Tanto si acabas de empezar tu carrera creativa como si quieres renovar tu presencia en Internet, es imprescindible crear un sitio web que te permita mostrar tu trabajo de forma atractiva y fácil de navegar. Puesto que tu sitio web es como un estudio digital o un escaparate, es importante que destaque.
Una forma segura de hacer que su sitio web sea memorable es optar por un sitio web de desplazamiento horizontal de una página. Aunque un portafolio horizontal o un sitio web de desplazamiento lateral no siempre se ha considerado la mejor práctica desde el punto de vista de la experiencia del usuario, ha recorrido un largo camino y ofrece una forma única de mostrar tu trabajo, especialmente cuando tu portafolio se ve en un dispositivo móvil.
¿Preocupado por cómo hacer un sitio web de desplazamiento horizontal? La buena noticia es que no tiene de qué preocuparse.
Elija una plantilla de desplazamiento horizontal que haga el trabajo por usted. Al utilizar una plantilla de desplazamiento horizontal bien diseñada, puedes estar seguro de que el diseño de tu web no sacrifica la experiencia del usuario, por lo que este se quedará (¡y con suerte se convertirá en un cliente de pago!).
¿Qué es el desplazamiento horizontal?
El desplazamiento horizontal se refiere a un estilo de navegación de sitios web en el que puede desplazarse de lado a lado, apareciendo el contenido a medida que se desplaza horizontalmente. Es una alternativa o complemento al estilo de navegación más utilizado, el desplazamiento vertical.
Los sitios web con desplazamiento de izquierda a derecha que ofrecen una galería de desplazamiento horizontal son más intuitivos que las experiencias móviles con una sola mano.
Aunque cualquier buen diseñador web le dirá que no debe sacrificar la usabilidad en aras de la novedad, la posibilidad de desplazarse horizontalmente puede ofrecer una gran experiencia al usuario, especialmente cuando se trata de sitios web de portafolios en los que las fotos deben mostrarse de forma destacada.

¿Cuáles son las ventajas de un sitio web de desplazamiento horizontal?
Existen muchas opciones a la hora de elegir una plantilla para construir el sitio web perfecto, y si estás leyendo este artículo, reconoces la importancia de planificar tu sitio web.
Si se está preguntando si el estilo de sitio web de desplazamiento horizontal es el adecuado para su portafolio, puede tener en cuenta estas ventajas a la hora de elegir una plantilla.
1) Es coherente en los distintos dispositivos.
Cuando se trata de diseño web, el desplazamiento horizontal es más que una moda. Cada vez más personas acceden a Internet desde sus teléfonos en lugar de desde ordenadores de sobremesa, por lo que adoptar páginas de desplazamiento horizontal se está convirtiendo en un movimiento de diseño más intuitivo: no va a ir a ninguna parte.
Aunque el desplazamiento vertical es la forma más habitual de navegar por un sitio web, la manera en que muchos navegamos por Internet ha cambiado mucho en la última década.
Por ejemplo, si hace 10 años visitaba un sitio web, lo más probable es que lo hiciera desde un ordenador de sobremesa o portátil. Hoy en día, mucho más tráfico web proviene de dispositivos móviles y tabletas.
Esto significa que, para seguir el ritmo del comportamiento de los usuarios, las páginas web tienen que ser responsivas.
A menudo, la versión móvil de un sitio creado para ordenadores de sobremesa fuerza el contenido a lo largo de toda la página, por lo que los visitantes tienen que desplazarse mucho para encontrar lo que buscan. Los sitios web horizontales tienen la ventaja de que el contenido se desplaza menos en los distintos dispositivos.
2) Las imágenes de desplazamiento horizontal permiten utilizar toda la anchura de la pantalla.
Un diseño de sitio web más estándar suele tener un menú de navegación en un lado de la página, lo que limita el área donde los sitios muestran sus fotos. Con un sitio web de desplazamiento lateral, puedes llenar la página con una imagen o incluso desbordarla horizontalmente.
Este desplazamiento horizontal de la galería es perfecto para fotógrafos de naturaleza, arquitectos y diseñadores de interiores, donde los detalles de las fotos de gran tamaño pueden destacar realmente en una pantalla más pequeña.
3) Puede ser una opción de diseño más ordenada si muestras muchas fotos.
Si desea incluir toneladas de contenido en sus sitios, pero quiere evitar una página abarrotada, crear un contenedor de galería para cada sección de su portafolio significa que los usuarios pueden desplazarse verticalmente para acceder a las diferentes secciones, y luego horizontalmente para ver el contenido de la sección.
De este modo, su sitio web de portafolio puede tener un aspecto elegante sin dejar de mostrar un gran número de fotos.
¿Cómo crear un sitio web de desplazamiento horizontal?
Aunque puede escribir código personalizado para que su sitio o algunos de sus elementos se desplacen horizontalmente, puede resultar una tarea complicada. Esto se debe a que HTML se presta más intuitivamente a los diseños de desplazamiento vertical. Y si no entiendes de lenguajes informáticos, puede que necesites contratar a alguien que sí lo haga, como un diseñador o un desarrollador web.
Por suerte, ya no tienes que preocuparte por cómo crear un sitio web de desplazamiento horizontal desde cero.
La mejor manera de conseguir el desplazamiento horizontal en su sitio web es utilizar un creador de sitios web que ofrece plantillas de sitios web de desplazamiento horizontal. De esta manera, puede evitar fallos y la errores comunes que pueden dificultar el uso de este estilo de navegación.
Aunque puedes encontrar tutoriales y ejemplos de sitios web de desplazamiento horizontal en línea utilizando la propiedad overflow x de CSS, incluso un profesional del desarrollo web puede preferir optar por una plantilla personalizable en lugar de empezar desde cero utilizando HTML u otro código. Los creadores de sitios web permiten a cualquiera crear rápidamente un sitio y personalizarlo con tipografía, colores y elementos de marca.
Cuando haya terminado con sus personalizaciones, será un sitio web completamente único.
Si creas tu propia navegación horizontal, debes tener en cuenta que es importante que el usuario sepa que debe desplazarse de un lado a otro. Una forma eficaz de hacerlo es dejar un poco del siguiente contenido asomando por el lateral.
Otra consideración es que una barra de desplazamiento no es la mejor manera de navegar horizontalmente. Pueden ser molestas de usar, especialmente sin una rueda de ratón. Una alternativa a las barras de desplazamiento que resulta más intuitiva sería algo como los botones de flecha y, por supuesto, el desplazamiento con dos dedos.
17 plantillas de desplazamiento horizontal para que tu fotografía destaque
Ahora que ya sabes por qué este estilo de navegación marca la diferencia en tu sitio web de portafolio, ponlo en marcha con una de estas plantillas. Encontrarás impresionantes ejemplos de desplazamiento horizontal, independientemente del tipo de fotografía que hagas.
Hemos recopilado una lista de los mejores plantillas de desplazamiento horizontal para que se inspire en lo que puede conseguir con su sitio web.

