À l'ère du numérique, il est essentiel de disposer d'un portfolio en ligne pour présenter son travail créatif à des clients potentiels et à des fans. Avec les constructeurs de sites webvous pouvez facilement créer un portfolio professionnel qui représente fidèlement votre style.
L'un des choix les plus importants que vous ferez en matière de conception est celui de la navigation sur votre site web. Il existe cinq types de navigation différents, chacun offrant une expérience utilisateur unique. Qu'il s'agisse de modèles à défilement vertical ou horizontal, de conceptions en plein écran, en mosaïque ou en diaporama, la bonne navigation peut aider votre travail à se démarquer.
Bien qu'il n'existe pas d'approche unique, la compréhension des différents types de navigation sur les sites web vous aidera à choisir la meilleure option pour votre entreprise créative. Dans cet article, nous allons explorer 19 exemples de conception de navigation de site web pour inspirer votre portfolio en ligne.
Meilleurs exemples de conception de la navigation sur un site web
Vous avez peut-être déjà une idée des différents types de navigation grâce à leur nom, mais rien ne vaut l'observation d'exemples concrets. Lorsque vous regardez les différents modèles de navigation du site web, pensez à votre portfolio et à la façon dont votre contenu apparaîtrait dans chaque modèle. Vous aurez ainsi une idée de l'aspect que vous souhaitez donner à votre propre portfolio et il vous sera plus facile de choisir un modèle et de le mettre en place.
Navigation de site web à défilement vertical
Style de navigation classique et infaillible, le site web à défilement vertical est un excellent choix si vous voulez quelque chose de convivial, de familier et d'intuitif. Cela ne veut pas dire que ce style de navigation est ennuyeux : comme vous le verrez dans ces exemples de navigation, un large éventail de sites web peut être réalisé avec le défilement vertical.

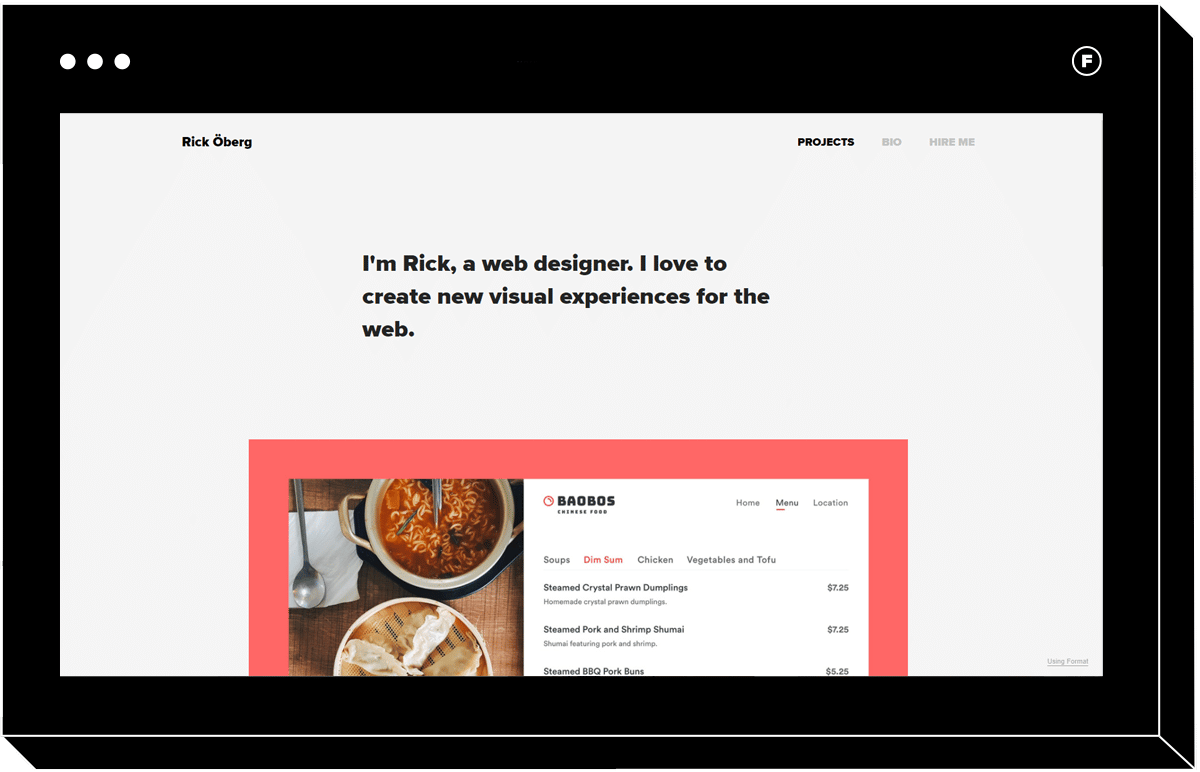
Exhibition
Ceux qui recherchent un site web facile à utiliser mais qui reste contemporain adoreront Exhibition. Un menu de navigation principal s'étend en haut de la page, permettant à vos visiteurs d'accéder rapidement aux informations importantes, telles que votre page "À propos". Vous pouvez remplir la section supérieure de la page d'accueil avec un court texte percutant sur ce que vous faites, et au fur et à mesure que vous descendez dans la page, vous verrez des sections pour chaque projet que vous créez.
Lorsque vous cliquez sur un projet, vous accédez à un autre site web à défilement vertical contenant des images en haute résolution de cette collection, ainsi que du texte et des légendes, si vous avez choisi d'en inclure.
Cette structure de navigation verticale est familière à tous ceux qui ont déjà surfé sur l'internet. Vous pouvez donc être certain que vous ne rebuterez pas les utilisateurs qui ne veulent pas avoir à cliquer trop souvent pour trouver ce dont ils ont besoin. L'exposition conviendrait parfaitement à un graphiste, photojournalisteou tout créatif qui souhaite contextualiser son contenu visuel avec du texte et des légendes.

