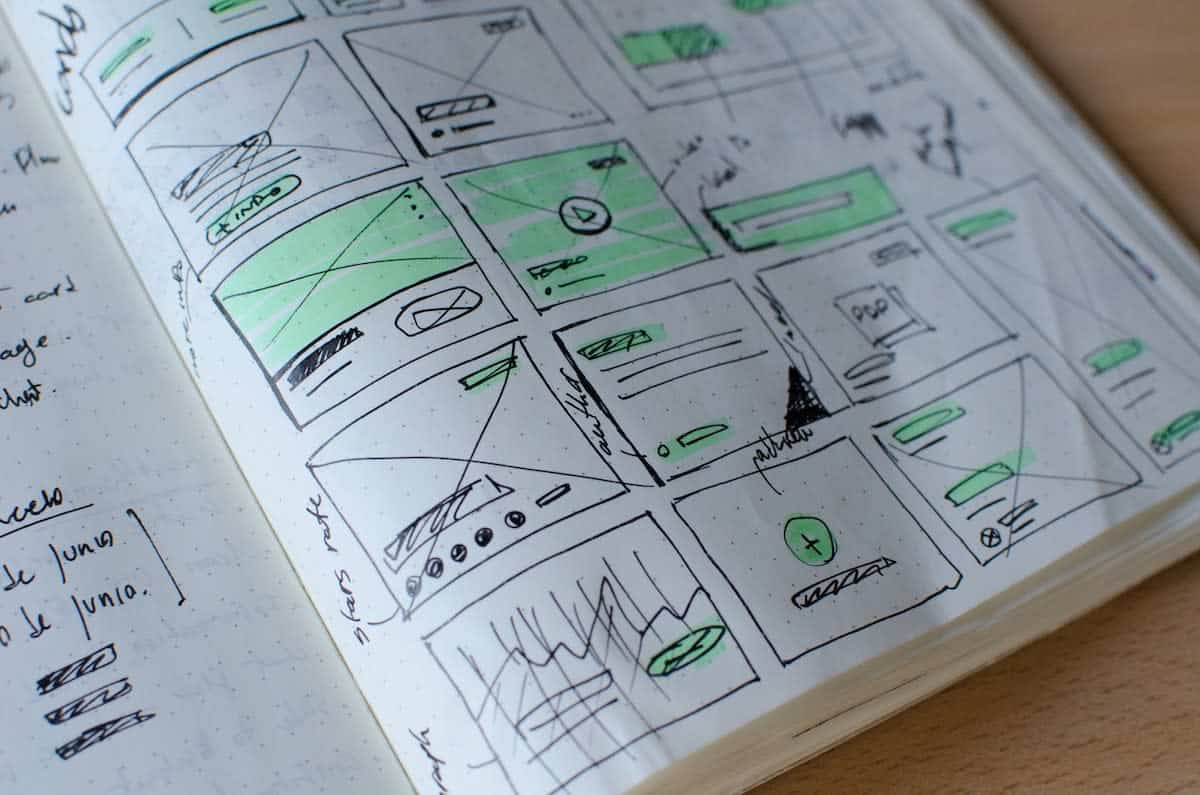
Para os designers, o processo criativo começa com um wireframe. Ele é sempre a primeira iteração de qualquer novo projeto, e a qualidade do design do wireframe informará o produto final. Mas um wireframe bem elaborado é uma obra de arte por si só. Não deixe que todos os seus esforços preliminares sejam desperdiçados: os wireframes são uma habilidade muito requisitada, especialmente nos dias de hoje, e, portanto, uma ótima opção para você incluir em seu portfólio de design on-line ou portfólio de web design. Que melhor maneira de atrair novos clientes para você? seu negócio como freelancer-Você acha que é melhor mostrar todos os seus trabalhos de design de wireframe passados e futuros do que se destacar das massas?
Você não sabe por onde começar a criar um wireframe? Vamos orientá-lo sobre como fazer isso, bem como sobre algumas ferramentas de wireframe que você pode usar (incluindo algumas gratis ferramentas de wireframe!). Vamos nos aprofundar.