Reel
Si estás creando un sitio web de desplazamiento horizontal para tu portafolio fotográfico y te dedicas a hacer retratos, te encantará Reel. Este tema es ideal para aquellos con una marca oscura y minimalista, que encaja a la perfección con el diseño de Reel.
El diseño permite desplazarse por la página de inicio de izquierda a derecha con dos dedos, saltándose la barra de desplazamiento y evocando el aspecto de una tira de película. Puedes hacer que cada imagen de la página de inicio sea un botón que enlace a una colección, lo que facilita enormemente la organización de tus fotos por proyecto o tema.

Vantage
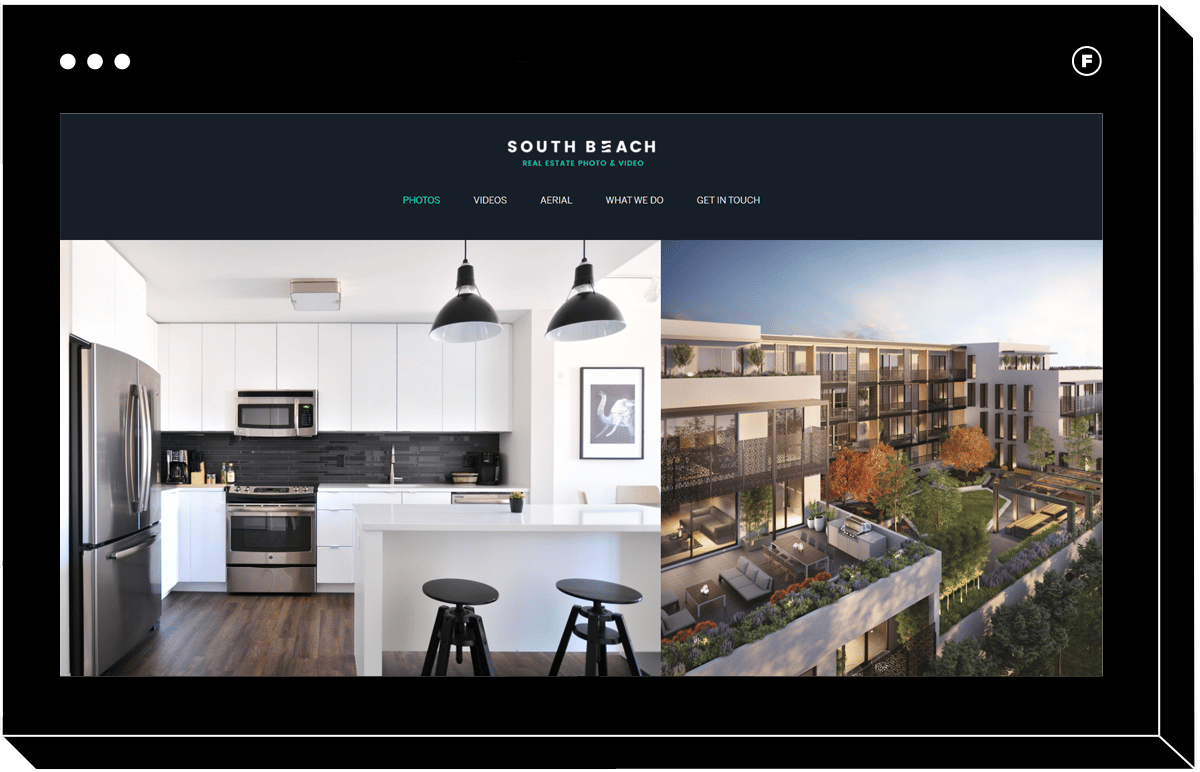
Vantage se diseñó con fotógrafos inmobiliarios y videógrafos en mente. Sin embargo, cualquiera que trabaje en videografía encontrará que este tema es perfecto para mostrar secuencias.
Incluso si no grabas vídeo, apreciarás la visualización de imágenes a sangre completa. Puede superponer el texto que desee sobre la imagen de fondo de la página de destino para conseguir un aspecto profesional. Si quieres que sea muy fácil para los clientes ver tu contenido, aprender sobre ti y tu negocio, y escribir mensajes que aterricen directamente en su bandeja de entrada, Vantage es una gran opción que marca todas estas casillas para sitios hermosos.

Skyline
Si eres fotógrafo de arquitectura, viajes o paisajes, sabrás cuánto mejor se ven las imágenes de tu portafolio cuando se muestran a gran escala. Muchos de los detalles y texturas de una fotografía de viajes o naturaleza pueden pasar desapercibidos si la imagen es demasiado pequeña. Por eso Skyline es una sabia elección si te dedicas a este tipo de fotografía.
Las fotos a todo color se ven perfectamente en cualquier navegador, y la navegación a la izquierda facilita el acceso a las distintas páginas de la cartera, como proyectos específicos, una imprenta y una página sobre la empresa. Verás que cuando empiezas a desplazarte, el menú se mantiene pero se vuelve más transparente, de modo que la imagen puede llegar hasta el borde.