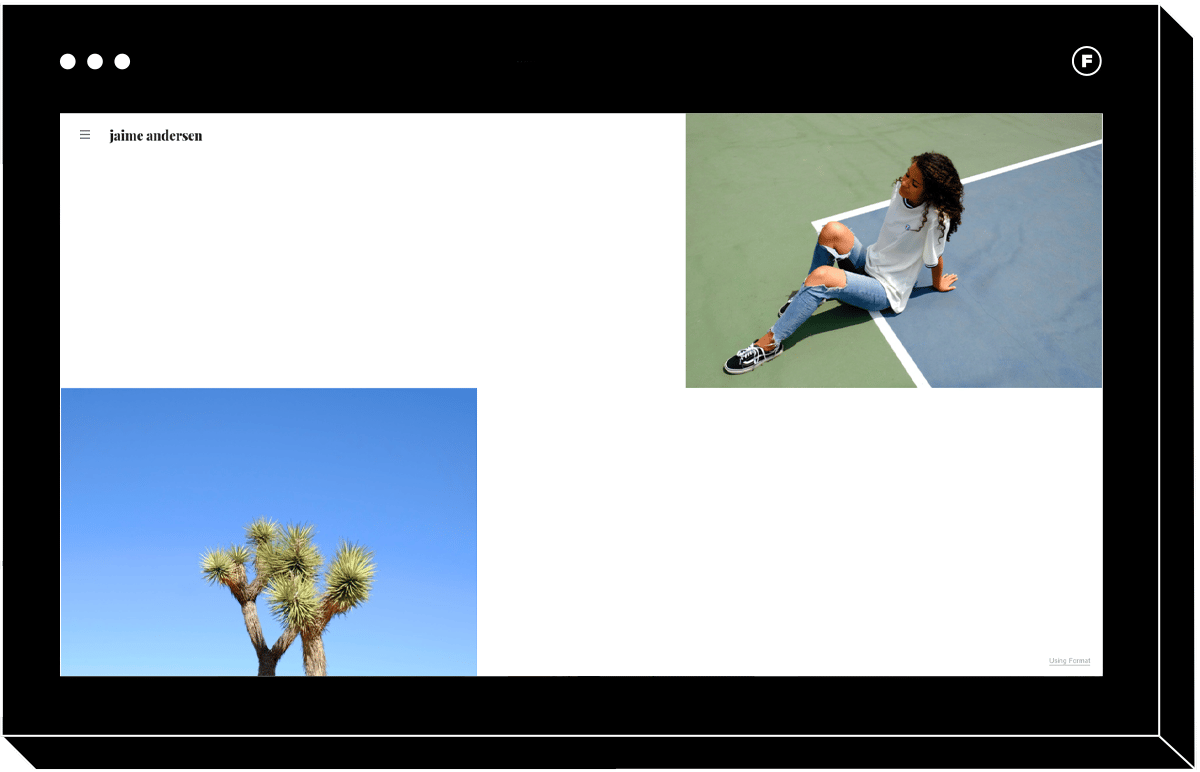
Meander
Pour une version plus ludique de ce style de navigation, consultez Meander. Bien que ce modèle permette toujours de faire défiler les pages verticalement, la disposition en quinconce et les différentes tailles d'images offrent une expérience fraîche et branchée. L'espace blanc évoque les magazines de mode imprimés haut de gamme, et le fait de cliquer sur une image vous permet d'accéder à une nouvelle page contenant davantage de contenu de cette collection. La transition colorée entre les pages est une autre caractéristique inattendue et amusante de ce thème.
Si vous aimez les menus discrets, ce modèle vous comblera. Dans le coin gauche se trouve un menu hamburger qui révèle un grand menu de navigation listant toutes les pages de votre site. Ce menu est à la fois subtil lorsqu'il n'est pas ouvert et lisible lorsqu'il est déployé, ce qui vous permet de bénéficier du meilleur des deux mondes du point de vue de la navigation.