Wireframes 101
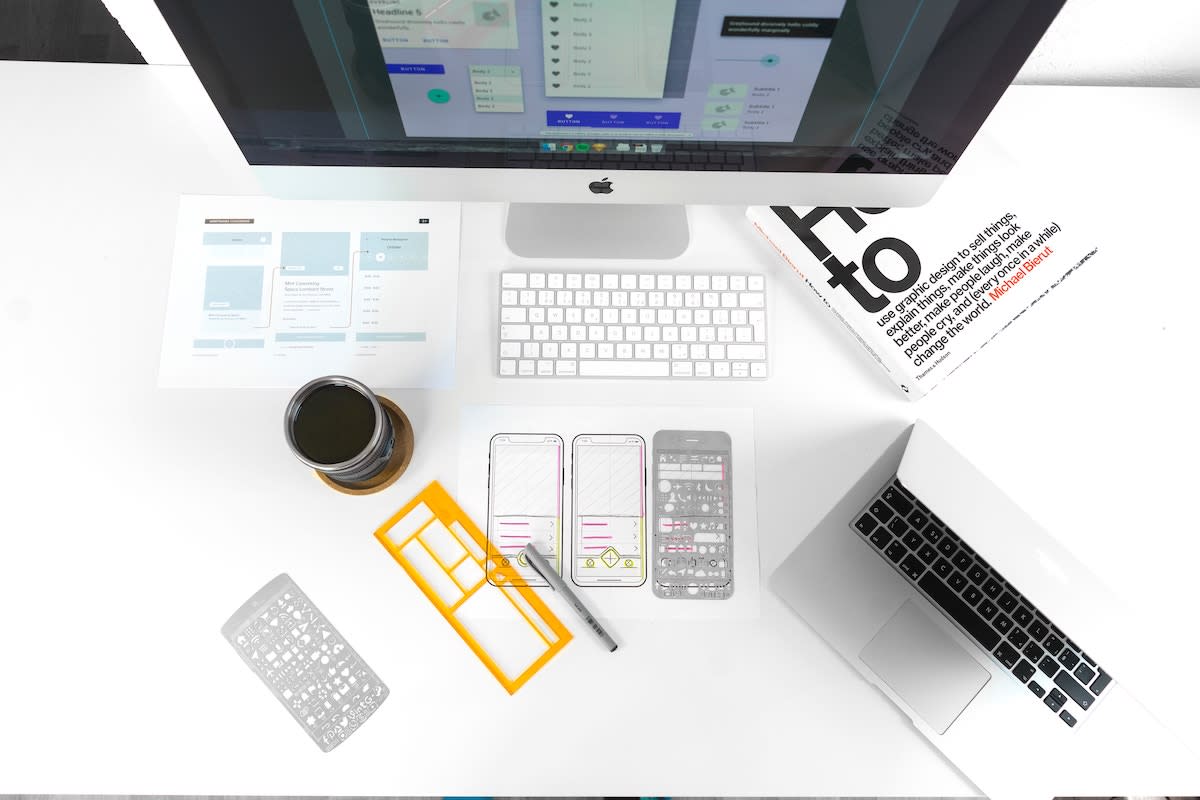
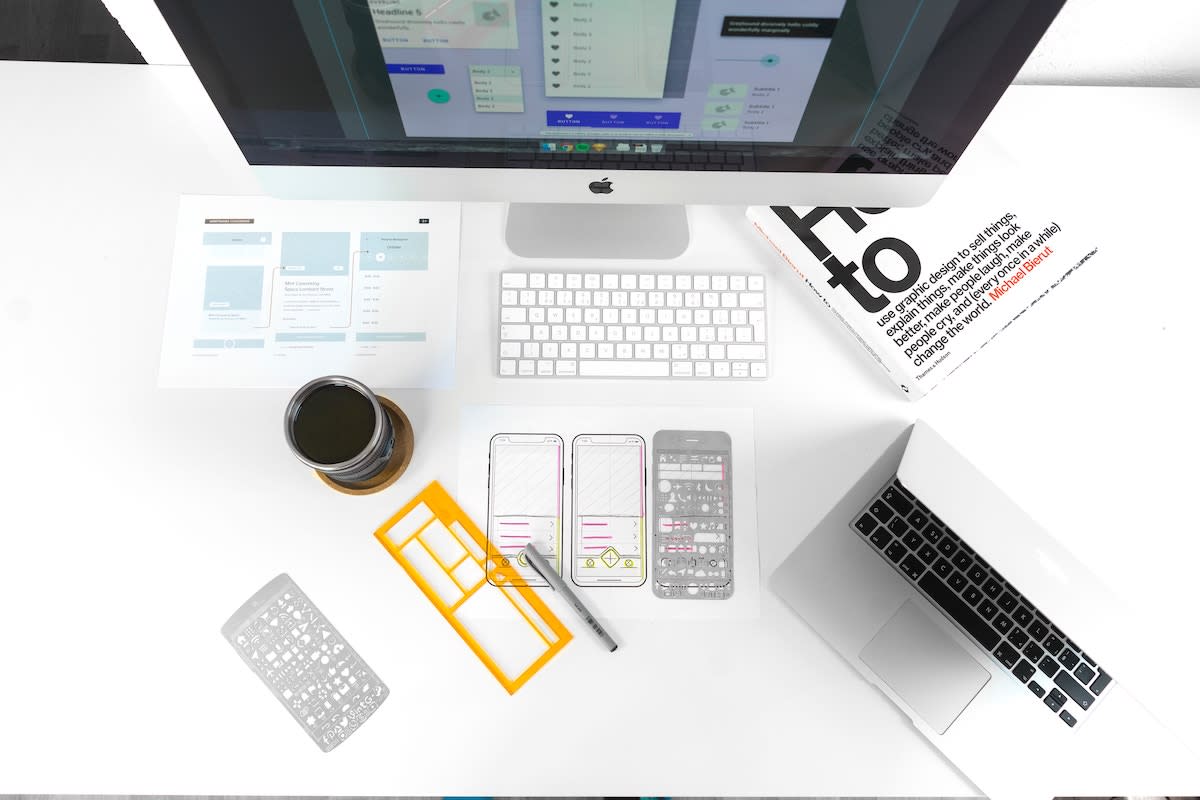
Se o seu projeto de design fosse um edifício, o wireframe seria a sua planta: um esboço de onde, exatamente, você pretende colocar o conteúdo e a estrutura que ele seguirá. Você está criando um protótipo de um novo aplicativo? O wireframe é a primeira etapa. Você está reformulando seu site? Novamente, o wireframe vem primeiro.
