Mit Suchmaschinen wie Google finden viele von uns schnelle Antworten auf Fragen wie die Suche nach Dienstleistungen, Restaurants, Produkten und Anleitungen in der Nähe. Laut Hitwise bestehen die mobilen Suchanfragen aus etwa 60% des gesamten Suchvolumens.
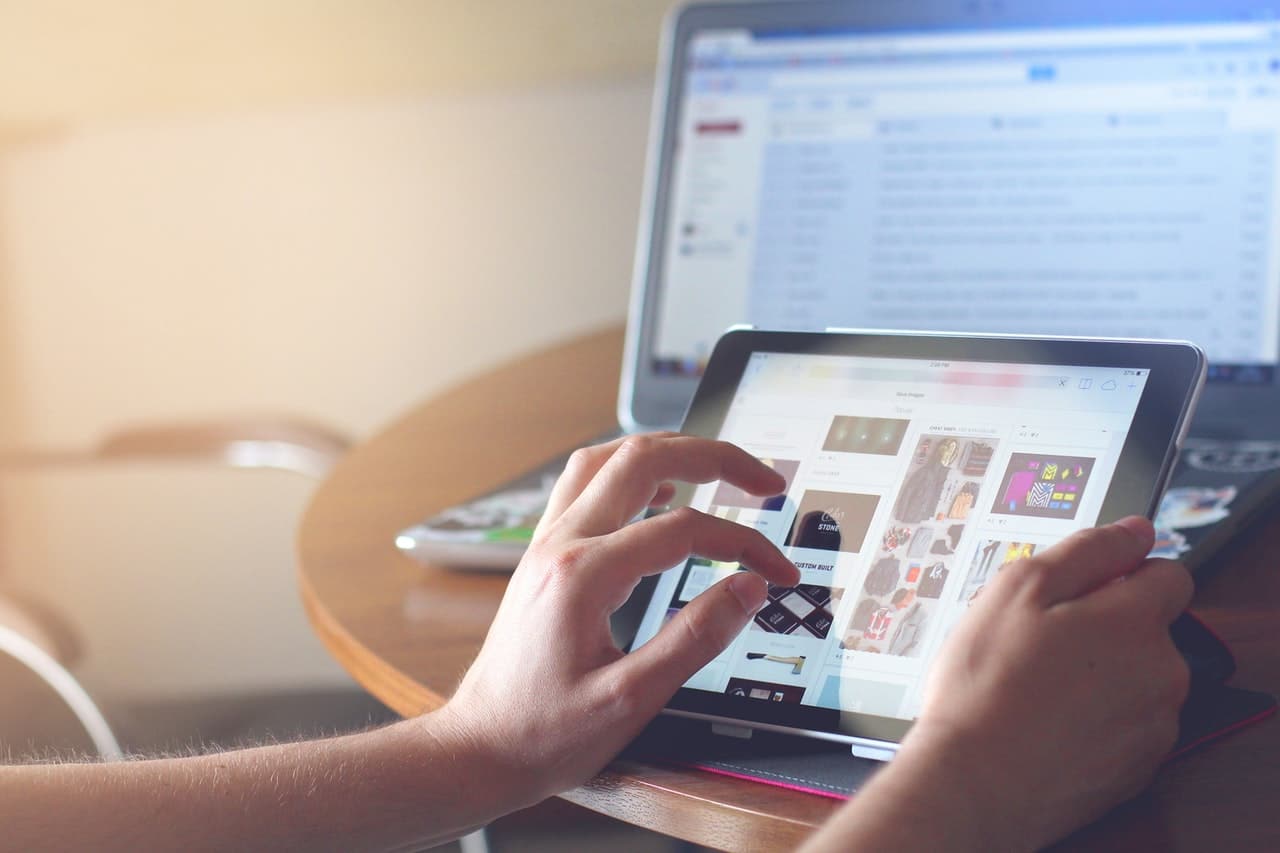
Diese Statistik verdeutlicht, wie wichtig eine mobilfreundliche Website-Erfahrung, da immer mehr Menschen über ihre Telefone und Tablets auf Websites zugreifen.