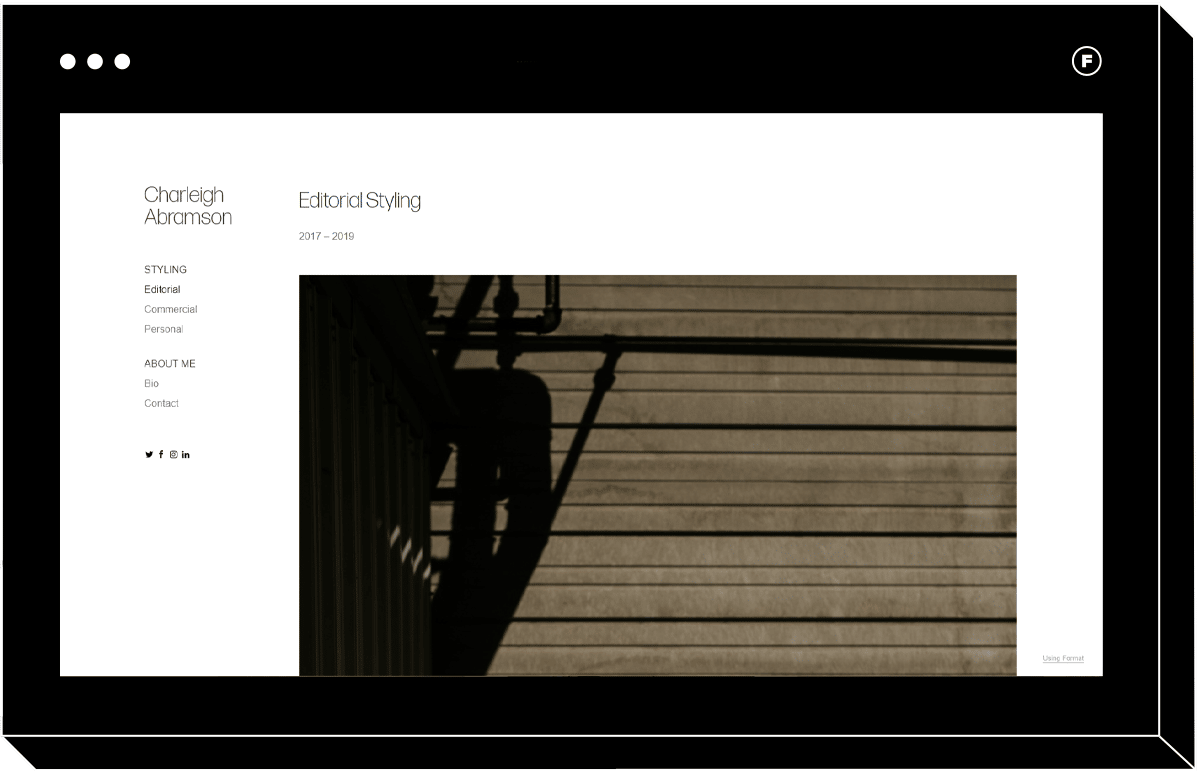
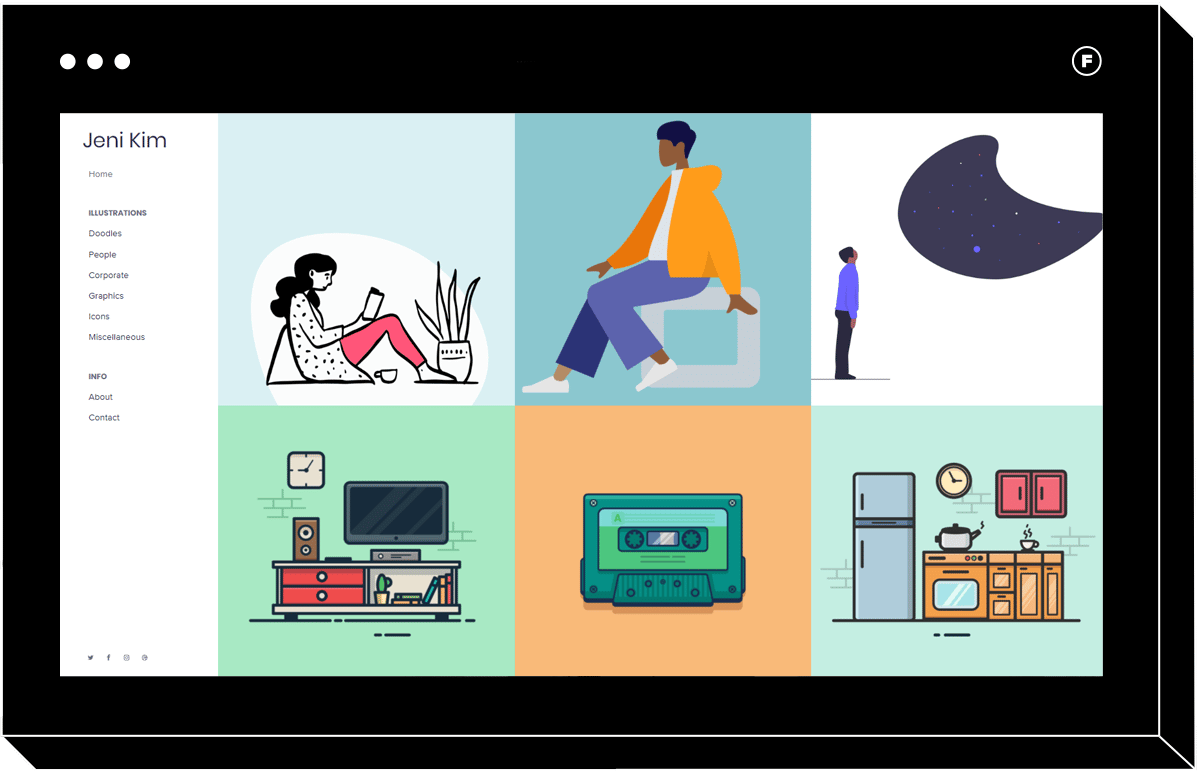
Mode
Cette version élégante des sites web à défilement vertical est parfaite si vous souhaitez que toutes vos collections soient visibles depuis la page d'accueil. La barre de navigation de gauche permet aux utilisateurs de voir comment vous avez classé votre travail, et le menu de navigation de la barre latérale reste développé au fur et à mesure que vous naviguez sur le site, ce que certains visiteurs préfèrent.
Ce modèle vous permet d'afficher facilement des images avec des rapports d'aspect et des orientations différents, sans que cela ne soit désordonné, puisqu'il n'y a généralement qu'une seule image dans le cadre.

