A acessibilidade é um componente importante de um bom design de site, mas o que exatamente isso significa quando colocado em prática? O design acessível da Web afeta todas as facetas de como interagimos na Web, desde compras on-line até a leitura de artigos de notícias e postagens em blogs e a visualização de portfólios on-line.
O web design acessível é comumente associado à criação de espaços on-line que são fáceis de navegar por pessoas com diversas diferenças de habilidades. Entretanto, o web design acessível também é importante para sua marca e seus negócios.
É fácil ignorar a acessibilidade ao projetar seu site, especialmente se você não vive com necessidades específicas de acessibilidade. Por isso, reunimos um artigo para ser usado como ponto de partida ao projetar o site do seu portfólio. Cada site terá suas próprias necessidades específicas de acessibilidade a serem consideradas, portanto, você pode usar os pontos abaixo como sugestões úteis, em vez de um guia rígido.
E quando terminar de ler este artigo e quiser começar a trabalhar em seu próprio site, você também pode dar uma olhada em nosso artigo de ajuda do Format: Melhorando a acessibilidade do seu site
Entendendo a acessibilidade
O que é acessibilidade na Web? Acessibilidade na Web é a implementação de opções, ferramentas e tecnologias específicas de design da Web para que as pessoas com deficiência possam ter acesso igual ao conteúdo on-line, da mesma forma que uma pessoa sem deficiência teria.
À medida que são feitos avanços na tecnologia assistiva e que grande parte do mundo continua a transferir seus serviços e produtos para a Internet, a demanda por web design acessível aumentou. Assim, a criação de um site de portfólio acessível não só ajuda as pessoas que visitam seu site, mas também apoia sua empresa e sua marca.
A seguir, abordaremos algumas dicas sobre como tornar alguns dos aspectos mais comuns do design do site do seu portfólio mais intuitivos, acessíveis e impactantes para os visitantes.
Texto e tipografia
O conteúdo de texto é como você conta a sua história e promove a sua marca. Formulários de contato, páginas sobre, estruturas de preços - quer você esteja administrando uma empresa ou criando um simples portfólio on-line, é provável que seu site tenha alguma forma de informação em texto, portanto, é importante garantir que o texto seja fácil e claro de ler para todos os visitantes.
- Tipo e tamanho da fonte: Evite fontes muito pequenas ou muito decorativas para que você possa ler facilmente. É melhor você usar uma fonte simples sem serifa ou com serifa para o texto do corpo do site e não usar muitos tipos de fontes diferentes. As fontes muito decorativas ou muito pequenas podem dificultar a leitura e causar fadiga de leitura nos clientes em potencial, além de dificultar a navegação no seu site para pessoas com dificuldades de leitura.
- Espaçamento de texto e Formatting: O espaçamento e a formatação do texto também podem afetar muito a experiência geral do usuário no seu site. Evite parágrafos muito longos com texto pequeno e congestionado e certifique-se de que você esteja usando a formatação de texto adequada, como títulos e subtítulos.
Cor e contraste
A cor e o contraste podem ser aspectos importantes da sua marca, mas a escolha de cores e configurações de contraste adequadas para a acessibilidade do seu site é de extrema importância. Embora a paleta do seu site deva ser atraente, ela também deve complementar o conteúdo - a cor pode ser usada para contar uma história, transmitir informações e criar interesse visual, mas o uso excessivo de cores pode causar cansaço visual e frustração.
- Escolhendo uma paleta de cores acessível: Evite escolher cores para o plano de fundo do site que sejam muito saturadas ou que entrem em conflito umas com as outras. Embora cores complementares sejam uma boa prática em design, um plano de fundo vermelho altamente saturado com texto verde não será tão atraente para os visitantes e dificultará a absorção das informações.
- Relações de contraste de cores: Seu texto deve se destacar em uma página, sem qualquer espaço para confusão. Embora seja importante evitar uma paleta de cores com cores altamente saturadas e contrastantes, também é essencial evitar o oposto.