Dein digitales Fotoportfolio sollte nicht nur auf einem Desktop-Display gut aussehen, sondern auch auf mobilen Endgeräten ein nahtloses Erlebnis bieten. Unternehmen, die ihre Website nicht mobilfreundlich gestalten riskieren, Kunden an Konkurrenten zu verlieren und ihren Suchmaschinenverkehr zu schädigen.
Wie erstellst du also eine schöne Website, die mobilfreundlich, optimiert und responsiv ist?
Es kann sehr verwirrend sein, diese Begriffe zu sortieren. Deshalb möchten wir dir in diesem Beitrag verdeutlichen, warum mobile Optimierung so wichtig ist, und dir Tipps geben, wie du mit Website-Vorlagen eine responsive Landing Page für dein Unternehmen erstellen kannst, ohne HTML5 oder CSS lernen zu müssen.
Was ist Responsive Web Design?
Erinnerst du dich noch an die Zeiten, als du eine Desktop-Webseite auf deinem Handy zusammenkneifen und zoomen musstest?
Es war keine angenehme Erfahrung.
Der Text war schwer zu lesen, die Navigation ein Albtraum und die Ladezeiten der Seite waren unerträglich.
Responsive Webdesign ist die Lösung für die Vielzahl an Bildschirmgrößen und Auflösungen, die für den Internetzugang zur Verfügung stehen. Es richtet deine Web-Elemente auf das Nutzererlebnis auf dem jeweiligen Gerät aus, indem es eine Technologie integriert, die automatisch reagiert an die Vorlieben des Nutzers anpassen.
Responsive Vs. Adaptives Webdesign
Es gibt im Wesentlichen zwei Techniken, die Entwickler bei der Gestaltung mobilfreundlicher Websites anwenden-responsives und adaptives Design.
Ein responsives Layout passt sich an die Größe des Browsers an. Wenn die Bildschirmfläche kleiner wird, nimmt der Inhalt mehr vertikalen Platz ein. Dieses responsive Layout ist viel fließender. Bei einem vollständig responsiven Design kannst du dir die Webelemente wie Wasser in einem Behälter vorstellen, das seine Form an das Gefäß anpasst.
Adaptives Webdesign passt das Layout deiner Informationen ab einer bestimmten Breite oder einem Haltepunkt an. Wenn du die Browsergröße deiner Website auf einem Desktop anpasst, wirst du feststellen, dass die Seitenelemente snap bei einem bestimmten Schwellenwert ein. Das hat den Vorteil, dass die Ladezeiten von adaptiven mobilfreundlichen Websites viel schneller sind.
Es gibt nicht die eine richtige Antwort auf die Frage, was für dich am besten ist - es kommt immer auf den Inhalt deiner Website an.
Einer der größten Vorteile eines responsiven Webdesigns ist jedoch, dass es deine Inhalte zukunftssicher macht und an neue Geräte mit unterschiedlichen Größen und Auflösungen anpasst. Außerdem erfordert es auf lange Sicht viel weniger Wartung.
Zum Glück musst du HTML5 nicht verstehen, um eine vollständig responsive Website zu erstellen.

Die Bedeutung von mobilfreundlichen Websites
Benutzererfahrung
Es liegt nicht an deinem Besucher, herauszufinden, wie er durch dein Online-Portfolio navigieren kann. Es liegt an dir, ein angenehmes und unkompliziertes Erlebnis zu schaffen, egal über welchen Bildschirm sie deine Landing Page aufrufen.
Wenn du die Prinzipien des responsiven Designs ignorierst, kannst du einen großen Teil der potenziellen Kunden verlieren, die Websites hauptsächlich über ihr Smartphone besuchen. Bequemlichkeit ist entscheidend, wenn die Menschen immer weniger Zeit haben und immer mehr unterwegs sind.