Range
Vidéographes apprécieront également l'expérience utilisateur offerte par les modèles de navigation à défilement vertical. Range est l'exemple parfait de la façon dont ce design peut être utilisé pour présenter votre travail cinématographique. La page d'accueil comporte un menu de navigation principal en haut de la page, qui vous permet d'accéder aux pages les plus importantes de votre site, et un menu de navigation secondaire déroulant pour des éléments plus spécifiques, tels que des projets particuliers.
Vous pouvez montrer des exemples de vos meilleurs travaux lorsque l'utilisateur fait défiler la page d'accueil verticalement, et lorsqu'il clique sur chaque projet, il est dirigé vers une nouvelle page où vous pouvez montrer des vidéos magnifiquement rendues, ainsi que des photos et du texte. La conception réactive signifie que le thème s'affiche aussi bien sur un petit écran de téléphone portable que sur un ordinateur de bureau, et que la navigation intuitive par défilement vertical fonctionne de la même manière sur les deux.
Navigation de site web à défilement horizontal
Si vous aimez briser les règles dans votre schéma de navigation, vous préférez peut-être les sites web à défilement horizontal. Oubliez ce que vous avez entendu sur le fait que les sites web horizontaux sont mauvais pour l'expérience des utilisateurs : la nouvelle génération de modèles horizontaux est le résultat d'une planification minutieuse de la navigation et d'éléments conçus pour que vos visiteurs sachent intuitivement comment naviguer sur la page.
Si les sites web à défilement horizontal sont souvent recommandés pour les contenus orientés en mode portrait, l'orientation en mode paysage peut également s'avérer très intéressante. L'avantage de ce style de navigation est que vous pouvez souvent remplir une plus grande partie de la page avec votre travail. Il peut également apporter la touche supplémentaire qui rendra votre site plus mémorable, ce que tous les créatifs espèrent.

Reel
Reel est un exemple de site à défilement horizontal minimaliste et très élégant. Ses tons sombres et l'espacement entre les images donnent l'impression de dérouler une bande de film au fur et à mesure du défilement, ce qui en fait un excellent choix si vous avez l'intention d'utiliser un site à défilement horizontal. photographie de portrait ou clichés. Le menu de navigation du site web se trouve en haut et est clair mais discret. Pour accéder à la navigation secondaire, il suffit de survoler les éléments de navigation primaire du menu, de sorte que les utilisateurs verront facilement comment vous avez configuré votre site web de portfolio.
Si vous souhaitez créer un portfolio à la fois élégant et contemporain, qui laisse transparaître votre contenu, Reel est un excellent choix.

Skyline
Plus maximaliste que le style de navigation par défilement horizontal, Skyline montre à quel point cette orientation peut fonctionner lorsque les meilleures pratiques en matière de navigation sur le site web sont appliquées à la conception. Lorsque vous arrivez sur la page d'accueil, vous remarquez tout de suite que le contenu déborde de l'écran vers la droite. Les utilisateurs savent ainsi immédiatement qu'ils se trouvent sur un site web de portefeuille à navigation horizontale.
Skyline est la preuve que ce style de navigation n'est pas réservé aux contenus orientés vers le portrait. Vous pouvez mélanger des images en format portrait et paysage et elles s'afficheront magnifiquement dans ce thème, remplissant l'écran. Les informations sont faciles d'accès dans le menu principal de gauche, où vous pouvez même facilement créer un lien vers votre boutique en ligne pour vendre des tirages.
Ce modèle horizontal est particulièrement époustouflant, même sur les appareils mobiles, avec une imagerie bord à bord montrant chaque détail de vos photos. L'icône hamburger que vous voyez sur la version mobile ouvre le même menu facile à naviguer, pour une expérience transparente quel que soit l'appareil.

Dusk
Si vous souhaitez créer un portfolio de la photographie de mariage qui intègre la navigation par défilement horizontal, Dusk est un excellent choix. C'est un exemple de la façon dont le défilement horizontal peut être associé à la navigation verticale pour créer un site web robuste et haut de gamme. Sur la page d'atterrissage, vous pouvez faire défiler verticalement les différents blocs de contenu, tandis que les galeries d'images elles-mêmes sont dotées d'un système de défilement horizontal.
La barre de navigation située en haut est discrète et élégante, mais toujours visible. Vous pouvez ainsi inclure toutes les pages importantes qu'un site de mariage doit comporter, telles que le page de tarification.
Ce modèle, qui combine des éléments verticaux et horizontaux, est idéal si votre activité exige que vous incluiez beaucoup de texte en plus de votre contenu visuel, en particulier sur la page d'atterrissage. Les modèles plus simples n'offrent peut-être pas autant de place pour le texte sur la page d'accueil ; si vous souhaitez l'inclure, optez pour un thème tel que Dusk.

Beacon
Cette version haute couture du site web à défilement horizontal prouve que le bon thème peut donner l'impression que votre portfolio a été conçu spécialement pour vous. La barre de navigation est l'élément marquant de la page d'atterrissage, évoquant la table des matières d'un magazine de luxe. Ce style de navigation est parfait pour photographes de mode et d'édition, et serait même parfait pour un portefeuille modèle.
Lorsque vous survolez chaque élément de la navigation principale, une image de cette galerie s'affiche. Lorsque vous cliquez, vous accédez à une galerie à défilement horizontal qui espace les images de manière à ce qu'elles s'affichent une par une, ce qui permet d'attirer toute l'attention de l'utilisateur.
Vous remarquerez que ce thème utilise une navigation secondaire, accessible par le menu hamburger dans le coin supérieur droit. Vous pouvez y inclure des pages supplémentaires, telles que vos coordonnées, des liens vers les médias sociaux et tout autre élément que vous souhaitez inclure. En utilisant deux menus, Beacon permet à la page d'atterrissage de se concentrer entièrement sur votre contenu.
Navigation Fullscreen Website Design
Si vous recherchez un impact maximal, les sites web en plein écran sont peut-être le choix idéal pour votre portfolio. Ces conceptions donnent à votre travail une qualité monumentale et sont tout sauf subtiles.