Os diferentes tipos de conteúdo de texto em seu site - menu do site, hiperlinks, legendas - devem ser claramente visíveis pelo que são. Pode ser tentador escolher uma paleta de cores neutras e suaves para o texto, mas deve haver variação suficiente nas diferentes cores para que elas se destaquem do plano de fundo e umas das outras.
O WebAIM tem uma versão gratuita para você. Ferramenta de verificação de contraste que você pode usar para verificar se o contraste entre as cores do seu site atende aos padrões atuais de acessibilidade.
Imagens e mídia
Imagens e mídia são partes integrantes de qualquer site bem projetado, mas ainda mais para sites de portfólio. Para garantir que seu trabalho possa ser apreciado por qualquer pessoa que visite seu site, há algumas etapas adicionais que você pode adotar.
- Texto alternativo: Também conhecido como descrições de imagens, o texto alternativo é o texto usado para descrever imagens em seu site. Esse texto não é visível no seu site, mas pode ser lido por leitores de tela para pessoas com deficiência visual. Além disso, o texto alternativo é incrivelmente bom para o SEO e pode realmente ajudar nas classificações de pesquisa!
No construtor de sites Format, você pode atualizar as descrições das imagens em uma única página, o que torna a implementação do texto alternativo rápida, simples e conveniente.
- Legendas, transcrições e legendas: Para vídeos, ter legendas curtas descrevendo seu conteúdo funciona de forma semelhante ao texto alternativo para pessoas com deficiência visual. As transcrições podem ser úteis para pessoas com deficiência auditiva e que preferem ter um texto para ler junto com o conteúdo visual.
É importante lembrar que a deficiência auditiva nem sempre significa surdez total e que as transcrições podem ajudar pessoas com diversos níveis de audição e dificuldades situacionais. As legendas em vídeo são uma ótima alternativa às transcrições se você estiver procurando algo menos intrusivo e também podem ajudar os espectadores que talvez não estejam em um espaço para aumentar o volume, como um metrô ou um café público.
Navegação e estrutura
Ter um site bonito é apenas o começo. Garantir que seu site não seja apenas bonito, mas também fácil de navegar, com mensagens e estruturação consistentes, pode deixar uma impressão duradoura nos visitantes e clientes em potencial. Pode ser fácil ignorar algo tão simples como a navegação e a estrutura quando você está concentrado no visual do seu site, portanto, considere manter os seguintes pontos em mente ao trabalhar no design do seu site acessível.
- Criando uma navegação lógica e consistente: Para tornar seu site fácil de ler e de navegar, você pode considerar limitar as opções de cores, tipos e estilos de fontes e opções de formatação dinâmica ao projetar a navegação do site. A navegação no site é mais do que apenas o menu do site, mas também todos os links e imagens vinculadas nas páginas do site.
Considere a possibilidade de usar uma ou duas opções de fontes diferentes ao projetar o menu e o texto do corpo do site. Isso ajudará a contribuir para uma aparência consistente do seu site, que os visitantes poderão navegar com mais facilidade.
Além disso, você pode querer garantir que todos os links em suas páginas sejam formatados de forma diferente do texto normal, colocando em itálico, sublinhado ou negrito o texto com hiperlink, além de garantir que a cor do texto com hiperlink seja diferente do texto normal do corpo da página.
- Uso de títulos e estrutura adequada do documento: Para o conteúdo de texto nas páginas do seu site, é importante que você observe a estrutura do conteúdo, não apenas o conteúdo em si. O uso de títulos e subtítulos e a utilização da estrutura adequada do documento, como recuos, quebras de linha e formatação de texto, podem ajudar a transmitir informações de forma eficaz aos visitantes.
Se você estiver usando muito texto, pode considerar dividi-lo ainda mais usando seções de texto menores, colunas, listas com marcadores ou ajustando o espaçamento entre linhas. Será mais fácil para os visitantes digerirem seu conteúdo se ele estiver dividido em seções menores e mais formatadas.