Das Nutzererlebnis ist einer der wichtigsten Aspekte beim Aufbau einer responsiven Website. Mit responsiven Webseiten können deine potenziellen Kunden nahtlos auf deine Website zugreifen, egal welches Gerät sie benutzen.
Wenn die Interaktion mit deinem Portfolio zu schwierig ist, zwingst du die Besucher dazu, sich für einen Konkurrenten statt für dein Angebot zu entscheiden.
Google Rankings / SEO Zwecke
Für viele Kreativschaffende ist eine Website ein viel effektiveres Instrument als ein herkömmlicher Lebenslauf oder eine Bewerbung. Mit der richtigen Strategie kann sie auch ein mächtiges Instrument zur Lead-Generierung sein. Suchmaschinen-Optimierung (SEO) Strategien.
Bei der Suchmaschinenoptimierung geht es darum, den Nutzern die bestmöglichen Antworten auf ihre Suchanfragen bei Google oder anderen Suchmaschinen zu geben - auch hier geht es darum, das beste Nutzererlebnis zu schaffen.
Ein wichtiger Faktor im Google-Ranking für SEO ist die mobile Reaktionsfähigkeit. Google bestraft Webseiten, die für Mobilgeräte schlecht sind, indem es deine Chancen verringert, bei relevanten Suchanfragen aufzutauchen.
Mobilfreundliche Inhalte sind einfacher zu teilen
Das Teilen von Links ist ein wichtiger Weg, um Informationen und Ideen zu verbreiten.
Wenn du einen Link zu deiner Website von einem Desktop-PC aus an jemanden weitergibst, der sie von einem mobilen Gerät aus öffnet, kann es sein, dass er Probleme hat, die Seite zu laden oder zu navigieren, um die gewünschten Informationen zu erhalten. Mit einer responsiven Website-Vorlage kannst du die Reichweite deiner Marke auf allen Geräten erhöhen.
Responsive Websites sind besonders wichtig, wenn ein potenzieller Kunde dein Portfolio sehen will oder wenn ein Kollege deine Arbeit einem potenziellen Kunden empfehlen möchte.
Da die Tablet- und Telefontechnologie immer zugänglicher und einfacher zu bedienen ist, werden wahrscheinlich mehr Menschen deinen Portfoliolink auf einem tragbaren Gerät öffnen als auf einem Computer.
Stelle sicher, dass du dich von deiner besten Seite zeigst, indem du dafür sorgst, dass deine Website auf allen Plattformen schön und funktional aussieht.
Ist meine aktuelle Website mobilfreundlich?
Wenn du dir unsicher bist, ob deine Website-Vorlage responsive ist, ist die Wahrscheinlichkeit groß, dass sie es nicht ist. Hier sind zwei einfache Schritt-für-Schritt-Methoden, um die mobile Responsivität deiner Website zu testen.
Bei der ersten Methode öffnest du deine Website in einem Desktop-Browser. Greife mit deinem Cursor die rechte Seite des Fensters und ziehe sie nach links, um die Seite auf die Größe eines mobilen Bildschirms zu verkleinern.
Responsive Websites passen die Größe des Inhalts automatisch an die Parameter der Browsergröße an. Wenn du bemerkst, dass der Inhalt deiner Webseite bei einer bestimmten Bildschirmbreite in ein anderes Layout einrastet, weißt du, dass das Design der Seite adaptiv ist.
In jedem Fall sollte deine Website beim vertikalen Scrollen mehr Platz einnehmen, wenn das Fenster kleiner wird, und dein Text und deine Bilder sollten gut lesbar bleiben.
Wenn die Seite abgeschnitten zu sein scheint oder nicht richtig aussieht, wenn du das Fenster verkleinert hast, ist es möglich, dass deine Website nicht für Tablets oder Handybildschirme optimiert ist und du responsive Vorlagen in Betracht ziehen solltest.
Die zweite Methode, um zu prüfen, ob deine Website für Handy-Bildschirme optimiert ist, ist viel genauer für mobilfreundliche SEO.