Industry
Une niche photographique particulièrement bien adaptée à l'impact des sites web en plein écran est la suivante photographie d'architecture. Que vous preniez des photos d'architecture à l'extérieur ou à l'intérieur, l'objectif est généralement de capturer votre sujet d'une manière qui le rende grandiose. C'est pourquoi un modèle de page d'atterrissage plein écran comme Industry est un choix parfait.
Les menus d'en-tête permettent d'obtenir une image encore plus grande puisqu'elle peut aller d'un bord à l'autre du navigateur, mais ils peuvent aussi rendre la navigation un peu moins évidente puisque les utilisateurs peuvent être amenés à réduire une partie du menu ou à lire les éléments du menu en petits caractères. Industry fait un excellent travail en combinant un contenu plein écran avec une barre de navigation que vous ne pouvez pas manquer, pour un effet poli, professionnel et percutant.

Fullframe
Voici un site web avec un arrière-plan en plein écran qui s'engage vraiment dans l'image bord à bord, avec de beaux résultats. Si vous souhaitez évoquer une émotion, comme dans cet exemple de portfolio de mariage, les images noir et blanc en plein écran sont un excellent moyen d'y parvenir. Le menu de navigation est discret mais lisible, ce qui permet de mettre l'accent sur les images elles-mêmes.
Des flèches subtiles de part et d'autre permettent aux utilisateurs de savoir que la navigation fonctionne lorsqu'ils se trouvent sur la section d'atterrissage.

Sun
Les menus de navigation sont souvent placés dans l'en-tête ou à gauche d'un site, mais ce site web opte plutôt pour une navigation en bas de page. Ce choix de navigation signifie que l'œil voit l'image de la page d'atterrissage avant toute information, c'est donc un bon moyen de mener avec vos visuels. Le design de la barre de navigation est visible mais discret et offre une touche inattendue à ce modèle que les utilisateurs apprécieront.

Ambience
Il existe de nombreuses options dans la catégorie des modèles de sites web plein écran, et elles ne se ressemblent certainement pas toutes. Cet exemple de navigation de site web utilise une page web en plein écran, mais en défilant vers le bas, vous découvrirez plus de détails que les utilisateurs pourraient vouloir connaître, tels qu'un résumé de l'entreprise et des témoignages de clients.
Il y a également une barre de navigation dans l'en-tête, de sorte que les visiteurs ne manqueront aucune des informations importantes contenues dans le site web.
Navigation pour la conception de sites Web en carreaux
Il y a quelque chose dans un site à carreaux qui vous donne envie de rester et d'explorer davantage. Ils sont ludiques et énergiques et se prêtent bien à toutes sortes d'entreprises photographiques.

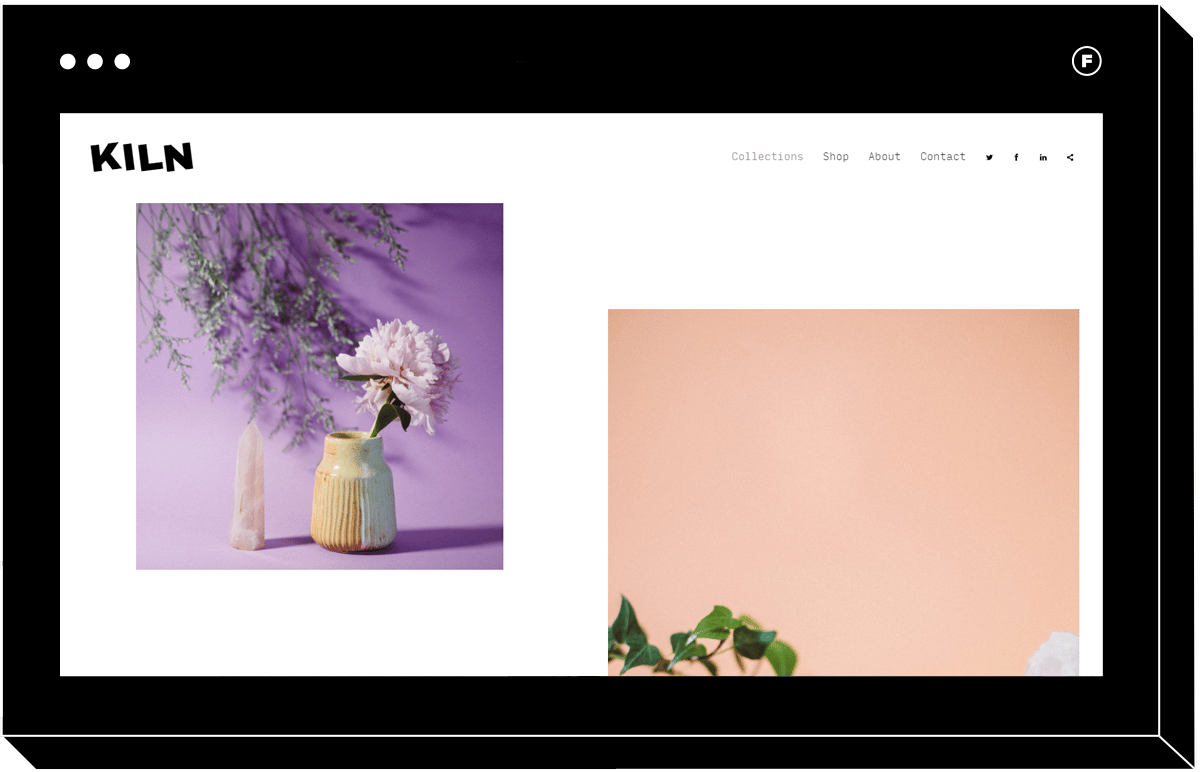
Kiln
Ce thème excentrique utilise un style de navigation verticale en mosaïque qui est totalement personnalisable. Vous pouvez modifier le nombre de colonnes et l'espacement de la galerie jusqu'à ce que vous aimiez la façon dont vos images sont affichées. La barre de navigation est simple avec des éléments joliment espacés pour une expérience utilisateur fraîche et épurée. Il est parfait pour les photographes de produits, artistes céramisteset toute personne cherchant à injecter un peu d'espièglerie dans son expérience en ligne.

