Pour les concepteurs, le processus créatif commence par une image fil de fer. Il s'agit toujours de la première itération de tout nouveau projet, et la qualité de la conception de votre wireframe influencera le produit final. Mais une image filaire bien conçue est une œuvre d'art en soi. Ne gaspillez pas tous vos efforts préliminaires : les wireframes sont une compétence très demandée, surtout de nos jours, et c'est donc une excellente chose à faire figurer sur votre site web. portfolio de design en ligne ou un portfolio de conception de sites web. Quel meilleur moyen d'attirer une nouvelle clientèle pour votre activité de freelance-tout en se démarquant de la masse - qu'en présentant tous vos travaux de conception d'images filaires passés et futurs ?
Vous ne savez pas par où commencer pour créer un wireframe ? Nous vous expliquons comment procéder, ainsi que quelques outils de wireframe que vous pouvez utiliser (y compris des gratuit ). Plongeons dans le vif du sujet.
Wireframes 101
Si votre projet de conception était un bâtiment, le wireframe serait votre plan : une ébauche de l'endroit exact où vous avez l'intention de placer le contenu et la structure qu'il suivra. Vous créez un prototype pour une nouvelle application ? Le wireframe constitue la première étape. Vous souhaitez remanier votre site web ? Là encore, le wireframe est la première étape.
En tant que concept, les wireframes n'ont rien de nouveau. Mais alors que le monde est de plus en plus connecté et que de nouveaux sites web et applications mobiles ne cessent de voir le jour, les concepteurs...Concepteurs UXont à nouveau pris conscience de la valeur du wireframing. Et devinez quoi ? Les outils de wireframe gratuits ne manquent pas, et la plupart d'entre eux sont très performants. Nous vous présentons ci-dessous quelques-uns de nos outils préférés, ainsi que d'autres applications de wireframing payantes qui s'adressent à ceux qui sont prêts à débourser un peu plus d'argent. Mais tout d'abord, commençons par un cours accéléré de wireframing 101.

Comment créer un schéma de câblage
Prenons un bref moment pour expliquer ce qu'est exactement un wireframe. Dans le contexte du design UX et du prototypage, un wireframe est composé de ces trois éléments clés :
Structure Présentation générale Contenu réel/information
C'est aussi simple que cela. Un wireframe est, essentiellement, un squelette rudimentaire de la façon dont vous envisagez l'assemblage d'un site web ou d'une application.
Comment les wireframes s'intègrent-ils dans le processus de conception ?
Dans l'ensemble, les wireframes se trouvent au début du processus. Si l'on prend un peu de recul, la séquence des événements se déroule comme suit :
Conception de la maquette Prototype/maquette de faible qualité Prototype/maquette de haute qualité Développement du produit (par codage)
L'idée principale d'un wireframe est de préparer votre projet à la réussite. Sans les distractions habituelles que sont la couleur, l'image de marque ou l'image de marque de l'entreprise. typographie coolLes wireframes offrent une vue simple et claire du produit final, c'est-à-dire de la structure et de la disposition par lesquelles les utilisateurs quotidiens interagiront avec la conception.
Pour commencer
Ne sortez pas encore votre carnet de croquis, car même le processus de planification préalable pourrait bénéficier d'un peu de planification.
Au début d'un nouveau projet d'aménagement, il est important d'examiner d'abord les objectifs : ce que vous construisez, pour qui et pourquoi vous le faites. A nouveau site web pour une petite entreprise ? La conception de votre fil de fer doit tenir compte de leurs besoins, notamment en ce qui concerne les informations clés à afficher et les produits ou services à mettre en valeur. Vous pouvez également inclure une section de commentaires ou une page d'accueil. magasin en ligne. Vous souhaitez peut-être inclure un flux Instagram en direct. Ou une galerie d'images en rotation. La liste est longue.
Votre conception - qu'il s'agisse d'un site web ou d'une application mobile - résout un problème. La qualité et le soin apportés à votre wireframe initial jetteront les bases du projet à venir. Si vous le faites bien, vous pouvez être sûr que tout se déroulera comme vous l'avez imaginé.

