Gran decisión: por fin has decidido exponer tu portafolio al mundo y crear tu propio sitio web de fotografía. Tanto si eres nuevo en el mundo de la fotografía como si eres un aficionado o un profesional experimentado, crear un portafolio online es un paso fundamental en tu trayectoria.
Como fotógrafo, eres consciente de la importancia del diseño y de cómo percibe la gente tu trabajo. Aunque no necesitas ser un diseñador web para tener tu propio sitio web personalizado, hay varios factores que debes tener en cuenta antes de seleccionar un tema. Desde el diseño hasta el logotipo, el tema, la combinación de colores y el color de fondo, estos plantillas de sitios web ofrecen a los fotógrafos una amplia gama de opciones de temas gratuitos que causarán un impacto instantáneo en quienes naveguen en busca de su negocio.
La elección de la plantilla adecuada empieza por imaginar cómo quieres que se vea tu sitio web. Aunque todas las plantillas están optimizadas para dispositivos móviles, algunos temas son más fáciles de usar en tabletas y teléfonos móviles, mientras que otros se muestran mejor en pantallas grandes. ¿Qué estilo refleja mejor tu marca personal de fotografía única? El diseño que mejor se adapte a tus imágenes y las funciones de contenido que desees además de tus fotos son aspectos que debes tener en cuenta a la hora de decidir el tipo de sitio web que deseas. Sea cual sea el tema que mejor se adapte a tu visión, esta guía te ayudará a elegir el mejor, plantilla web barata para ayudar a mostrar tu trabajo al mundo.
Desplazamiento horizontal
Con la llegada de la tecnología móvil aumentó la popularidad de los fotógrafos. desplazamiento horizontal temas. Hace años, en los inicios de los portfolios de sitios web, el desplazamiento horizontal era rechazado por la comunidad de diseñadores web, que argumentaba que la disposición no cumplía con los estándares de diseño convencionales y podía confundir a los visitantes con un desplazamiento que no era estándar. A medida que el diseño de sitios web evolucionó y los teléfonos inteligentes y las tabletas se convirtieron en un estándar, los temas de desplazamiento horizontal se convirtieron rápidamente en una opción atractiva y adaptada a los dispositivos móviles para mostrar sitios web.
Desarrollador web Kheira Oudejans recientemente documentado su experiencia en la creación de un sitio web de desplazamiento horizontal y algunos de sus motivos para elegir un tema así. Destaca que este tipo de diseño aprovecha al máximo el espacio de la pantalla, que se adapta perfectamente a la anchura de los monitores panorámicos modernos, y ayuda a su empresa a contar una historia al instante. Este tipo de diseño ofrece una experiencia de usuario que familiariza al instante a los visitantes con su trabajo y hace difícil apartar la vista. La posibilidad de ver y desplazarse rápidamente por las imágenes de lado a lado es una característica por la que cualquier fotógrafo debería esforzarse, lo que convierte al desplazamiento horizontal en una de las plantillas de diseño más atractivas para muchos portafolios.
Una de las cosas que hay que tener en cuenta al elegir la navegación horizontal es que sea obvia para los usuarios, pero que también se integre en el diseño del sitio web. Si no se visualiza en un dispositivo móvil, lo mejor es que los visitantes puedan utilizar la rueda del ratón o las flechas del teclado para navegar por las páginas del sitio y que las imágenes estén dispuestas de forma que atraigan al público. No se debe dejar a los usuarios sin saber cómo navegar de un lado a otro para ver su trabajo, ya que esto hará que abandonen rápidamente su sitio y continúen navegando más allá de su sitio web. Para que los visitantes se centren plenamente en su trabajo, asegúrese también de que la barra de menús sea sencilla y no interfiera en el proceso de visualización.

¿Qué puede hacer el desplazamiento horizontal por mi cartera?
En Tema medio es un ejemplo perfecto de una de las mejores plantillas de sitios web en términos de desplazamiento horizontal. Medium comprueba las casillas de arriba en términos de lo que constituye como una plantilla bien diseñada, fácil de usar y llamativa para mostrar su mejor fotografía y mejorar su negocio.