Collage
Si vous aimez l'aspect carrelé mais que vous recherchez un design plus élégant, Collage répond à toutes vos attentes. Preuve que moins c'est plus, chaque élément du design contribue à un sentiment de sophistication et d'art.
Lorsque les visiteurs naviguent dans les galeries d'images, une caractéristique unique de Collage est la façon dont les images en mosaïque sont intercalées avec du texte, pour un aspect éditorial. Il s'agit d'une manière peu conventionnelle d'ajouter un contexte ou des légendes à votre portfolio, tout en conservant l'aspect d'une grille brisée.

Detail
Si vous préférez les lignes verticales et horizontales nettes, Detail est un site web de style grille qui permet de conserver un aspect soigné, ordonné et correctement aligné. Certains sites ont tout intérêt à utiliser ce type de design, surtout s'ils présentent de nombreuses images. Les visiteurs peuvent cliquer sur les carrés de la section d'accueil pour accéder à diverses galeries, et le menu de navigation convivial permet d'accéder facilement à l'ensemble de votre travail.

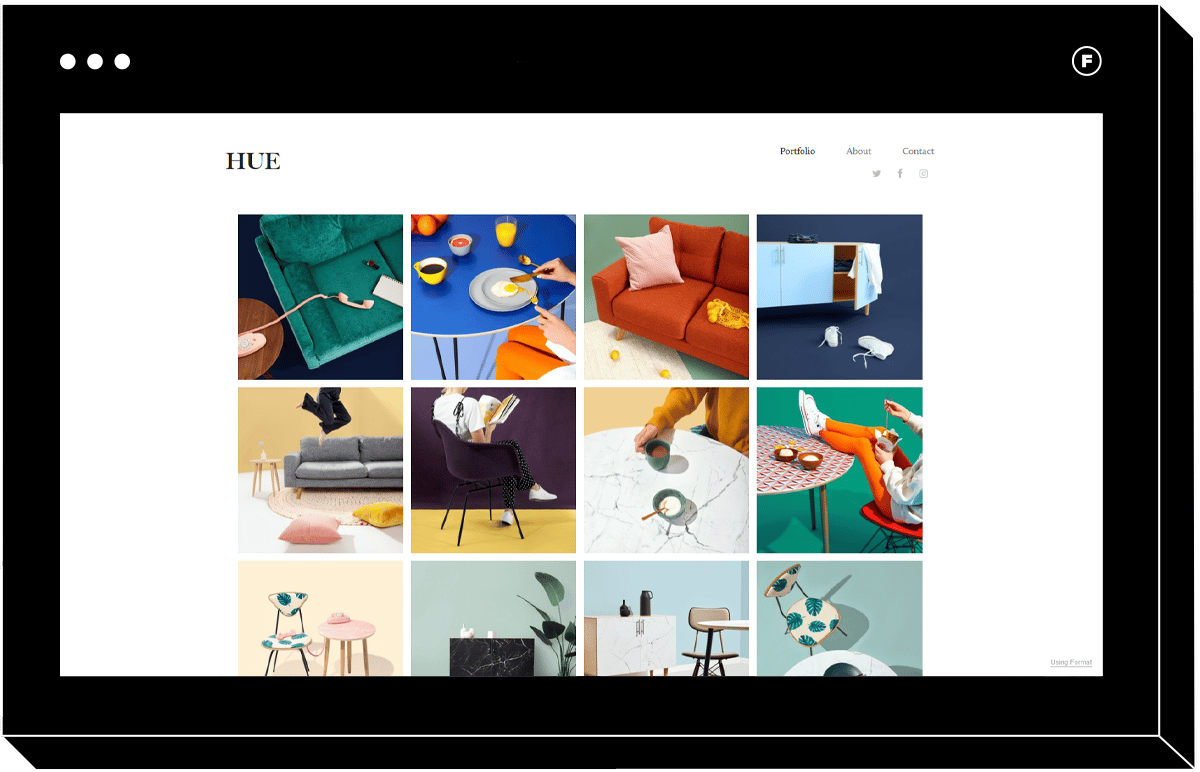
Hue
Les sites à page unique peuvent être très efficaces, car ils ne nécessitent pas une réflexion trop poussée sur le design et sont très faciles à naviguer. Hue est la preuve que ce type de site en mosaïque peut être tout à fait captivant. Si vos images sont bien cadrées, ce design vous permet d'afficher une grande galerie directement sur la page d'accueil, un peu à la manière d'Instagram.
Parfois, les concepteurs réfléchissent trop à ce dont les visiteurs ont besoin lorsqu'ils visitent un site : moins peut être plus, et Hue en est un excellent exemple. Le menu de navigation est simple mais fonctionnel, et toutes les informations dont vous avez besoin sont à portée de main.
Diaporama Design Navigation
Un bon diaporama peut raconter une histoire visuelle. Les sites de conception de diaporamas sont un excellent moyen d'immerger les gens dans l'univers de vos images.