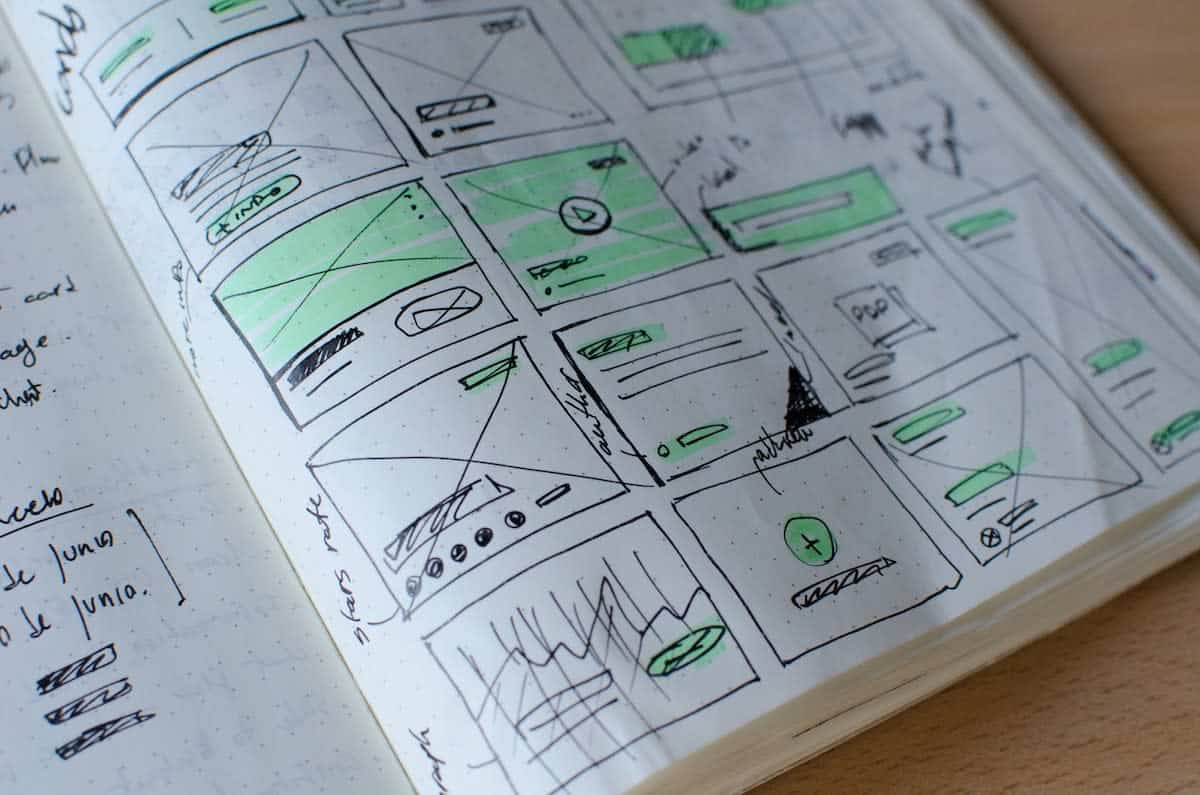
Oublier le design (pour l'instant)
Perfectionnistes, prenez garde : les wireframes ne doivent jamais, au grand jamais, avoir l'air si bien que cela. En tout cas, elles ne sont pas jolies. Un bon wireframe est minimal, c'est-à-dire qu'il se résume à une série de lignes, de boîtes et de mots sur la page. Lors de la création d'un wireframe, vous ne devez tenir compte que de sa structure, de sa mise en page et de la conception de l'information (c'est-à-dire la manière dont le contenu est présenté et l'endroit où il est présenté).
Fonctionnalités incontournables du fil de fer
Vous savez ce que vous construisez, pourquoi, et vous vous êtes débarrassé de toute esthétique superflue. C'est très bien.
C'est ici qu'un concepteur d'images filaires expérimenté établira une liste. Cette liste doit détailler les éléments que votre conception doit contenir. Pour reprendre l'exemple de la petite entreprise, le propriétaire est peut-être très attaché au service à la clientèle et a demandé une fonction de chat en direct. Ajoutez-la à la liste, ainsi que tous les autres éléments que vous jugez essentiels à la réussite du projet. Il peut s'agir d'une barre de recherche, d'un menu déroulant ou d'un endroit où s'abonner à une lettre d'information - vous voyez ce que je veux dire.