Formulários e interatividade
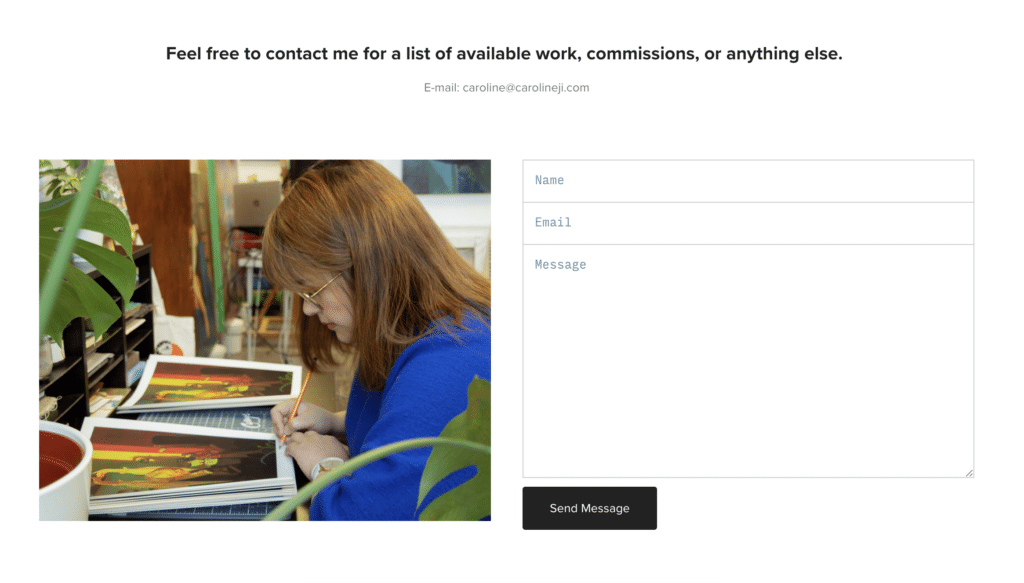
Se você estiver aceitando trabalhos profissionais por meio do seu site, talvez deva considerar a adoção de medidas adicionais para garantir que os formulários de contato sejam legíveis e fáceis de interagir.
Não deve haver nenhuma confusão sobre onde inserir informações, em que clicar ou o que os visitantes estão preenchendo. A confusão nessas áreas não é apenas um problema de acessibilidade, mas também pode levar a uma perda direta de receita para você, o proprietário da empresa.
- Garantindo a acessibilidade do teclado: Alguns dos visitantes do seu site podem não ter acesso ou capacidade de usar um mouse tradicional e, em vez disso, podem usar um teclado para a maior parte da navegação na Web. Isso significa que é importante garantir que os aspectos mais importantes do seu site - o menu, o conteúdo e os formulários do site - sejam acessíveis por meio de comandos de teclado.
Por padrão, os sites Format permitem que você use as teclas tab e enter para navegar entre os links do menu do site, imagens nas páginas da galeria, campos de entrada do formulário de contato, links sociais e muito mais. Isso permite que seu site seja mais acessível a todos os visitantes.
- Oferecer várias maneiras de entrar em contato: Fornecer um endereço de e-mail no qual você possa ser contatado, além do formulário de contato, pode ser útil para usuários que tenham sua própria tecnologia assistiva e precisem de todos os recursos de um e-mail rascunhado para entrar em contato com você adequadamente.
Ter um endereço de e-mail na mesma página que o formulário de contato também pode ajudar no caso de alguém precisar incluir parceiros de negócios ou clientes ao entrar em contato com você, ou se precisar compartilhar mídia que não possa ser compartilhada por meio do formulário de contato.