La plantilla de sitio web Medium es el sitio de demostración perfecto para mostrar las opciones de diseño disponibles cuando se trata de desplazamiento horizontal. Una buena plantilla para contar una historia a través de la fotografía editorial, Medium le permite construir el sitio web para mostrar todos sus proyectos en la página de inicio, así como tomar una inmersión más profunda en las galerías individuales. La plantilla también ofrece la opción de añadir pies de foto para contextualizar las imágenes. Como en todo buen sitio web de desplazamiento horizontal, los usuarios quieren poder identificar fácilmente la navegación sin que resulte molesta y distraiga. La sencilla flecha blanca del portafolio ofrece a los visitantes la opción de desplazarse con un solo clic o utilizar la rueda del ratón para ver la galería sin interrupciones. Las opciones de personalización disponibles en todas las plantillas de desplazamiento horizontal le permitirán elegir la navegación que mejor se adapte a su estilo.
El portafolio también es un buen ejemplo de una barra de menú eficaz que no interfiere con las funciones de la galería. Los visitantes pueden desplazarse y ver fotos tanto en vertical como en horizontal que ocupan casi todo el ancho de la pantalla sin que el menú interfiera en el contenido. Hay que tener en cuenta que este elemento también permite que la página del formulario de contacto de Emma esté a un clic de distancia en todo momento, lo que contribuirá al crecimiento de su negocio.
Desplazamiento vertical
Los dispositivos de pantalla táctil han desplazamiento vertical una opción más atractiva para los desarrolladores de temas que trabajan en sitios para todo tipo de clientes. A diferencia de hacer clic y mantener pulsada una barra lateral y pulsar repetidamente las teclas de flecha del teclado, los temas de desplazamiento vertical pueden explorarse fácilmente con sólo deslizar un dedo desde un dispositivo móvil o una pantalla táctil. Un desplazamiento vertical permite a los navegadores asimilar rápidamente una gran cantidad de contenido, incluidos elementos como imágenes, un blog, una receta o una mezcla de distintos tipos de contenido. Buenos ejemplos de desplazamiento vertical eficaz son las redes sociales, como Twitter y Facebook, y los blogs con muchas fotos, como Buzzfeed.
En el diseño web, la plantilla de sitio web de desplazamiento vertical se utiliza como una forma de mantener a los visitantes del sitio web comprometidos con el contenido. Este tipo de tema es ideal para fotógrafos que desean crear un blog como parte de su sitio web o incorporar texto a sus galerías. La posibilidad de desplazarse sin fin sin tener que hacer clic en varias páginas es una característica que ha demostrado ser atractiva para el público. Un tema de desplazamiento vertical permite a los fotógrafos contar una historia a través de sus galerías. Asegúrate de seleccionar fotos que sigan captando la atención de tu público y anímalo a mantener su atención para seguir desplazándose por la página. Tanto si las fotos están en orden cronológico como si forman parte de una colección más amplia, los sitios web de portafolios con desplazamiento vertical ofrecen a los visitantes la oportunidad de ver más de cerca cada foto individual y, al mismo tiempo, obtener una perspectiva más amplia de tu trabajo.

¿Por qué elegir el desplazamiento vertical?
