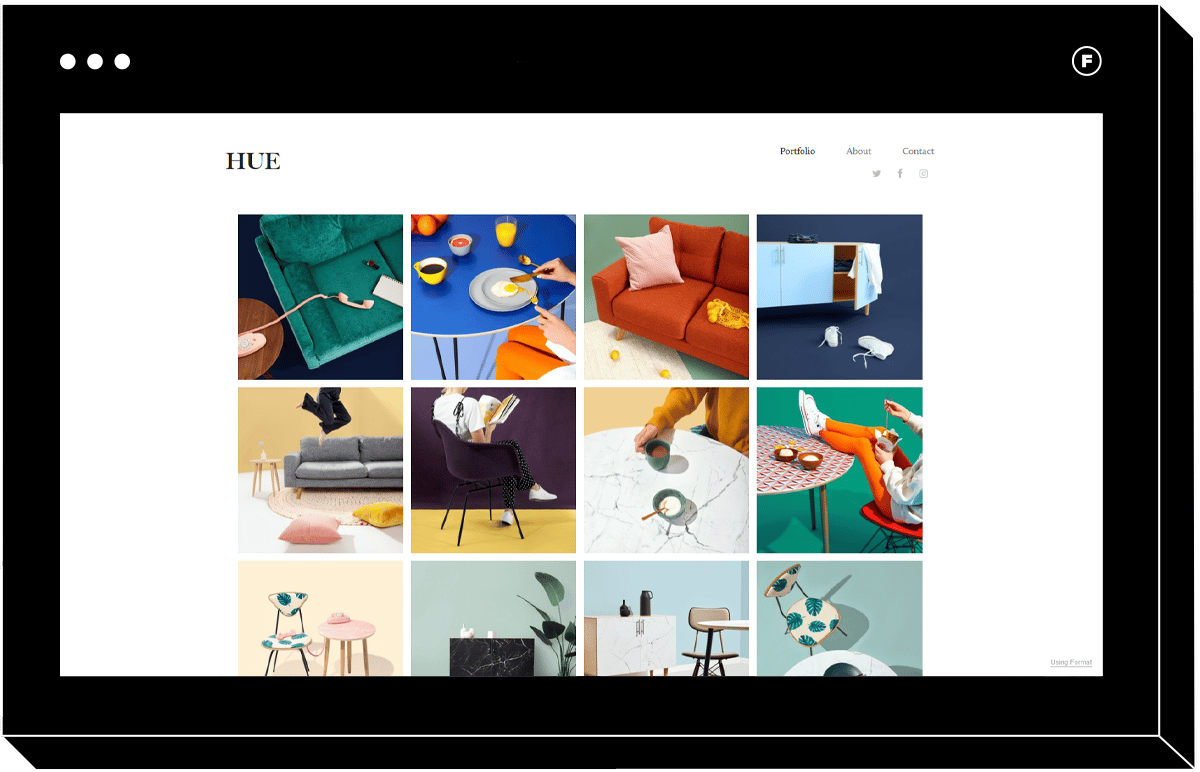
Hue
Einseitige Websites können sehr effektiv sein, da sie nicht zu viel Nachdenken über das Design erfordern und sehr einfach zu navigieren sind. Hue ist der Beweis dafür, dass diese Art von gekacheltem Website-Design absolut fesselnd sein kann. Wenn deine Bilder im quadratischen Ausschnitt gut aussehen, kannst du mit diesem Design eine große Galerie direkt auf der Startseite zeigen, die ein bisschen an Instagram erinnert.
Manchmal denken Designer zu viel darüber nach, was die Besucher einer Website brauchen: Weniger kann mehr sein, und Hue ist ein gutes Beispiel dafür. Das Navigationsmenü ist einfach, aber funktional, und alle wichtigen Informationen sind nur einen Knopfdruck entfernt.
Diashow Design Navigation
Eine gute Diashow kann eine visuelle Geschichte erzählen. Diashow-Websites sind eine gute Möglichkeit, um Menschen in die Welt deiner Bilder einzutauchen.

Fabric
In unserer hyperdigitalen Welt fühlen sich die Menschen zu Online-Erinnerungen an analoge Dinge hingezogen. Deshalb macht es so viel Spaß, sich durch dieses Thema mit seiner einzigartigen Navigation und den Menüs zu klicken. Wenn du dich durch die Galerie-Diashow klickst, werden die Fotos übereinander gelegt, so dass du das vorherige Bild durchscheinen siehst. Das fühlt sich an, als würdest du durch einen Stapel Fotos blättern - ein nostalgischer Touch, der die Leute anzieht. Auch die Hintergrundfarbe passt sich an das aktuelle Bild an und ändert sich beim Klicken.