Panorama
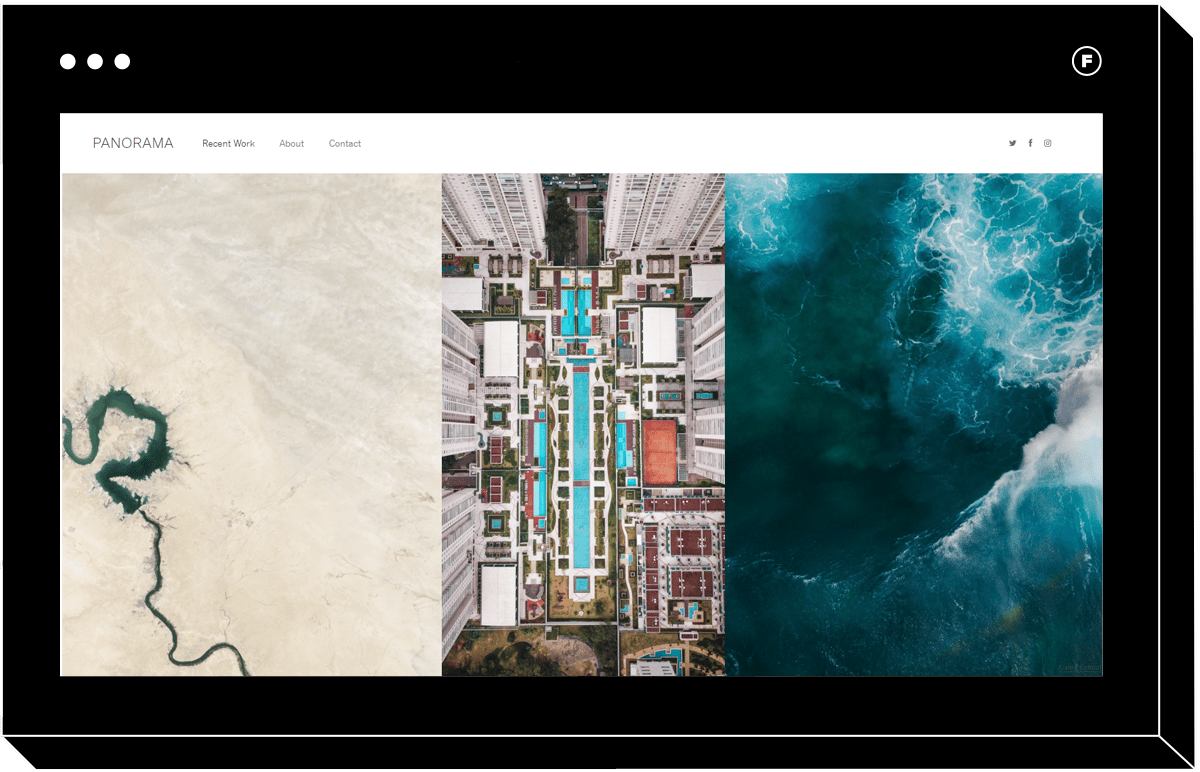
Otra magnífica opción para los fotógrafos de paisajes es Panorama. Como su nombre indica, Panorama se diseñó pensando en los fotógrafos de naturaleza. Esta plantilla traslada imágenes de gran tamaño a dispositivos móviles y teléfonos sin perder impacto.
Si te gusta Skyline pero prefieres un menú de cabecera y un tema más ligero y sencillo, Panorama es tu elección. Deja que tus imágenes hablen por ti, y cualquier página adicional que quieras añadir se puede acceder fácilmente desde la cabecera.

Gloss
Una pantalla a todo color no es necesariamente la opción perfecta para todo el mundo. Por ejemplo, si eres un fotógrafo artístico o artistaLos fotógrafos de moda también pueden añadir títulos de publicaciones a cada imagen. Los fotógrafos de moda también pueden querer añadir títulos de publicaciones a cada imagen para dar al visitante del sitio contexto a los proyectos de la cartera.
Gloss es una excelente opción si esto te suena a lo que podrías necesitar para tu propio sitio web de portafolio. Limpio y contemporáneo, Gloss facilita la adición de leyendas en las que se puede hacer clic en las fotos de la página de inicio, que llevan al usuario a más contenido de esa sesión o colección.

Obsidian
A veces, la falta de simetría perfecta puede resultar memorable y atractiva.
Obsidian se ha creado pensando en los mejores artistas y tiene un aspecto estupendo incluso si las fotos de tu portafolio no combinan a la perfección.
Con Obsidian, no tienes que preocuparte tanto de que todas tus imágenes se carguen con la misma relación de aspecto, ya que la variación en el espacio en blanco a medida que los usuarios se desplazan horizontalmente es parte del encanto y da a Obsidian una agradable sensación de collage independientemente del navegador que se esté utilizando.