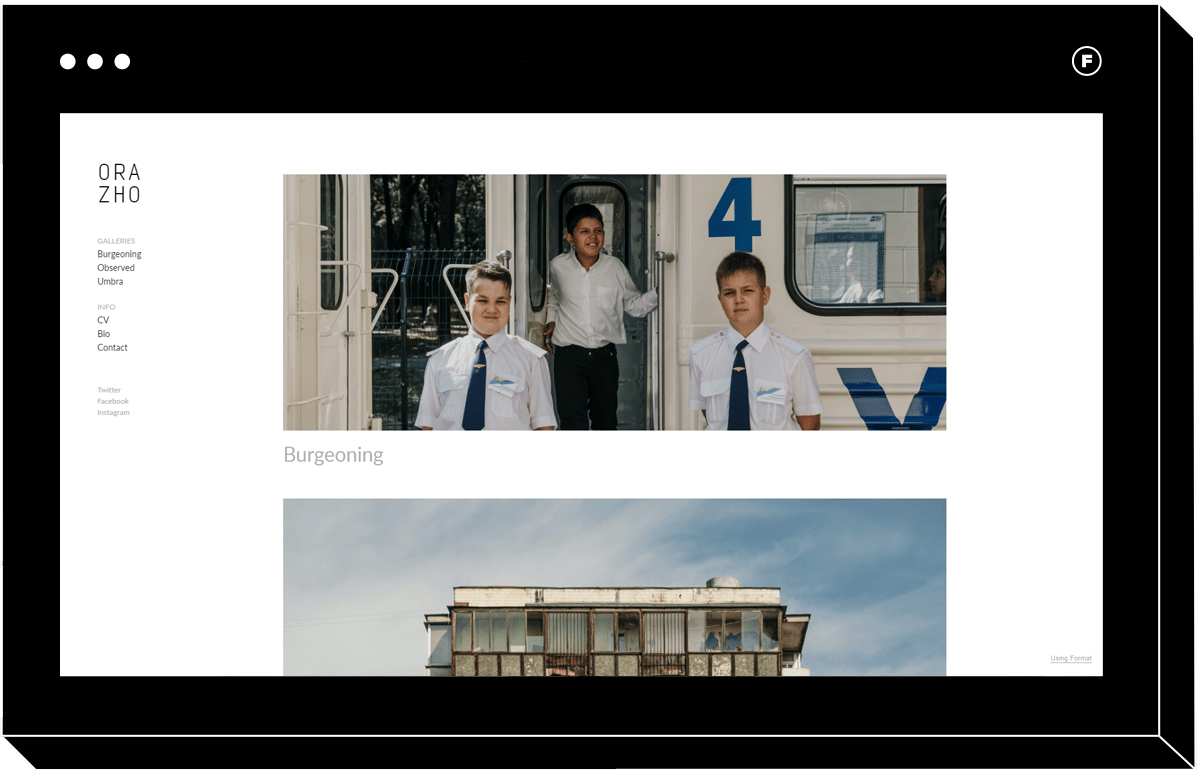
Una vez que haya decidido que el scroll vertical es el diseño para usted, será el momento de echar un vistazo a la gran variedad de temas gratuitos. La página Tema Ora es un ejemplo perfecto y sencillo de lo que puede esperar si elige un diseño de desplazamiento vertical para su portafolio. Un logotipo y una barra de menú a la izquierda, elegantes y sencillos, ofrecen a los visitantes la posibilidad de desplazarse por las galerías directamente en su página de inicio. Una vez seleccionada una galería, las fotos pueden organizarse en una sola página para contar una historia y pueden verse con la rueda del ratón o deslizando un dedo en un dispositivo de pantalla táctil.
El diseño de un portafolio con desplazamiento vertical es ideal para imágenes horizontales, ya que ocupan todo el ancho de la página. Las imágenes apaisadas en una plantilla de desplazamiento vertical también garantizan que los visitantes vean la imagen en su totalidad en lugar de tener que desplazarse más para obtener la imagen completa. Las imágenes verticales suelen ser más difíciles de ajustar a la pantalla en una plantilla de desplazamiento vertical, pero puede hacerse en función de las dimensiones de la imagen y del dispositivo utilizado. El desplazamiento vertical es a menudo la plantilla elegida por los fotógrafos que tienen una gran colección de imágenes y quieren mostrarlas en abundancia.
Tema alicatado
Ver tu obra expuesta en la pared de una galería tiene algo de especial. La disposición, la fluidez y el ambiente son elementos que eliges para ayudar a retratar tu obra de la forma en que debe ser consumida. Temas en mosaico trabajan para recrear la magia de ver su obra en primer plano como parte de una colección comisariada en un espacio físico. Al igual que con la selección de cualquier tema, hay ciertos factores a tener en cuenta antes de crear un sitio web temático de azulejos para atraer nuevos negocios.
