La accesibilidad es un componente importante de un buen diseño web, pero ¿qué significa exactamente cuando se pone en práctica? El diseño web accesible afecta a todas las facetas de cómo interactuamos en la web, desde las compras en línea a la lectura de artículos de noticias y entradas de blog o la visualización de carteras en línea.
El diseño web accesible se asocia habitualmente a la creación de espacios en línea por los que puedan navegar fácilmente personas con capacidades diferentes. Sin embargo, el diseño web accesible también es importante para tu marca y tu negocio.
Es fácil pasar por alto la accesibilidad al diseñar tu sitio web, sobre todo si no vives con necesidades específicas de accesibilidad, así que hemos elaborado un artículo para que lo utilices como punto de partida al diseñar el sitio de tu cartera. Cada sitio tendrá sus propias necesidades específicas de accesibilidad a tener en cuenta, por lo que puedes utilizar los puntos siguientes como sugerencias útiles, más que como una guía estricta.
Y cuando hayas terminado con este artículo y quieras empezar a trabajar en tu propio sitio, también puedes echar un vistazo a nuestro Artículo de Ayuda Format: Mejorar la accesibilidad de tu sitio web
Comprender la accesibilidad
¿Qué es la accesibilidad web? La accesibilidad web es la aplicación de opciones de diseño web, herramientas y tecnologías específicas para que las personas con discapacidad puedan acceder en igualdad de condiciones a los contenidos en línea, igual que lo haría una persona sin discapacidad.
A medida que se producen avances en la tecnología de asistencia, y que gran parte del mundo sigue trasladando sus servicios y bienes a Internet, ha aumentado la demanda de diseño web accesible. Por tanto, crear un sitio web accesible no sólo ayuda a las personas que visitan tu sitio, sino que también respalda tu negocio y tu marca.
A continuación, daremos algunos consejos sobre cómo hacer que algunos de los aspectos más comunes del diseño de tu sitio de portafolio sean más intuitivos, accesibles e impactantes para los visitantes.
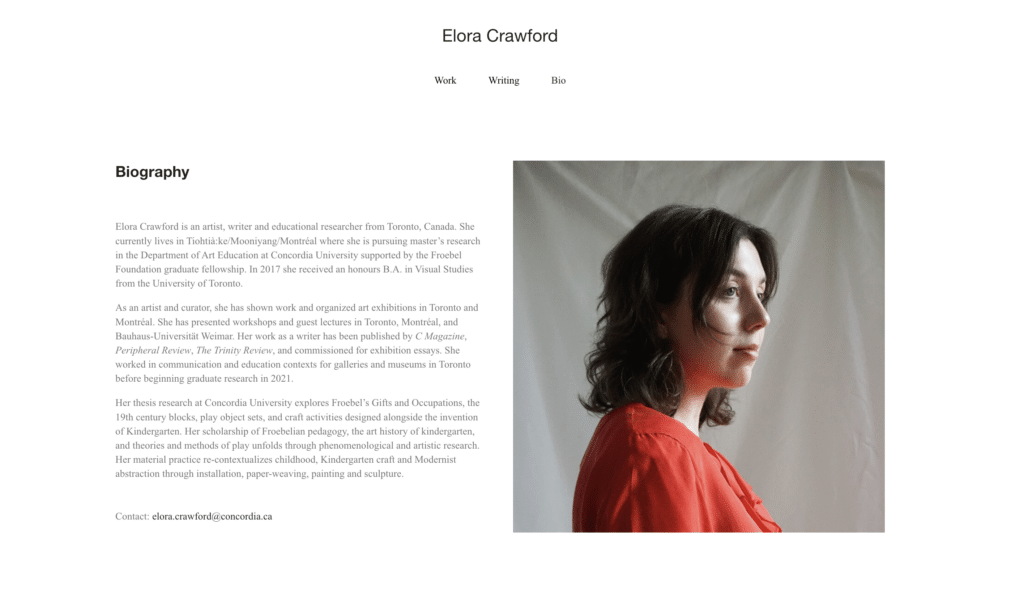
Texto y tipografía
El contenido de texto es la forma en que cuentas tu historia y promocionas tu marca. Formularios de contacto, páginas de información, estructuras de precios: tanto si diriges una empresa como si creas un simple portafolio en línea, es probable que tu sitio contenga algún tipo de información textual, por lo que es importante asegurarse de que cualquier texto sea fácil y claro de leer para todos los visitantes.