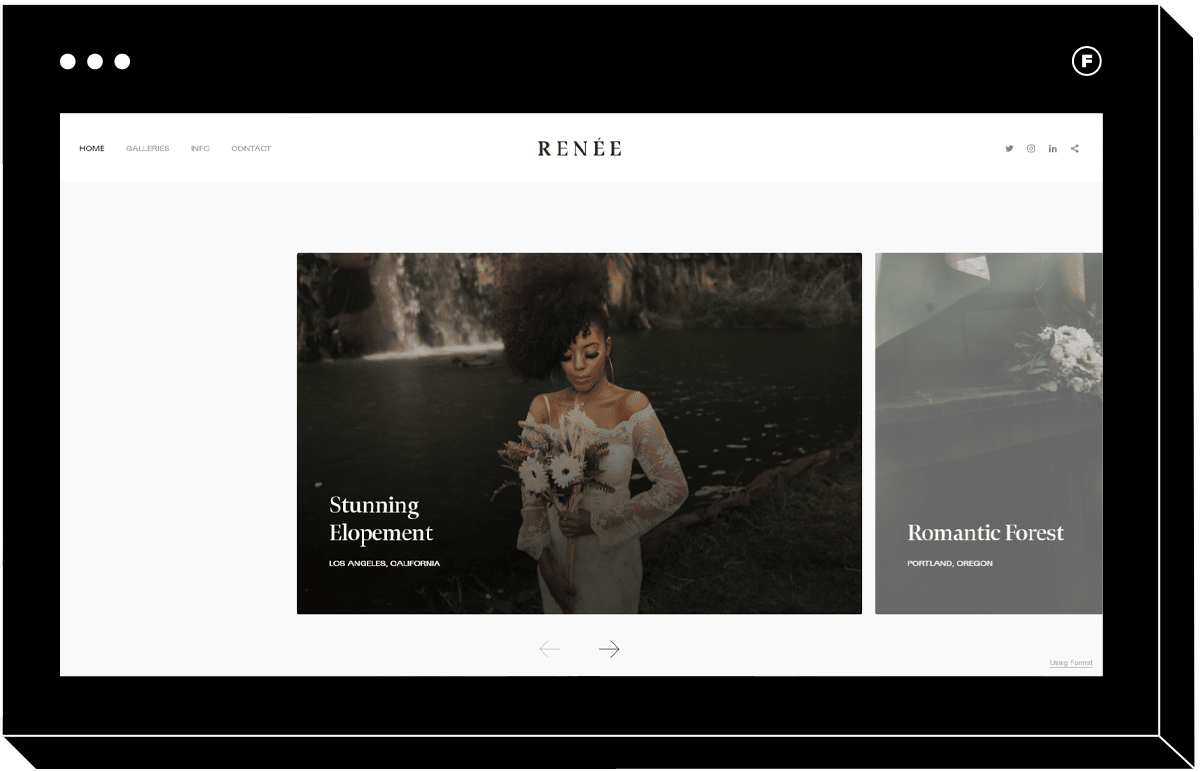
Reflection
Fotógrafos de bodale interesará esta plantilla de cartera.
Reflection es una opción fantástica si necesita incluir algo más que imágenes en su página web para transmitir realmente una historia a su público. Puede utilizarse para crear un sitio web de desplazamiento horizontal de una página que combine el desplazamiento horizontal con el vertical. En la parte superior, muestre sus mejores fotos en una sección horizontal. Luego, a medida que se desplaza hacia abajo, añada secciones para testimonios y descripciones de sus servicios.
Esta plantilla tiene en cuenta que, para algunos fotógrafos, es importante que los clientes potenciales puedan acceder