Fabric
Dans notre monde hyper-numérique, les gens sont attirés par les rappels en ligne des choses analogiques. C'est pourquoi ce thème, avec sa navigation et ses menus uniques, est si agréable à parcourir. Lorsque vous cliquez sur le diaporama de la galerie, les photos sont superposées de manière à ce que vous puissiez voir l'image précédente. Cela donne l'impression de feuilleter une pile de photos, une touche de nostalgie qui attire les internautes. La couleur d'arrière-plan s'adapte également à l'image en cours, pour un changement subtil et agréable au fur et à mesure que vous cliquez
Alors que la plupart des exemples de navigation sur les sites web comportent un menu d'en-tête ou un menu statique à gauche, Fabric propose un menu déroulant qui apparaît à gauche lorsque l'on clique sur l'icône du menu. Les menus déroulants ont l'avantage de laisser plus de place aux images principales jusqu'à ce que les internautes soient prêts à chercher plus d'informations. Un menu secondaire en bas de page permet de créer subtilement des liens vers des comptes de médias sociaux, tandis que le menu principal est très large, clair et lisible.

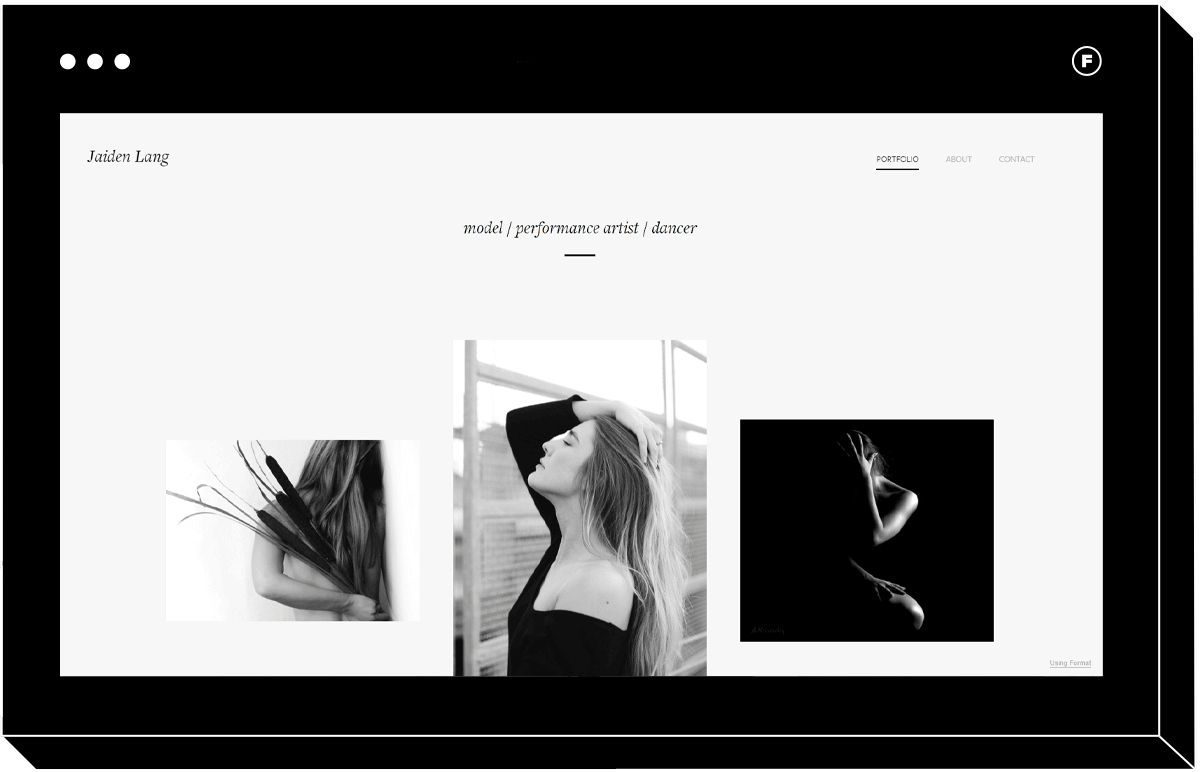
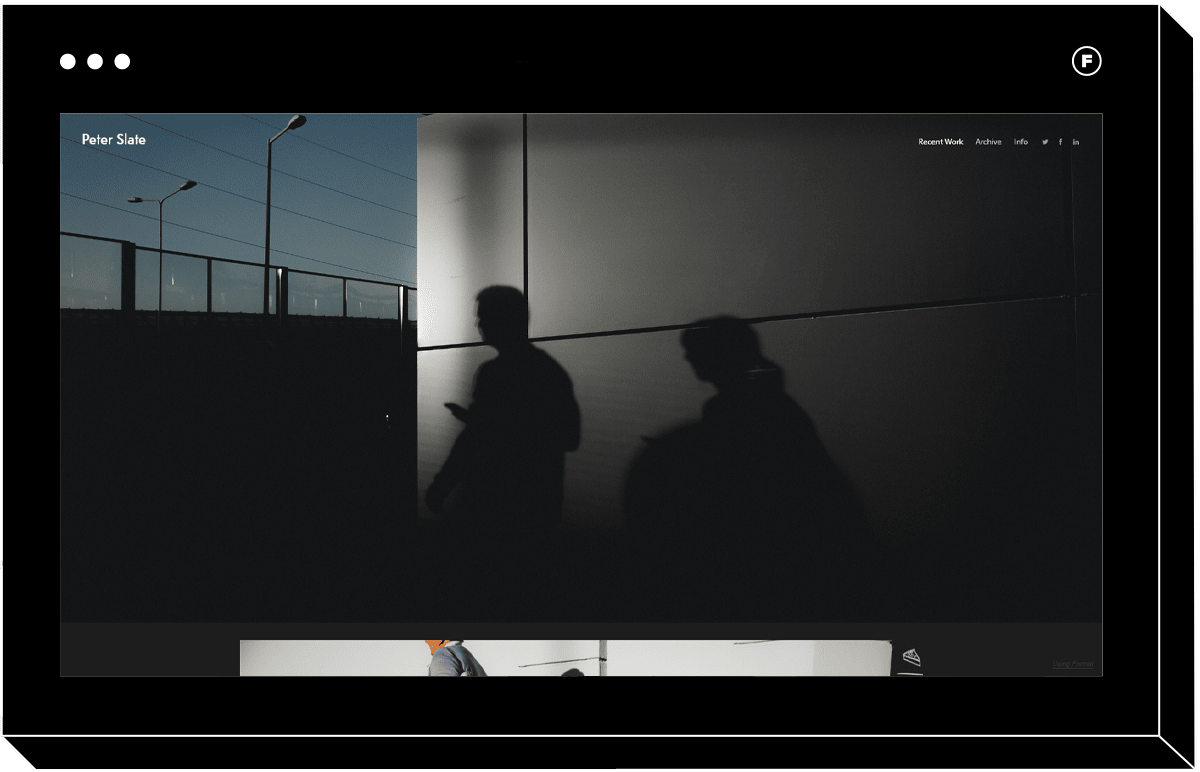
Slate
Un template qui donnera l'impression d'avoir été créé par une agence de design juste pour vous, Slate est un thème de diaporama sombre et minimaliste idéal pour raconter des histoires sérieuses. Il est parfait pour les photojournalistes, photographes de rueou toute personne souhaitant plonger les gens dans une histoire visuelle. Il comporte deux menus de navigation, l'un en haut pour les liens vers les pages et l'autre en bas de page pour les liens vers les médias sociaux.