- Tipo y tamaño de letra: Evita los tipos de letra demasiado pequeños o demasiado decorativos para leerlos con facilidad. Es mejor ceñirse a un tipo de letra sencillo, sin gracias o con gracias, para el cuerpo del texto de tu sitio web, y no utilizar demasiados tipos de letra diferentes. Las fuentes muy decorativas o muy pequeñas pueden dificultar la lectura y provocar fatiga lectora a los clientes potenciales, así como dificultar la navegación por tu sitio a las personas con problemas de lectura.
- Espaciado del texto y Formatting: El espaciado y el formato de tu texto también pueden afectar en gran medida a la experiencia general del usuario de tu sitio. Evita los párrafos muy largos con texto pequeño y amontonado, y asegúrate de que utilizas un formato de texto adecuado, como títulos y subtítulos.
Color y Contraste
El color y el contraste pueden ser facetas importantes de tu marca, pero elegir los colores y ajustes de contraste adecuados para la accesibilidad de tu sitio es de suma importancia. Aunque la paleta de colores de tu sitio debe ser atractiva, también debe complementar tu contenido: el color puede utilizarse para contar una historia, transmitir información y crear interés visual, pero el uso excesivo del color puede provocar fatiga visual y frustración.
- Elegir una paleta de colores accesible: Evita elegir para el fondo de tu sitio colores demasiado saturados o que choquen entre sí. Aunque los colores complementarios son una buena práctica en diseño, un fondo rojo muy saturado con texto verde no será tan atractivo para tus visitantes y dificultará la absorción de la información.
- Relaciones de contraste de color: Tu texto debe destacar en una página, sin lugar a confusión. Aunque es importante evitar una paleta de colores con colores muy saturados y contrastados, también es esencial evitar lo contrario.
Los distintos tipos de contenido textual de tu sitio -menú del sitio, hipervínculos, leyendas- deben ser claramente visibles por lo que son. Puede resultar tentador elegir una paleta de colores neutros suaves para el texto, pero debe haber suficiente variación en los distintos colores para que destaquen del fondo y entre sí.
WebAIM tiene un programa gratuito Herramienta de comprobación del contraste que puedes utilizar para comprobar si el contraste entre los colores de tu sitio cumple las normas actuales de accesibilidad.
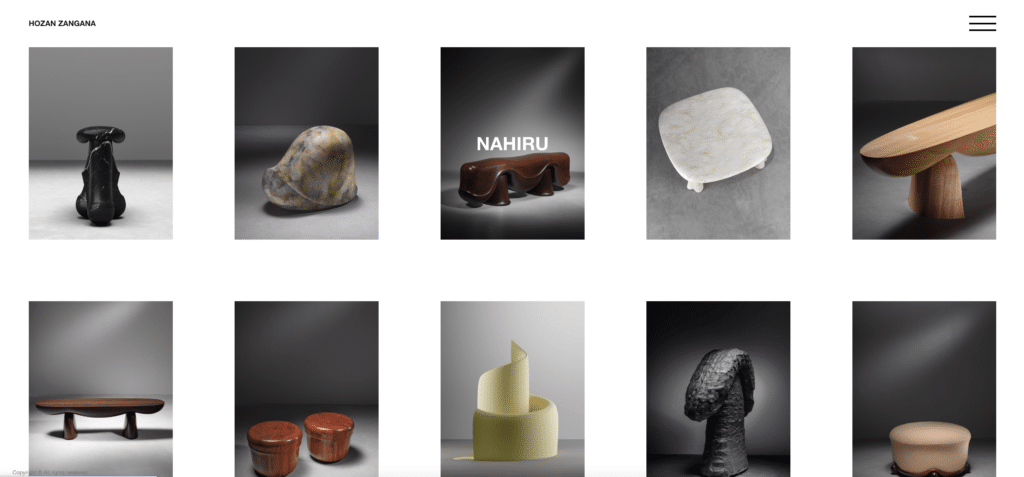
Imágenes y medios
Las imágenes y los medios de comunicación son parte integrante de cualquier sitio web bien diseñado, pero aún más en el caso de los sitios de portafolios. Para asegurarte de que tu trabajo pueda ser disfrutado por cualquiera que visite tu sitio web, hay algunos pasos adicionales que puedes dar.