Design móvel e responsivo
Mais da metade de todo o tráfego da Web é proveniente de dispositivos móveis, portanto, é importante garantir que seu site para dispositivos móveis seja fácil de navegar, ler e ser apreciado por todos. É importante que você leve em consideração aspectos como dimensionamento automático de conteúdo, navegação sensível ao toque e adaptabilidade em vários dispositivos.
O Format facilita isso com um sistema totalmente responsivo temas de sitesIsso significa que seu conteúdo se adaptará automaticamente ao melhor layout possível para se ajustar ao tamanho da tela ou à janela do navegador em que seus visitantes estão visualizando. Isso elimina grande parte das suposições sobre o design para vários dispositivos e economiza tempo para que você possa se concentrar em colocar seu site em funcionamento.
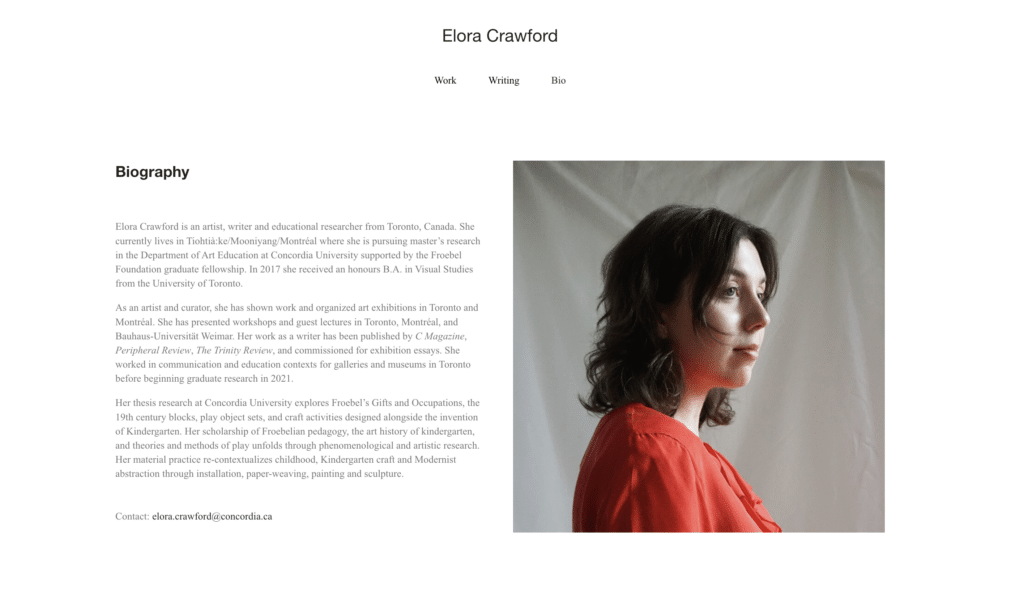
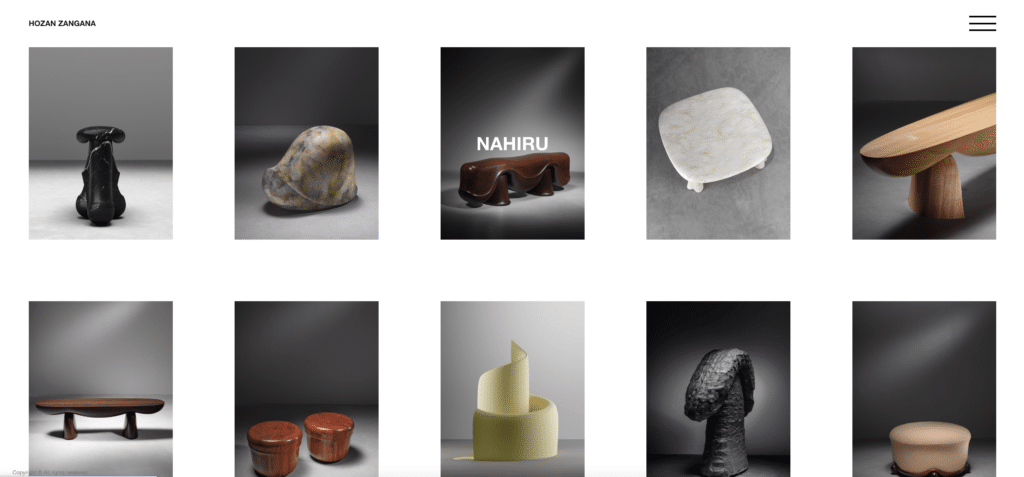
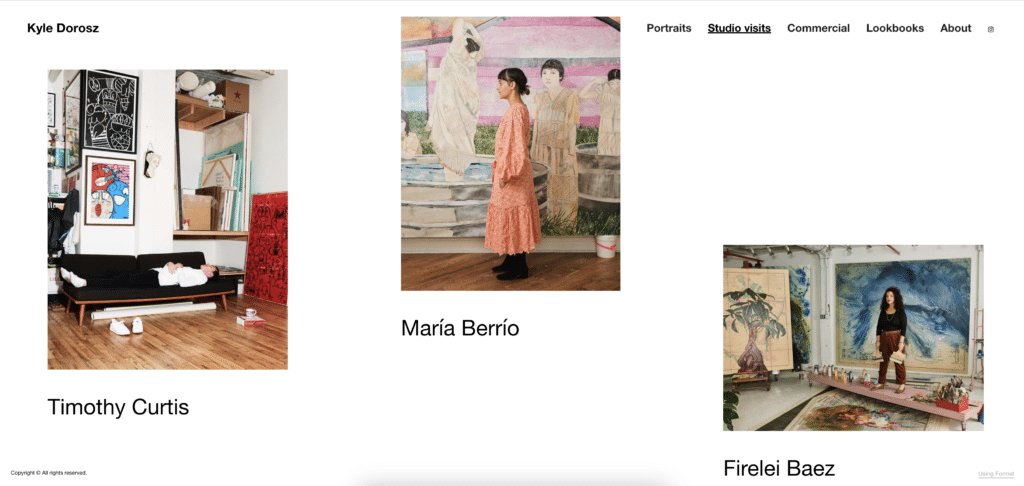
Em total transparência, embora os sites do portfólio que compartilhamos acima ofereçam exemplos de boa acessibilidade, eles não atendem totalmente aos requisitos das WCAG. Esses membros também podem fazer alterações no design de seus sites no futuro, o que pode melhorar ou diminuir ainda mais a acessibilidade do site.