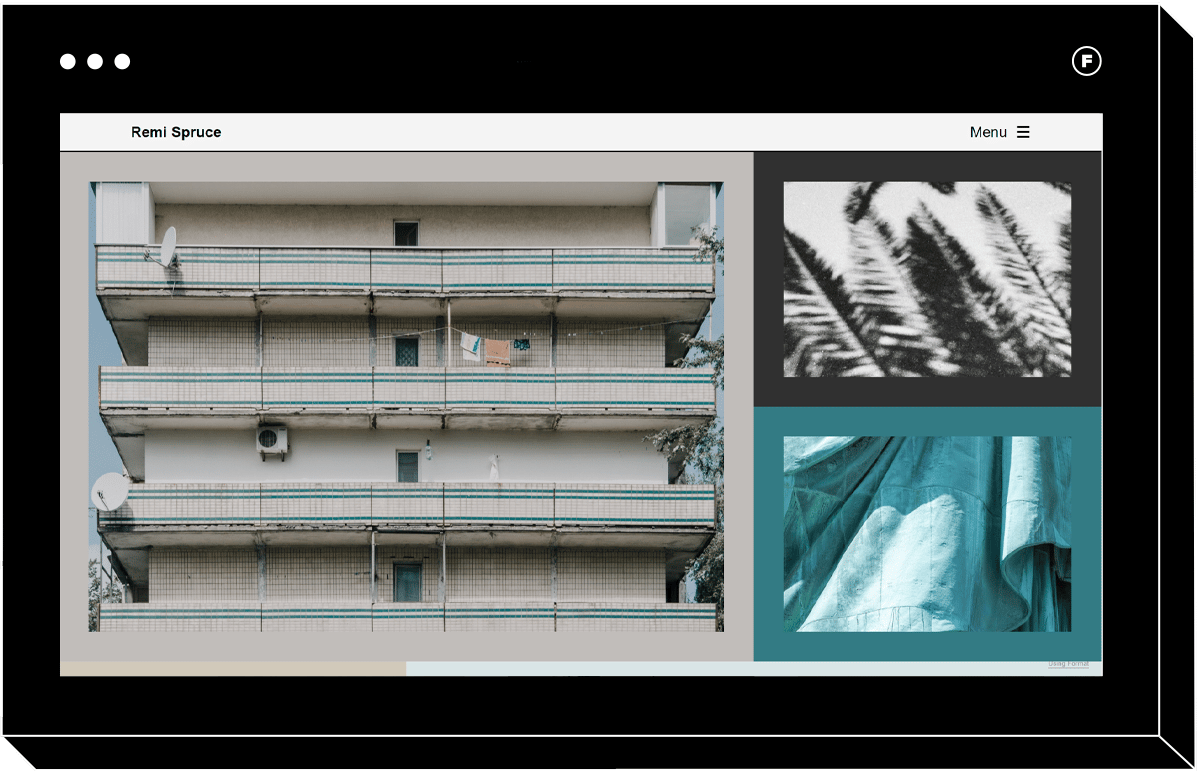
Spruce
Ce thème magnifique, inspiré des galeries d'art et doté d'une mise en page en mosaïque, conviendrait parfaitement à un photographe d'art. Chaque image est encadrée par une couleur qui s'adapte au contenu de l'image, de sorte que lorsque vous mettez à jour votre portfolio, les couleurs de votre site changent également. Avec deux menus, il offre une expérience utilisateur sans douleur. Les menus déroulants peuvent parfois devenir encombrants lorsque les concepteurs y ajoutent trop d'informations, mais celui-ci est clair et dépouillé. Le gros menu de bas de page comprend des liens sociaux et un bouton de partage, afin que l'utilisateur puisse partager les liens vers votre portfolio à grande échelle.
Avec un tel choix de modèles de navigation, vous trouverez certainement celui qui convient à votre activité photographique. Si vous avez du mal à visualiser l'aspect de vos images, vous pouvez toujours essayer un essai gratuit de 2 semaines et les tester. Donnons vie à votre portfolio !
Vous voulez en savoir plus sur le design ? Lisez la suite !
26 conseils essentiels pour la conception d'un site web
13 qualités d'un site web de portfolio bien conçu
Comment utiliser les modèles de sites web vidéo pour votre portfolio en ligne