Trouver un point de référence
Il n'y a pas de honte à s'inspirer du travail des autres, surtout si vous regardez fixement votre écran d'ordinateur pendant des heures, sans savoir quoi faire ni par où commencer ! Nous sommes tous passés par là. Heureusement, Internet regorge d'excellents exemples de conception de wireframes. Vous ne savez pas où chercher ? Commencez par le site portefeuilles en ligne d'autres concepteurs UX pour trouver un peu d'inspiration.
Simuler le parcours de l'utilisateur
Une fois votre fil de fer grossier terminé, il est temps de tester un peu la conception. Mettez-vous à la place de l'utilisateur et faites comme si vous le voyiez pour la première fois. Où vous dirigez-vous naturellement ? Pourquoi ? Est-ce voulu... ou est-ce la conséquence d'un problème qui doit être résolu ?
Il s'agit d'une étape importante car la fonctionnalité est au cœur de la conception UX/UI. Quel que soit le produit que vous construisez, il doit avoir une utilité. Il doit faciliter la vie de l'utilisateur !
Les principes fondamentaux étant posés, il est temps de commencer à élaborer votre wireframe. Heureusement, il existe de nombreuses ressources en ligne pour créer et gérer des maquettes de wireframes. Vous trouverez ci-dessous un bref aperçu de nos outils de wireframe préférés, dont la plupart sont gratuits !

Outils de fil de fer gratuits
Carte lucide
Bien qu'il soit capable de faire bien plus que du wireframing, Lucidchart est un outil web génial pour - comme son nom l'indique - dessiner des graphiques, des diagrammes de flux et, oui, des wireframes.
MockFlow
Reconnu par des entreprises du Fortune 500 telles que Disney, Accenture, Oracle et Deloitte, MockFlow est une application de pointe pour la création de wireframes et le prototypage.
Balsamiq
Amusant, gratuit et rapide : tels sont les principes fondamentaux du générateur de maquettes de Balsamiq, qui vous donne l'impression de dessiner sur un tableau blanc.
Wireframe.cc
Wireframe.cc va droit au but avec un outil de wireframe gratuit, simple et efficace.
Boîte à cadres
Dans l'esprit de Wireframe.cc, Frame Box est une autre option de conception d'images filaires sans fioritures.
Adobe XD
Ce n'était qu'une question de temps avant qu'Adobe ne commercialise un logiciel pour les concepteurs UX/UI. Ce qui était inattendu, en revanche, c'était son prix : $0.
Interface utilisateur fluide
Magnifiquement conçu, facile à utiliser et doté de bibliothèques intégrées (y compris des composants filaires), Fluid UI excelle dans le prototypage rapide.
JustInMind
Que vous conceviez un site web ou une application iOS/Android, JustInMind propose une multitude d'outils d'interface utilisateur pour vous aider à créer vos wireframes.
Outils de fil de fer payants
InVision
Destiné au travail en équipe et à la collaboration, InVision est sans conteste l'un des meilleurs outils de wireframing.
Mockplus
S'appuyant sur des fonctions intuitives telles que le glisser-déposer, ainsi que sur une riche bibliothèque d'icônes et d'autres composants visuels courants, Mockplus est une solution rationalisée pour un environnement en constante évolution.

Pourquoi ne pas présenter vos conceptions filaires dans votre portfolio en ligne ?
De plus en plus de gens commencent à reconnaître son importance, le wireframing est devenu une compétence de plus en plus recherchée sur le marché de la conception - assurez-vous donc de télécharger vos propres maquettes de wireframes dans votre portfolio en ligne.
Vous n'en avez pas ? Pour commencer, rien de plus simple ! Utilisez un constructeur de site web pour créer un portfolio en ligne en moins d'une heure. Choisissez-en un qui offre de nombreuses possibilités modèlesainsi que d'autres fonctionnalités intéressantes et personnalisables. Voici quelques-unes des nouveautés à découvrir typographie intelligente et vérification par le client.
Vous voulez en savoir plus sur la façon d'entrer dans ce secteur ? Consultez notre guide sur comment devenir designer UX. Maintenant queC'est un domaine passionnant - bonne chance !
Vous souhaitez plus d'inspiration en matière de design ?
Guide des salaires des graphistes - et comment les négocier
63 tutoriels Adobe Illustrator extrêmement sympas
Ces 11 applications amusantes vous permettront de réaliser des graphiques pour les médias sociaux