Während die meisten Beispiele für die Website-Navigation ein Header-Menü oder ein statisches Menü auf der linken Seite beinhalten, gibt es bei Fabric ein Dropdown-Menü, das auf der linken Seite auftaucht, wenn du auf das Menüsymbol klickst. Dropdown-Menüs haben den Vorteil, dass sie mehr Platz für die Hauptbilder lassen, bis man bereit ist, nach weiteren Informationen zu suchen. Ein sekundäres Menü in der Fußzeile bietet einen subtilen Platz für Links zu sozialen Medienkonten, während das Hauptmenü extra groß, klar und gut lesbar ist.

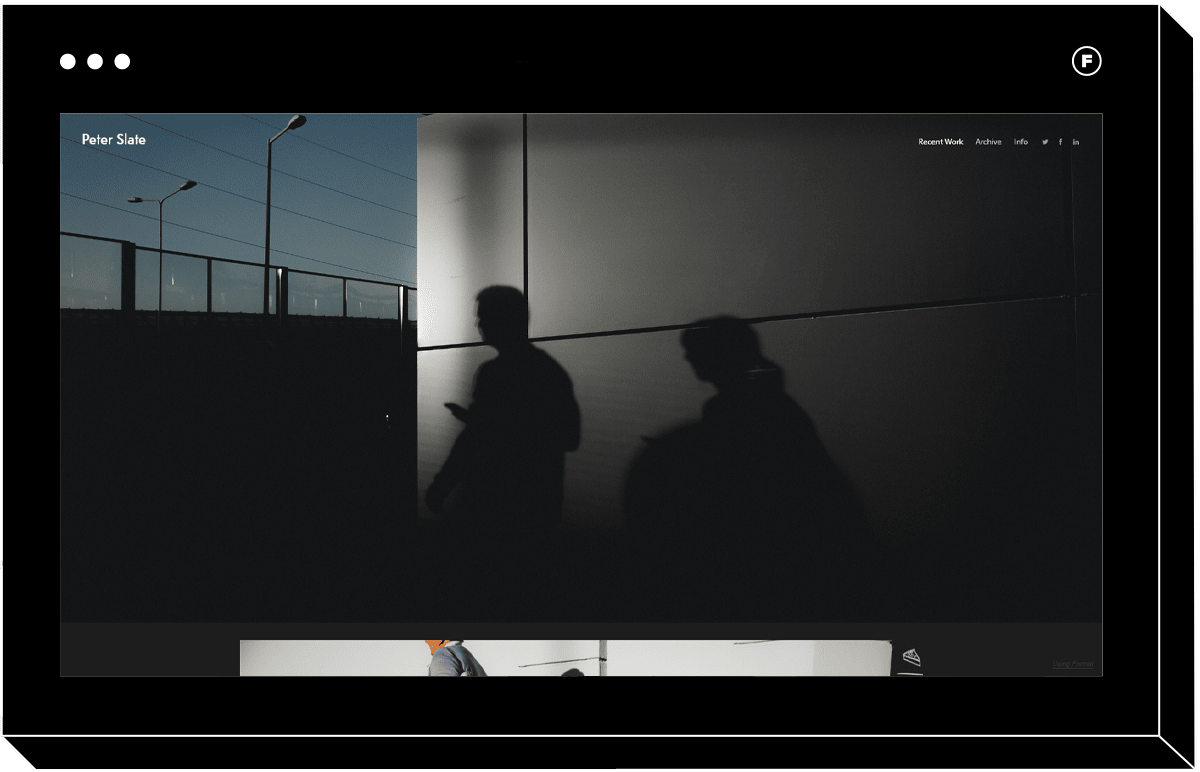
Slate
Slate ist ein dunkles und minimalistisches Diashow-Theme, das aussieht, als wäre es von einer Design-Agentur nur für dich erstellt worden. Es ist ideal, um ernsthafte Geschichten zu erzählen. Es ist perfekt für Fotojournalisten, Straßenfotografenoder alle, die Menschen in eine visuelle Geschichte eintauchen lassen wollen. Sie verfügt über zwei Navigationsmenüs, eines am oberen Rand für Seitenlinks und ein zweites in der Fußzeile für Links zu sozialen Medien.