Como conceito, os wireframes não são novidade. Mas, à medida que o mundo se torna cada vez mais conectado e novos sites e aplicativos móveis continuam surgindo, os designers-Designers de UXVocê percebeu o valor do wireframing mais uma vez. E adivinhe só? Não faltam ferramentas de wireframe gratuitas por aí, a maioria das quais é bastante inteligente e poderosa. A seguir, apresentaremos a você um resumo de algumas das nossas favoritas, bem como outros aplicativos de wireframe pagos que atendem àqueles que estão dispostos a desembolsar um pouco mais. Mas, primeiro, vamos começar com um curso intensivo de wireframing 101.

Como criar um wireframe
Vamos parar um pouco para explicar o que é exatamente um wireframe. No contexto do design e da prototipagem de UX, um wireframe é composto por estes três elementos principais:
Estrutura Layout geral Conteúdo/informações reais
É tão simples quanto isso. Um wireframe é, essencialmente, um esqueleto rudimentar de como você prevê a criação de um site ou aplicativo.
Como os wireframes se encaixam no processo de design?
No esquema geral das coisas, os wireframes estão no início do processo. Dando um passo atrás, a sequência de eventos é a seguinte:
Design de wireframe Protótipo/mockup de baixa qualidade Protótipo/mockup de alta qualidade Desenvolvimento do produto (por meio de codificação)
A ideia principal de um wireframe é preparar seu projeto para o sucesso. Sem as distrações usuais de cor, marca ou tipografia legalOs wireframes oferecem uma visão simples e clara do produto final, ou seja, a estrutura e o layout por meio dos quais os usuários comuns interagirão com o design.
Primeiros passos
Não pegue seu caderno de desenho ainda, porque até mesmo o processo de pré-planejamento pode precisar de um pouco de planejamento.
No início de um novo projeto de design, é importante considerar primeiro os objetivos: o que você está construindo, para quem é e por que está fazendo isso. A novo site Você está procurando um site para uma pequena empresa? O design do seu wireframe deve levar em conta as necessidades deles, incluindo as principais informações a serem exibidas e os produtos ou serviços a serem enfatizados. Talvez o wireframe deva incluir uma seção de comentários ou um loja on-line. Talvez você queira incluir um feed ao vivo do Instagram. Ou uma galeria rotativa de imagens. A lista é infinita.
Seu design - seja para um site ou aplicativo móvel - está resolvendo um problema. E a qualidade e o cuidado colocados em seu wireframe inicial estabelecerão a base para o andamento do projeto. Faça isso bem feito e você poderá ficar tranquilo sabendo que tudo sairá exatamente como você imaginou.

Esqueça o design (por enquanto)
Perfeccionistas, cuidado: os wireframes nunca devem ter uma aparência tão boa. Ou bonitos, pelo menos. Um ótimo design de wireframe é mínimo, literalmente apenas uma série de linhas, caixas e palavras na página. Ao criar um wireframe, você deve considerar apenas a estrutura, o layout e o design das informações (ou seja, como o conteúdo é apresentado e onde.) Qualquer coisa além disso afastará o objetivo principal do wireframe.
Recursos obrigatórios do wireframe
Você sabe o que está construindo, por que, e abandonou qualquer estética desnecessária. Você sabe o que está construindo e por quê.