rápidamente al tipo de información que puedan necesitar antes de ponerse en contacto con usted. Con Reflection, puedes estar seguro de que tu sitio web es a la vez bonito e informativo.

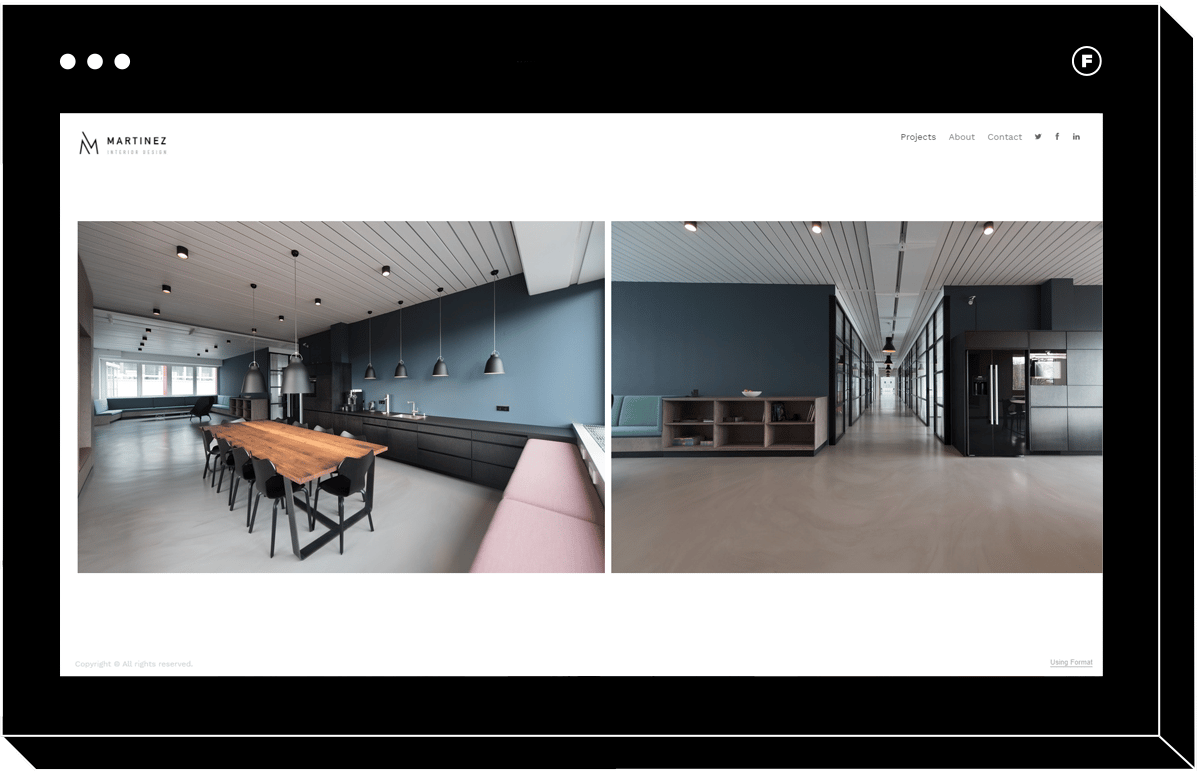
Meridian
Si trabajas en interiores, es probable que la mayor parte de tu portafolio consista en hermosas fotos gran angular.
Prueba el tema Meridian, limpio y sencillo, que está diseñado para este tipo de fotos, manteniendo el menú horizontal a la vista para que tus clientes potenciales no tengan problemas para navegar por el sitio y enviar consultas que aterrizarán en tu bandeja de entrada. También es una opción perfecta para carteras de diseño de todas las tendencias.