Los temas en mosaico, un tema bastante nuevo en el mundo del diseño web, están pensados para imitar un tablón de anuncios y ofrecer a los usuarios la oportunidad de echar un vistazo a sus colecciones individuales de una forma nueva y única. Los fotógrafos utilizan un tema de mosaico para mostrar las colecciones en una sola página, con fotos colocadas una al lado de la otra para establecer un elemento de coherencia. Al elegir un tema de mosaico, debes asegurarte de que los colores utilizados en las colecciones se complementen entre sí y fluyan de forma que no interrumpan ni distraigan la atención del resto de fotos de la página. Por ejemplo, colocar una foto con un fondo amarillo brillante junto a una imagen más oscura o en blanco y negro puede distraer la atención del resto de imágenes de la galería. Muchos fotógrafos eligen un tema en mosaico si quieren comunicar su estilo de forma clara, concisa y ordenada. En muchos temas de mosaico, las fotos están en primer plano en una página, lo que permite a la gente hacerse una idea rápida del alcance de tu trabajo.

¿Es un tema en mosaico la mejor opción para mi sitio web?
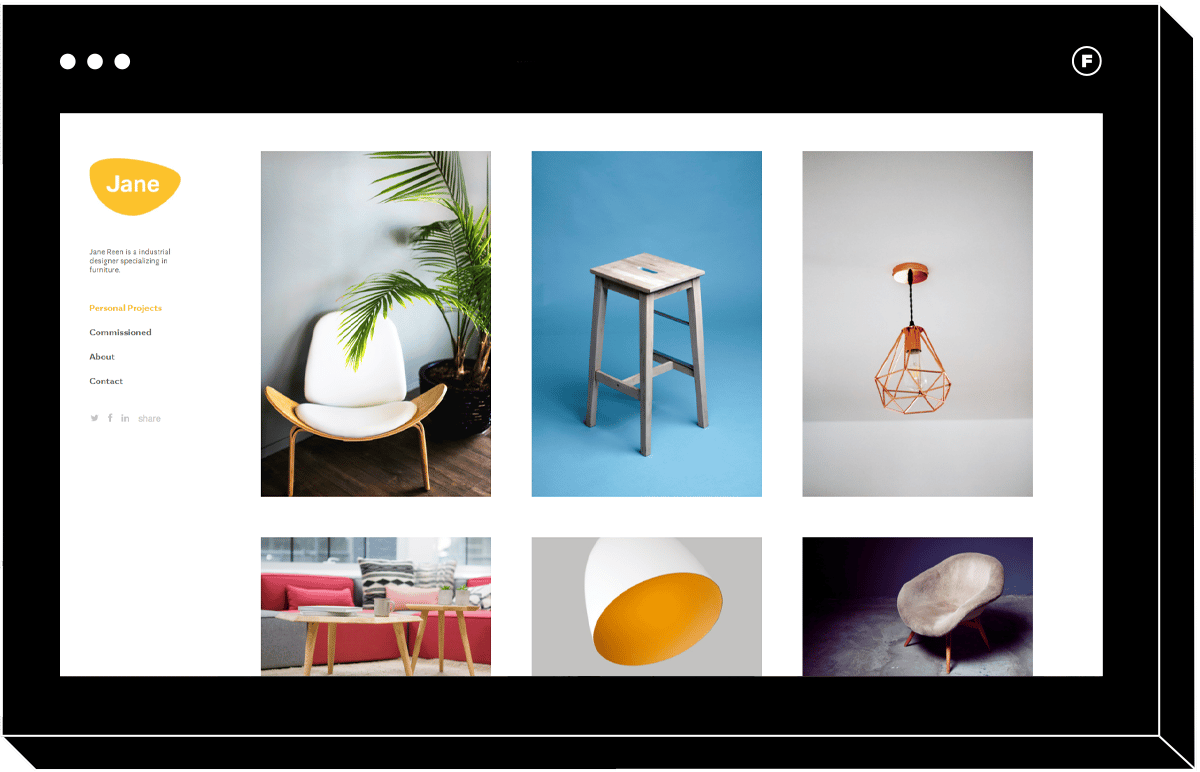
Con un diseño similar al de Tumblr, la página Sharp plantilla de sitio web de baldosas es un ejemplo perfecto de todas las características que componen un tema de baldosas bien diseñado. Fácil de navegar y el tema ofrece una gran visión general de su trabajo mediante la organización de imágenes en columnas. Un diseño totalmente personalizable que se puede ajustar a través del constructor de página, Sharp permite a los constructores elegir hasta cuatro columnas para presentar sus fotos. El tema también cuenta con una galería emergente interactiva que permite a los visitantes ver más de cerca cada foto individual o desplazarse por ella utilizando la función emergente. Permitir que la gente decida cómo quiere ver sus imágenes es sólo una de las características que hacen que el tema sea atractivo para los fotógrafos.