E aí está: todas as dicas e ferramentas de que você precisa para começar a tornar o design do seu site mais acessível. Se você usar algumas ou todas essas dicas, ou se decidir que as necessidades de acessibilidade do seu site são um pouco diferentes, dedicar algum tempo para tornar o site do seu portfólio mais acessível pode ajudar os visitantes a visualizar seu trabalho adequadamente, agendar compromissos e enviar mensagens com facilidade e deixar uma impressão positiva da sua marca.
Incentivamos você a tentar projetar seu próprio site a partir de uma perspectiva de acessibilidade. Se você deseja incorporar alguns dos pontos deste artigo em seu próprio site, mas não sabe bem como ou por onde começar, talvez seja útil visitar o site Primeiros passos em nossa coleção Central de Ajudaonde você pode encontrar ainda mais dicas para ajudá-lo a projetar seu site.
E para obter mais ajuda sobre design acessível para a Web, consulte nosso Artigo de ajuda, Melhorando a acessibilidade do seu site.
Proporcionamos aos nossos membros controle criativo sobre o design de seus sites, desde configurações individuais de cor e texto até opções de design de escopo mais amplo relacionadas à navegação no site e à estrutura da página. Com sites totalmente adaptáveis, a acessibilidade em dispositivos móveis é facilitada. O Format tem o compromisso de tornar a Web mais acessível e, com as dicas compartilhadas neste artigo, você pode ajudar a tornar seu site um local mais acolhedor e acessível para todos.