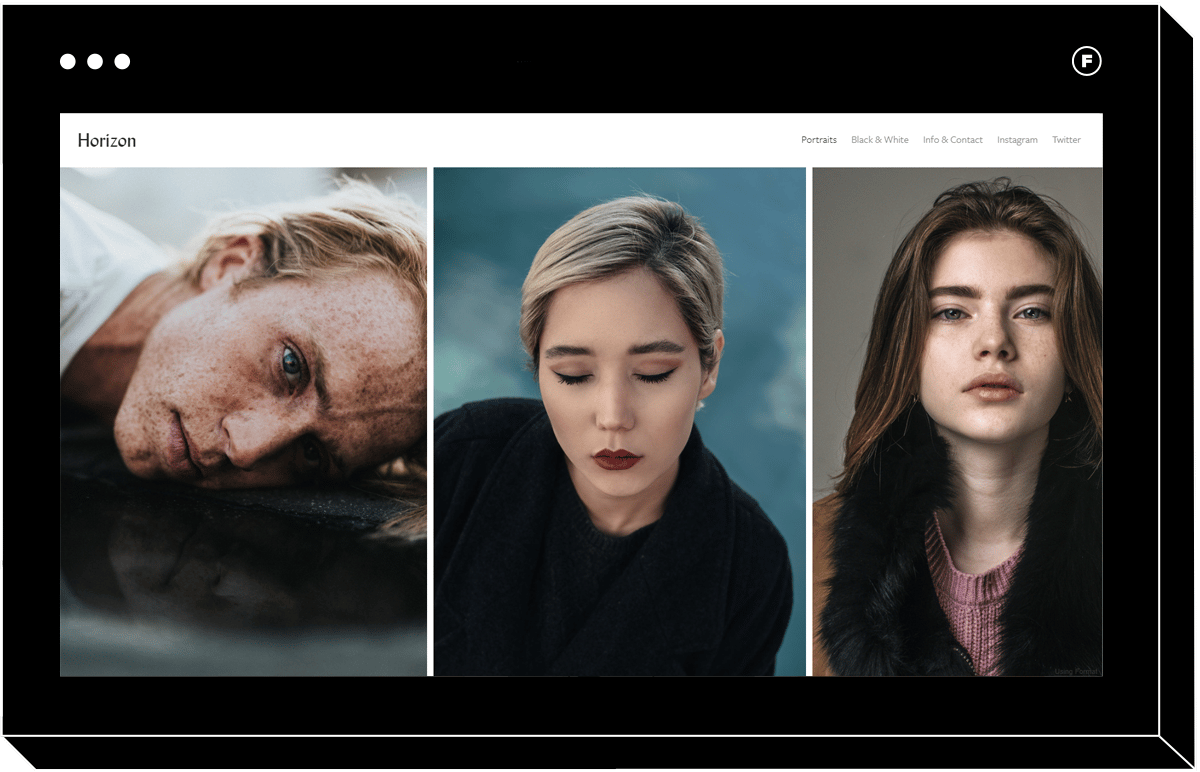
Horizon
Horizon es un tema limpio y elegante, perfecto para sitios web de retratos.
El poco espacio en blanco entre las imágenes les da un poco de espacio para respirar, por lo que incluso si disparas contra un montón de fondos de diferentes colores todavía puedes mostrar tus fotos una al lado de la otra sin que choquen en este diseño. Horizon es un excelente tema polivalente que se adapta a todo tipo de creativos y que se puede personalizar con tu tipografía y elementos de marca. Tanto si eres un fotógrafo de bodas como un fotógrafo comercial, Horizon es uno de los mejores plantillas web para cualquier profesión.