É aqui que um designer de wireframe experiente faria uma lista. Essa lista deve detalhar os componentes que seu design deve conter. Para usar novamente o exemplo da pequena empresa, talvez o proprietário seja todo dedicado ao atendimento ao cliente e tenha solicitado um recurso de bate-papo ao vivo. Inclua-o na lista, juntamente com tudo o mais que você considerar essencial para o sucesso do projeto. Talvez uma barra de pesquisa, um menu suspenso ou um local para assinar um boletim informativo - você entendeu a ideia.
Encontre um ponto de referência
Não há vergonha alguma em buscar inspiração no trabalho de outras pessoas, especialmente se você estiver olhando fixamente para a tela do computador por horas a fio, sem saber o que fazer ou por onde começar! Todos nós já passamos por isso. Felizmente, a Internet está repleta de ótimos exemplos de design de wireframe. Você não sabe onde procurar? Comece com o site portfólios on-line de outros designers de UX para você se inspirar um pouco.
Simule a jornada do usuário
Quando o wireframe aproximado estiver concluído, é hora de você testar um pouco o design. Coloque-se no lugar do usuário e finja que você está vendo o site pela primeira vez. Para onde você gravita naturalmente? Por quê? Isso é intencional... ou é uma consequência de algo que precisa ser resolvido?
Essa é uma etapa importante, pois a funcionalidade está no centro do design de UX/UI. Seja o que for que você esteja criando, ele deve ter utilidade. Ele precisa facilitar a vida do usuário!
Com os fundamentos fora do caminho, é hora de você realmente começar a montar seu wireframe. Felizmente, existem muitos recursos on-line para criar e gerenciar modelos de wireframe. A seguir, apresentaremos um breve resumo de nossas ferramentas de wireframe favoritas, a maioria delas gratuita!

Ferramentas de wireframe gratuitas
Lucidchart
Embora possa fazer muito mais do que wireframes, o Lucidchart é uma ferramenta incrível baseada na Web para - como o nome sugere - elaborar gráficos, fluxogramas e, sim, wireframes.
MockFlow
Com a confiança de empresas da Fortune 500, como Disney, Accenture, Oracle e Deloitte, o MockFlow é um aplicativo de criação de wireframes e prototipagem líder do setor.
Balsamiq
Divertido, gratuito e rápido: esses são os princípios fundamentais do construtor de mockups do Balsamiq, que faz você se sentir como se estivesse desenhando em um quadro branco.
Wireframe.cc
O Wireframe.cc vai direto ao ponto com uma ferramenta de wireframe gratuita, simplificada e sem sentido.
Caixa de molduras
No espírito do Wireframe.cc, o Frame Box é outra opção de design de wireframe simples.
Adobe XD
Era apenas uma questão de tempo até que a Adobe comercializasse um software para designers de UX/UI. O que foi inesperado, no entanto, foi seu preço: $0.
Interface de usuário fluida
Com um belo design, fácil de usar e equipado com bibliotecas integradas (incluindo componentes de wireframe), o Fluid UI é excelente para prototipagem rápida.
JustInMind
Independentemente de você estar projetando um site ou um aplicativo para iOS/Android, o JustInMind oferece uma série de kits de ferramentas de interface do usuário para ajudá-lo a criar seus designs de wireframe.
Ferramentas de wireframe pagas
InVision
Destinado ao trabalho e à colaboração em equipe, o InVision é facilmente uma das melhores ferramentas de wireframing existentes.
Mockplus
Contando com recursos intuitivos, como arrastar e soltar, bem como com sua rica biblioteca de ícones e outros componentes visuais comumente encontrados, o Mockplus é uma solução simplificada para um ambiente de ritmo acelerado.

Por que não mostrar seus designs de wireframe em seu portfólio on-line?
À medida que mais e mais pessoas começam a reconhecer sua importância, o wireframe se tornou uma habilidade cada vez mais procurada no mercado de design - portanto, não deixe de carregar seus próprios modelos de wireframe em seu portfólio on-line.
Você não tem um? Para começar, é fácil! Use um Criador de sites para você criar um portfólio on-line em menos de uma hora. Escolha um que ofereça muitos recursos interessantes modelosalém de outros recursos interessantes e personalizáveis. Entre os que você deve procurar estão tipografia inteligente e prova do cliente.
Você quer saber mais sobre como entrar nesse setor? Confira nosso guia sobre como se tornar um designer UX. Agora queÉ um campo empolgante - boa sorte!
Você tem interesse em mais inspirações de design?
Um guia para salários de designers gráficos e como negociá-los
63 tutoriais extremamente legais sobre o Adobe Illustrator
Estes 11 aplicativos divertidos farão gráficos de mídia social para você