- Texto alternativo: También conocido como descripción de imágenes, el texto alternativo es el que se utiliza para describir las imágenes de tu sitio web. Este texto no es visible en tu sitio web, pero puede ser leído por lectores de pantalla para personas con discapacidad visual. Además, el texto alternativo es increíblemente bueno para tu SEO y puede ayudar realmente a tu posicionamiento en las búsquedas.
Dentro del constructor de sitios Format, puedes actualizar las descripciones de tus imágenes desde una sola página, haciendo que la implementación del texto alternativo sea rápida, sencilla y cómoda.
- Subtítulos, transcripciones y subtítulos: Para el vídeo, tener subtítulos breves que describan tu contenido funciona de forma similar al texto alternativo para las personas con discapacidad visual. Las transcripciones pueden ser útiles para las personas con deficiencias auditivas que prefieren leer el texto junto al contenido visual.
Es importante recordar que hipoacúsico no siempre significa sordo del todo y que las transcripciones pueden ayudar a personas con distintos niveles de audición y dificultades situacionales. Los subtítulos en vídeo son una gran alternativa a las transcripciones si buscas algo menos molesto, y también pueden ayudar a los espectadores que no se encuentren en un espacio en el que puedan subir el volumen, como un metro o una cafetería pública.
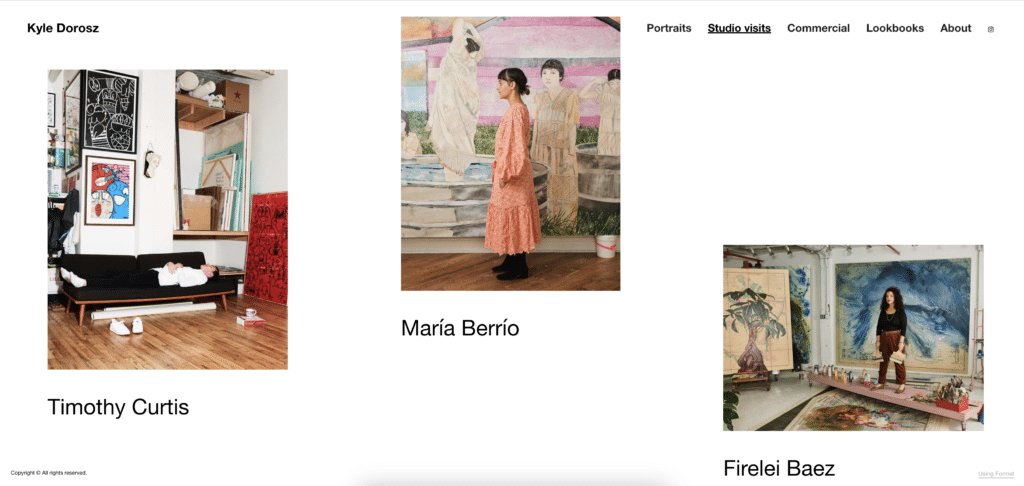
Navegación y estructura
Tener un sitio web bonito es sólo el principio. Asegurarte de que tu sitio no sólo es bonito, sino también fácil de navegar, con mensajes y estructura coherentes, puede dejar una impresión duradera en los visitantes y clientes potenciales. Puede ser fácil pasar por alto algo tan sencillo como la navegación y la estructura cuando estás centrado en los aspectos visuales de tu sitio, así que considera la posibilidad de tener en cuenta los siguientes puntos cuando trabajes en el diseño de tu sitio accesible.