Horizon Left
Si te encanta Horizon pero prefieres una navegación por el lado izquierdo que no desaparezca, Horizon Left es tu elección. Tiene todo el encanto minimalista y sencillo de Horizon, con un diseño más obvio que garantizará que tus visitantes encuentren fácilmente lo que buscan.

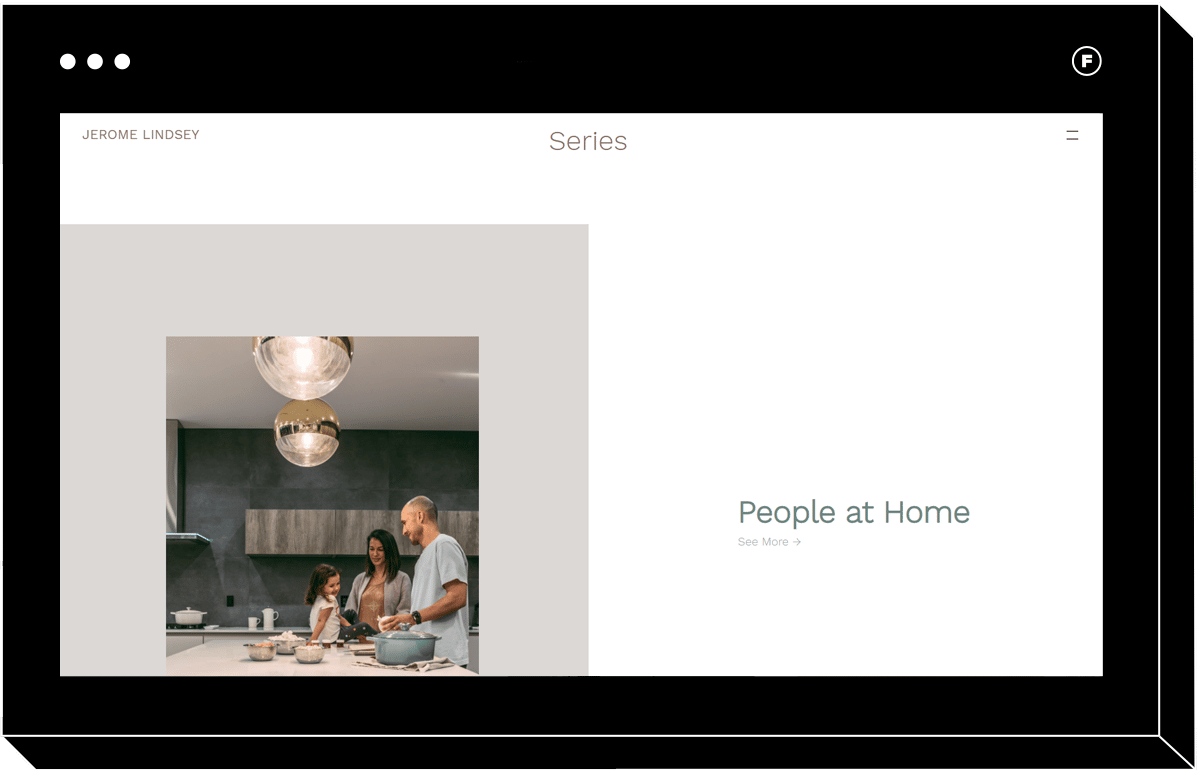
Medium
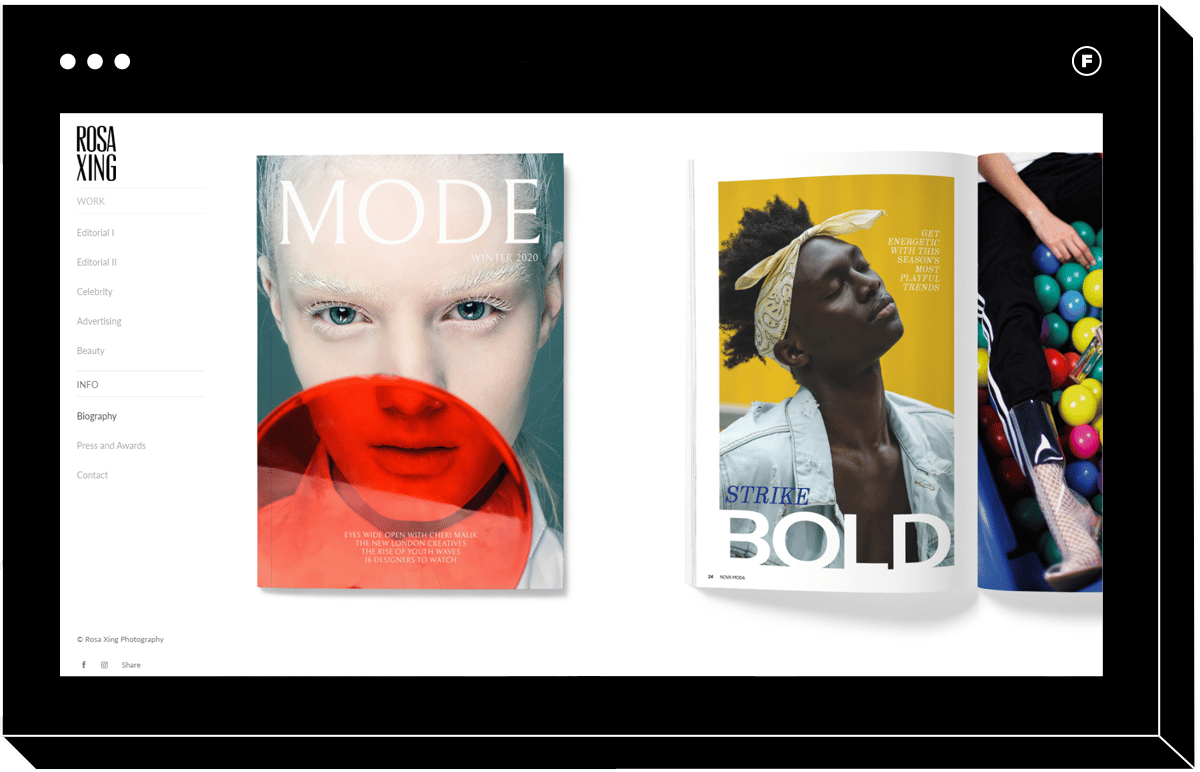
Si haces fotografía editorial de cualquier tipo, Medium tiene algunas funciones que te ayudarán a hacer brillar tu portafolio. El diseño de la página de destino permite a los visitantes ver una imagen de ejemplo de cada proyecto, junto con un pie de foto y una breve descripción, a medida que se desplazan verticalmente. Una vez que hacen clic en un proyecto, acceden a una página horizontal que comienza con una sección de texto en la que pueden leer más sobre tu trabajo antes de desplazarse por las imágenes.
Esta sería una gran opción para un fotoperiodista o cualquier fotógrafo o artista que quiera aportar algo de contexto a cada conjunto de imágenes.