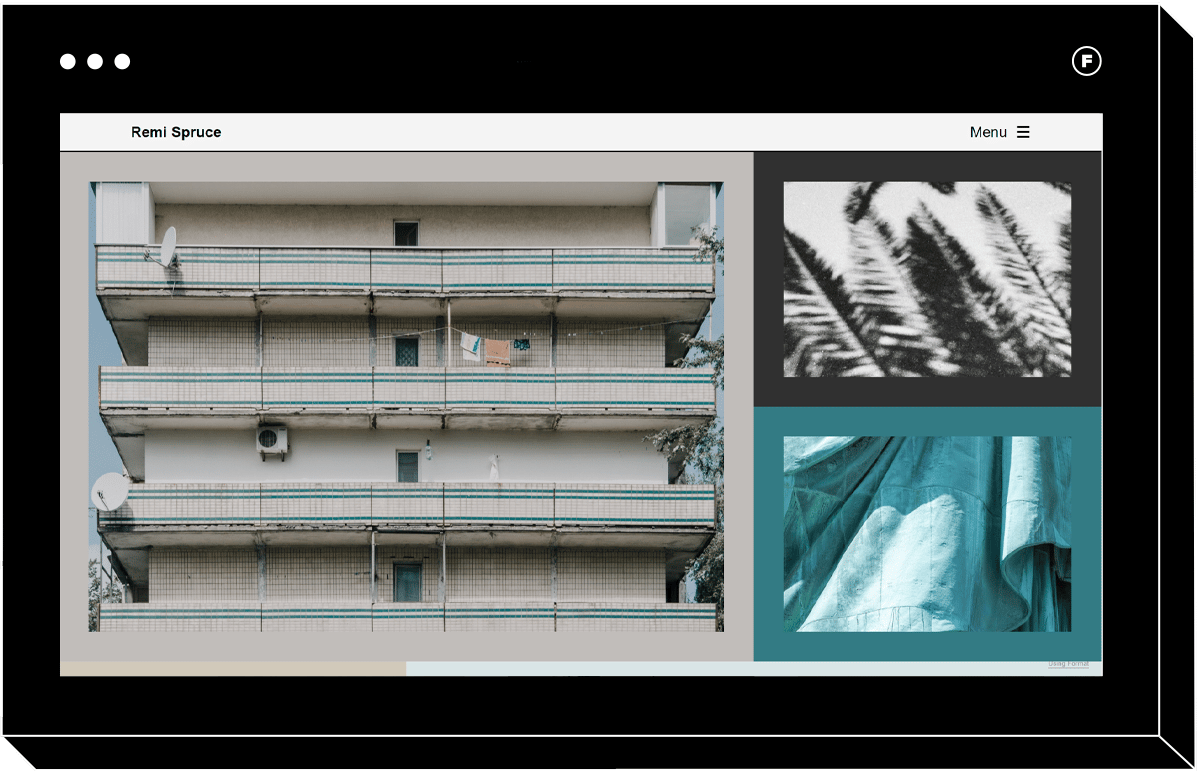
Spruce
Dieses schöne, von einer Galerie inspirierte Theme mit einem Kachel-Layout wäre eine gute Wahl für einen Kunstfotografen. Jedes Bild wird von einer Farbe umrahmt, die sich an den Inhalt des Bildes anpasst, sodass sich die Farben deiner Website mit der Aktualisierung deines Portfolios ändern. Mit zwei Menüs bietet es eine unkomplizierte Benutzererfahrung. Dropdown-Menüs können manchmal unübersichtlich werden, wenn Designer sie mit zu vielen Informationen überfrachten, aber dieses ist sparsam und klar. Das fette Fußmenü enthält Links zu sozialen Netzwerken und eine Schaltfläche zum Teilen, damit die Nutzer/innen die Links zu deinem Portfolio weit und breit teilen können.
Bei der großen Auswahl an Navigationsdesigns findest du bestimmt eines, das zu deinem Fotogeschäft passt. Wenn du dir nicht vorstellen kannst, wie deine Bilder aussehen werden, kannst du sie 2 Wochen lang kostenlos ausprobieren und testen. Lass uns dein Portfolio zum Leben erwecken!
Willst du mehr über Design erfahren? Lies weiter!
26 Unverzichtbare Tipps zum Website-Design
13 Eigenschaften einer gut gestalteten Portfolio-Website
Wie du Video-Website-Vorlagen für dein Online-Portfolio verwendest