La diseñadora industrial Jane Reen ha utilizado el tema Sharp para exponer su colección de muebles modernos. Organizada en tres columnas, Jane puede mostrar una amplia gama de diseños de forma fluida. Se ha asegurado de que los colores no desentonen y de que las imágenes estén dispuestas de forma atractiva a la vista. La barra de menú de la izquierda no es intrusiva y permite a los visitantes navegar fácilmente por el sitio sin distraerse con la navegación. Aunque el logotipo de Jane es de color amarillo brillante, combina estratégicamente con los colores de sus fotografías, lo que contribuye a la imagen de marca del sitio.
Pantalla completa
Tienes una o tres fotografías que haces constantemente en primer plano porque sabes que son las que mejor representan tus habilidades fotográficas. Pantalla completa causan un impacto instantáneo en los visitantes y hacen una declaración audaz sobre su negocio. Compatible con plantillas de desplazamiento vertical y horizontal, una plantilla a pantalla completa es un diseño especialmente adaptable para dispositivos móviles. Debido a la anchura de borde a borde del diseño, un sitio web de pantalla completa permite más espacio para los elementos de la barra de menú, ya que la imagen de cabecera tiende a sangrar en ella. Por ello, es importante asegurarse de que el cuarto superior de la imagen principal no interfiera con el diseño de la barra de menús. Los sitios web a pantalla completa funcionan mejor con imágenes de alta resolución orientadas al paisaje en las que el recorte puede ser flexible. Para los fotógrafos, las plantillas a pantalla completa colocan instantáneamente su trabajo en primer plano, haciendo imposible que los visitantes no echen un vistazo más largo.
Utilizar la pantalla completa para crear una empresa
Las plantillas de pantalla completa son una opción popular para aquellos que buscan construir un negocio de fotografía de bodas. La elegancia y el romanticismo que se captan en una boda hacen que el tema de pantalla completa sea una elección obvia para un sitio web de portafolio. El Tema Fullfame (llamado así por el estilo) muestra tus fotos con un impresionante pase de diapositivas de borde a borde que puedes personalizar completamente para adaptarlo a tu marca. Como ocurre con muchos temas de marco completo, el diseño de la cabecera se integra perfectamente en el marco, lo que permite una navegación sencilla y sin obstáculos.
La empresa de fotografía de bodas North Wood ha utilizado el tema Fullframe para establecer su presencia en Internet como un estudio contemporáneo. El tema muestra vistas previas de las galerías en la página de inicio y permite a los visitantes desplazarse horizontalmente por la colección. Una vez seleccionada una galería, un desplazamiento horizontal permite a los clientes potenciales ver todas las fotos en un impresionante pase de diapositivas que llena la pantalla y resalta cada detalle.

Presentación de diapositivas
A presentación de diapositivas va mucho más allá de lo que puede parecer una simple presentación de PowerPoint. Los temas de pases de diapositivas mantienen a los usuarios enganchados con el movimiento y las imágenes que los acompañan. Aunque los críticos argumentan que los pases de diapositivas distraen del texto de la página, el sueño de un fotógrafo es mantener a los clientes centrados en las imágenes de la pantalla. Los pases de diapositivas eficaces tienen una navegación fácil y obvia que permite a los usuarios elegir cuándo quieren hacer clic en la siguiente fotografía. Asegúrate de que los sliders no estén cronometrados y que la navegación se ponga en manos de la persona que está viendo la página. Imagínese que quiere asimilar y centrarse realmente en una imagen y de repente cambia la diapositiva. No es la impresión que quieres causar. Dejar que la gente decida cómo quieren ver su sitio web es un elemento clave para la construcción de un sitio web eficaz y destacado tema de presentación de diapositivas. Las presentaciones de diapositivas son eficaces tanto con sitios web de desplazamiento vertical como horizontal, pero ten en cuenta si las imágenes que estás mostrando son principalmente apaisadas o verticales para decidir qué opción de desplazamiento funcionará mejor.