- Crear una navegación lógica y coherente: Para que tu sitio sea fácil de leer y de navegar, quizá debas considerar limitar las opciones de color, los tipos y estilos de fuente y las opciones de formato dinámico al diseñar la navegación de tu sitio. La navegación del sitio es algo más que el menú de tu sitio, sino también los enlaces y las imágenes enlazadas en las páginas de tu sitio.
Considera la posibilidad de ceñirte a una o dos opciones de fuente diferentes cuando diseñes el menú y el cuerpo del texto de tu sitio web. Esto contribuirá a dar un aspecto coherente a tu sitio por el que los visitantes podrán navegar más fácilmente.
Además, puedes asegurarte de que los enlaces de tus páginas tengan un formato diferente al del texto normal, ya sea poniendo el texto hipervinculado en cursiva, subrayado o negrita, así como asegurándote de que el color del texto hipervinculado sea diferente al del texto normal.
- Uso de encabezamientos y estructura adecuada del documento: Para el contenido de texto de las páginas de tu sitio, es importante fijarse en la estructura del contenido, no sólo en el contenido en sí. Utilizar encabezamientos y subtítulos, así como una estructura de documento adecuada, como sangrías, saltos de línea y formato de texto, puede ayudar a transmitir eficazmente la información a tus visitantes.
Si utilizas mucho texto, puedes plantearte dividirlo aún más utilizando secciones de texto más pequeñas, columnas, listas con viñetas o ajustando el interlineado. A los visitantes les resultará más fácil digerir tu contenido si está dividido en secciones más pequeñas y formateadas.
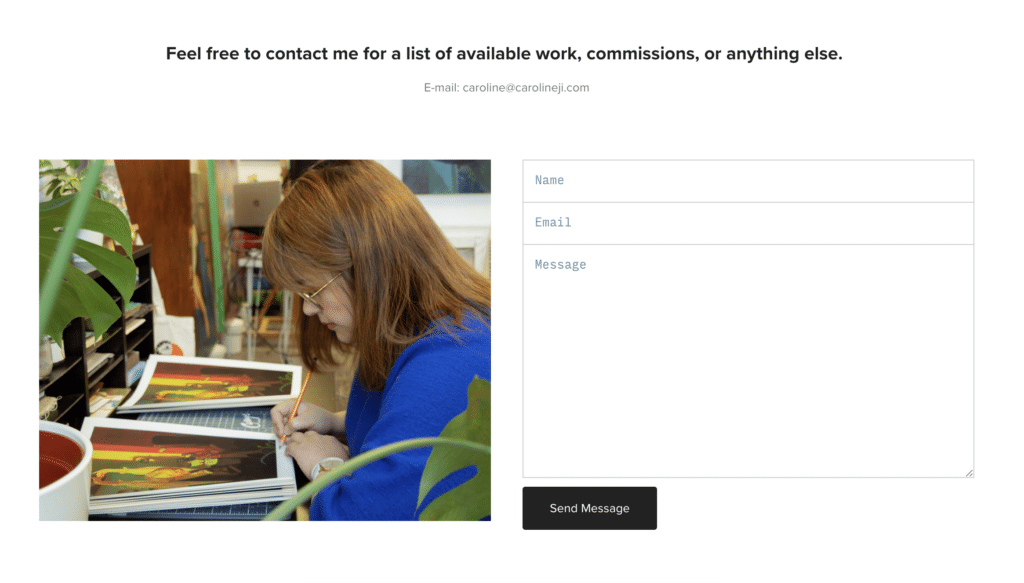
Formularios e interactividad
Si aceptas trabajo profesional a través de tu sitio web, quizá debas considerar tomar medidas adicionales para asegurarte de que tus formularios de contacto sean legibles y resulte fácil interactuar con ellos.
No debería haber ninguna confusión sobre dónde introducir la información, en qué hacer clic o qué rellenan tus visitantes. La confusión en estas áreas no sólo es un problema de accesibilidad, sino que también puede suponer una pérdida directa de ingresos para ti, el empresario.