Besuchen Sie einfach Google's Mobile-Friendly Test Page und gib deine URL ein. Es wird nicht nur feststellen, ob deine Seite mobilfreundlich ist, sondern dich auch auf Probleme beim Laden der Seite hinweisen, die du beheben solltest, um deine Suchmaschinenindizierung für SEO zu verbessern.
Was kann ich tun, wenn meine Website nicht mobilfreundlich ist?
Es gibt nicht den einen Weg, um deine Website mobilfreundlicher zu machen, aber es gibt eine einfache, unkomplizierte Möglichkeit.
Anstatt eine separate mobile Website zusätzlich zu deiner ursprünglichen Desktop-Website zu erstellen, kannst du Vorlagen verwenden, die über integrierte Elemente verfügen, die für verschiedene Auflösungen und Displaygrößen geeignet sind.
Mit responsiven Website-Vorlagen ist es jetzt viel einfacher, eine mobilfreundliche Website ohne Programmierkenntnisse zu erstellen. von Entwicklern erstellt, die sich mit HTML5 und CSS auskennen (damit du das nicht tun musst). Diese Webvorlagen sind einfach zu bedienen und ermöglichen es dir, deine Seitenlayouts anzupassen, ohne dich um die technische Seite des Designs zu kümmern.
Format-Mitglieder haben Zugang zu über 70 kostenlosen reaktionsschnellen Handyfreundliche Website-Vorlagen die bis ins kleinste Detail anpassbar sind und für kreative Profis entwickelt wurden.
Das Format macht es dir leicht, zwischen den folgenden Optionen hin und her zu wechseln Mobile und Desktop-Ansicht So kannst du sicherstellen, dass deine Website auf jedem Gerät, von dem aus sie dein potenzieller Kunde betrachtet, gut aussieht.
Arbeiten mit responsiven Vorlagen nimmt dir einen Großteil der gestalterischen und technischen Arbeit ab. Das bedeutet, dass du deine Traum-Website innerhalb weniger Stunden erstellen und für SEO optimieren kannst.

Best Practices für mobilfreundliche SEO
Es ist eine Sache, eine responsive Website zu haben, aber es ist eine andere, den Inhalt deiner Website zu optimieren, um dein Suchranking zu verbessern.
Denke daran, dass es bei der Erstellung eines mobilfreundlichen Portfolios vor allem darauf ankommt, ein unkompliziertes Nutzererlebnis zu schaffen. Hier sind einige wichtige Punkte, die du bei der Gestaltung einer Portfolioseite mit einer mobilfreundlichen Website-Vorlage beachten solltest.
Deine mobile Website sollte ein einspaltiges Layout haben
Angenommen, deine Website nimmt mehr als eine Spalte ein. In diesem Fall besteht die Gefahr, dass du Bilder verzerrst und die Lesbarkeit deines Textes beeinträchtigst - oder schlimmer noch: Du zwingst deine Nutzer dazu, zu kneifen und zu scrollen, um auf der Seite zu navigieren.
Bei der Anzeige auf einem mobilen Gerät sollte die Seite nur eine Spalte einnehmen, damit du nicht von einer Seite zur anderen scrollen musst. Wenn deine Desktop-Website auf einen kleineren Bildschirm komprimiert wird, sollte deine responsive Webseite mehr vertikalen Platz einnehmen, damit die Informationen auf einer Seite lesbar bleiben und leicht zu scrollen sind.
Ein gut gestaltetes responsives Template wird dies für dich tun.
Schnelle Ladezeiten
Achte darauf, dass die Ladezeit deiner Website schnell ist. Andernfalls neigen Besucher dazu, innerhalb weniger Sekunden das Schiff zu verlassen.
Du kannst Teste deine mobile Geschwindigkeit mit Google, indem du die URL deiner Seite eingibst. Die PageSpeed Insights von Google geben dir Empfehlungen, wie du zum Beispiel unnötige JavaScripte entfernen oder die Größe deiner Bilddateien optimieren kannst, um die Ladezeit deiner Seite zu verkürzen.