Deslizarse en un portafolio de diapositivas
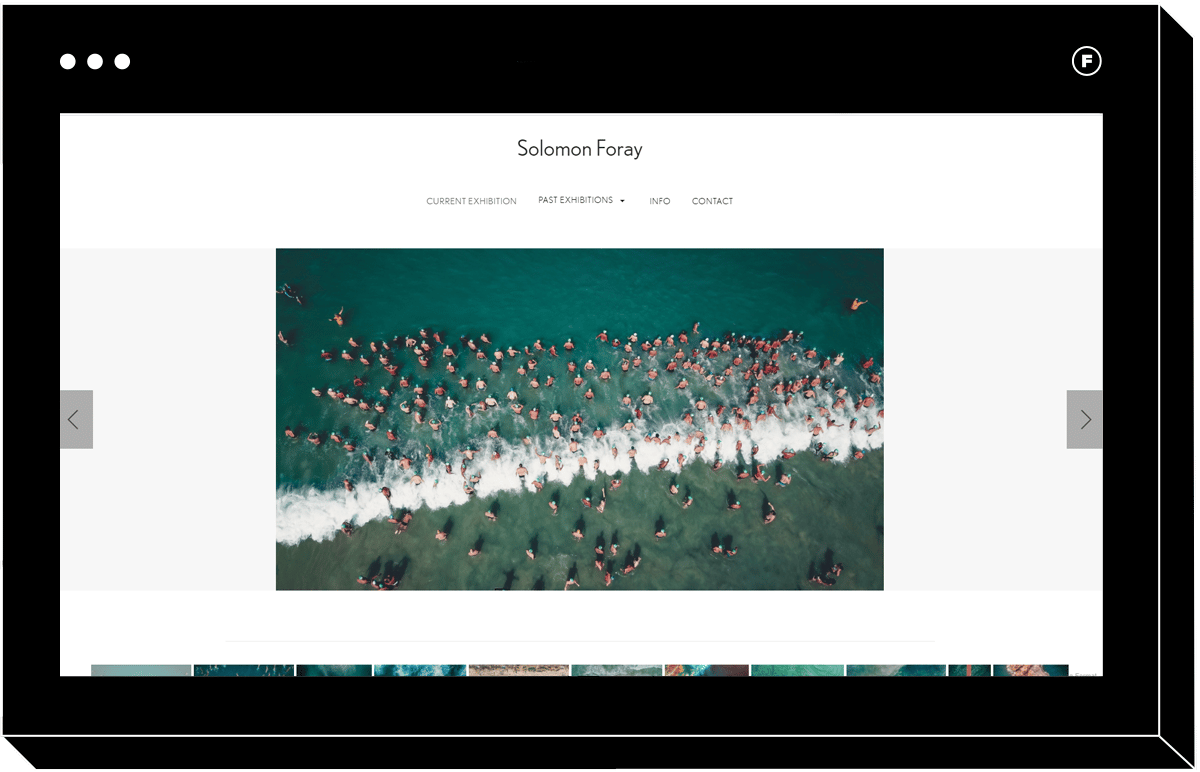
El sencillo y elegante Foray pone tu trabajo en primer plano en una plantilla fácil de navegar. El fotógrafo Solomon Foray, residente en el Reino Unido, muestra su trabajo utilizando este tema de presentación de diapositivas fácilmente personalizable. Solomon ha elegido mostrar su galería más reciente en primer plano. Al igual que con cualquier plantilla de presentación de diapositivas fácil de usar, Foray permite a los visitantes navegar por las galerías de lado a lado con un solo clic. El diseño también ofrece una opción para navegar por las miniaturas en la parte inferior de la página si se desea saltar varias imágenes sin hacer clic varias veces. La variedad de opciones de navegación por las galerías es una característica atractiva a la hora de decidirse por un tema de presentación de diapositivas. El sencillo diseño de la barra de menús no distrae la atención de las galerías y permite a los usuarios informarse fácilmente sobre distintos aspectos del negocio de Solomon.
¿Buscas más recursos para mejorar tu sitio web de fotografía? Echa un vistazo a estos artículos:
Las 12 mejores plantillas web para fotógrafos
Curar ese sitio: Cómo elegir las imágenes de tu portafolio
5 aspectos a tener en cuenta al crear una empresa de fotografía