- Garantizar la accesibilidad del teclado: Es posible que algunos de los visitantes de tu sitio no tengan acceso a un ratón tradicional o no puedan utilizarlo, y en su lugar utilicen un teclado para la mayor parte de su navegación por la web. Esto significa que es importante asegurarse de que los aspectos más importantes de tu sitio -el menú, el contenido y los formularios- sean accesibles mediante comandos de teclado.
Por defecto, los sitios Format te permiten utilizar las teclas de tabulación e intro para navegar entre los enlaces del menú del sitio, las imágenes de las páginas de la galería, los campos de entrada del formulario de contacto, los enlaces sociales, etc. Esto permite que tu sitio sea más accesible para todos los visitantes.
- Ofrecer múltiples formas de ponerse en contacto: Proporcionar una dirección de correo electrónico en la que se te pueda localizar, además de tu formulario de contacto, puede ser útil para los usuarios que dispongan de su propia tecnología de asistencia y necesiten todas las funciones de un correo electrónico redactado para ponerse en contacto contigo correctamente.
Tener una dirección de correo electrónico en la misma página que tu formulario de contacto también puede ayudar en el caso de que alguien necesite hacer un bucle (es decir, cc'ing) con socios comerciales o clientes cuando se ponga en contacto contigo, o si necesita compartir medios que no se pueden compartir a través de tu formulario de contacto.

Diseño móvil y responsive
Más de la mitad del tráfico web procede de dispositivos móviles, por lo que es importante asegurarse de que tu sitio móvil sea fácil de navegar, leer y disfrutar para todos. Es importante tener en cuenta aspectos como el contenido autoescalable, la navegación táctil y la adaptabilidad en multitud de dispositivos.
Format te lo pone fácil con un sistema totalmente receptivo temas weblo que significa que tu contenido se adaptará automáticamente al mejor diseño posible para ajustarse al tamaño de la pantalla o a la ventana del navegador que estén viendo tus visitantes. Esto elimina muchas conjeturas a la hora de diseñar para múltiples dispositivos y te ahorra tiempo para que puedas centrarte en poner en marcha tu sitio web.
Con total transparencia, aunque los sitios web de la cartera que hemos compartido anteriormente ofrecen ejemplos de buena accesibilidad, no cumplen totalmente los requisitos de las WCAG. Estos miembros también pueden realizar cambios en el diseño de su sitio web en el futuro que pueden mejorar o empeorar aún más la accesibilidad de su sitio.
Y ahí lo tienes: todos los consejos y herramientas que necesitas para empezar a hacer que el diseño de tu sitio sea más accesible. Tanto si utilizas algunos o todos estos consejos, como si decides que las necesidades de accesibilidad de tu sitio son un poco diferentes, dedicar tiempo a hacer más accesible el sitio de tu portafolio puede ayudar a los visitantes a ver tu trabajo correctamente, reservar citas y enviar mensajes con facilidad, y dejar una impresión positiva de tu marca.
Te animamos a que intentes diseñar tu propio sitio desde la perspectiva de la accesibilidad. Si quieres incorporar algunos de los puntos de este artículo a tu propio sitio, pero no sabes cómo o por dónde empezar, puede que te resulte útil visitar la página Primeros pasos colección en nuestra Centro de ayudadonde encontrarás más consejos que te ayudarán a diseñar tu sitio web.
Y para obtener más ayuda sobre el diseño web accesible, consulta nuestro Artículo de Ayuda, Mejorar la accesibilidad de tu sitio web.
Hemos dotado a nuestros miembros de control creativo sobre el diseño de sus sitios, desde configuraciones individuales de color y texto hasta opciones de diseño de mayor alcance relativas a la navegación por el sitio y la estructura de las páginas. Con sitios totalmente adaptables, la accesibilidad en dispositivos móviles es más fácil. Format se compromete a hacer que la web sea más accesible, y con los consejos compartidos en este artículo, puedes ayudar a hacer de tu sitio un lugar más acogedor y accesible para todos.