Intuitive Navigation
Die Navigation ist die Art und Weise, wie sich ein Besucher auf deiner Website bewegt, und sie ist eines der wichtigsten Designelemente, um ein unkompliziertes Nutzererlebnis zu schaffen.
Eine einfache Methode, um zu überprüfen, ob deine Navigation benutzerfreundlich ist, ist der Daumentest. Kannst du mit deinen Daumen durch alle Seiten navigieren?
Ein gut organisiertes Navigationssystem leitet die Besucher zu den Seiten, die sie interessieren, und macht es ihnen leicht, Informationen zu finden und dich bei Bedarf zu kontaktieren. Je übersichtlicher deine Navigation ist, desto länger verweilen deine Besucher auf deiner Website.
Wähle eine leicht zu lesende Schriftart
Du willst sicherstellen, dass deine Inhalte sowohl auf dem Desktop als auch auf einem mobilen Gerät gut lesbar sind. Wenn dein Text auf kleineren Geräten schwer zu lesen ist, solltest du die Wahl deiner Schriftart überdenken.
Ein weiterer Faktor, den du bei der Wahl deiner Schriftart berücksichtigen solltest, ist, ob du eine Systemschrift oder eine Webschrift verwendest.
Obwohl du in den Web Fonts viel mehr einzigartige Stile findest, können sie deine Ladegeschwindigkeit verlangsamen. Der Vorteil von Systemschriftarten ist, dass sie blitzschnell sind. Der Nachteil: Wenn das Gerät, mit dem der Nutzer deine Website aufruft, keine Systemschriftart hat, wird eine Standardschriftart verwendet. Auch hier kommt es ganz auf deine Vorlieben an.
Halte dein Website-Design einfach
Lass deine Besucher nicht zu viel Arbeit haben, um die Informationen auf deiner Seite zu verstehen, und führe sie zu der Aktion, die sie ausführen sollen.
Im Zweifelsfall solltest du das Design deiner Website vereinfachen. Ein übersichtlicheres Design hilft bei all den oben genannten Punkten. Es kann dazu beitragen, die Ladezeiten zu verkürzen, die Navigation zu erleichtern und sicherzustellen, dass die richtigen Informationen für deine Leser/innen im Vordergrund stehen.
Die Arbeit an einer mobilfreundlichen HTML-Vorlage kann dir dabei helfen, all das zu erreichen, ohne dass du technische Webdesign-Kenntnisse brauchst.
Die nächsten Schritte: Format-Seitenvorlagen
Was tust du, wenn deine aktuelle Website nicht webfähig ist?
Der einfachste Weg, dieses Problem zu lösen, ist die Verwendung einer responsiven Website-Vorlage. Das Layout der Website muss nicht mehr erraten oder HTML5 oder CSS erlernt werden, damit du dich auf die Präsentation deiner besten Arbeit konzentrieren kannst.
Ein responsives Template ist die beste Methode, um die Besucherzahlen deiner Website zu erhöhen und deine digitale Präsenz zu verbessern. Websites, die nicht für Tablets und Handys optimiert sind, haben einen Rückgang der Besucherzahlen zu verzeichnen, was zu erheblichen verpassten Chancen führen kann.
Es ist heute einfacher denn je, eine Website zu erstellen, die sowohl für den Desktop als auch für mobile Geräte geeignet ist, ohne dass du Code schreiben oder Webdesigner einstellen musst.
Format-Mitglieder können auf über 70 kostenlose Drag-and-Drop-Vorlagen zugreifen, um ihr digitales Portfolio aufzuwerten. Probiere es noch heute kostenlos aus und überzeuge dich selbst davon, warum Format-Mitglieder die Benutzerfreundlichkeit unserer Themes und Website-Vorlagen schätzen.
Suchst du nach weiteren Artikeln, mit denen sich deine Website von anderen abhebt? Schau dir diese Artikel an.
Ein Leitfaden für SEO für Fotografen
10 Schritte zum Aufbau deines perfekten Online-Portfolios
Wie du ein Website-Theme für dein Online-Fotoportfolio auswählst