Editorial
¿Quieres darle a tu portafolio online ese aire de revista? Entonces Editorial puede ser tu tema. Dos grandes características únicas de este tema son el desplazamiento infinito, que permite a los usuarios desplazarse al siguiente conjunto de fotos cuando llegan al final de una, y el fondo adaptable. Este tema extraerá los colores de tu imagen y cambiará el color de fondo para mostrar mejor esa imagen.

Dusk
Dusk es el tema perfecto para sumergir a tus visitantes en el ambiente de las fotos de tu boda. Combina el desplazamiento horizontal y vertical para crear un sitio web que parecerá diseñado solo para ti, sobre todo una vez que lo personalices con tu tipografía, logotipo y cualquier otro elemento de marca que quieras utilizar para hacerlo tuyo.
Una característica interesante son los enlaces a proyectos específicos, que superponen los detalles del proyecto sobre una imagen de fondo de ese conjunto de fotos. Aumenta o disminuye el tamaño de la fuente para cambiar el aspecto general de esta sección.

Beacon
Si busca una sensación muy editorial, Beacon es probablemente la mejor opción para usted. La página de aterrizaje permite al usuario pasar el ratón por encima de los títulos de sus proyectos para ver una imagen de esa colección y, una vez que hace clic, pasa a una página de desplazamiento horizontal con la característica única del espaciado dinámico. Esto significa que el espacio en blanco entre imágenes se ajusta en función de las dimensiones de cada foto, de modo que se anima a los visitantes de tu portafolio a centrarse en una foto de la ventana del navegador cada vez antes de desplazarse a la siguiente. La asimetría le da la sensación de una revista de moda de alta gama que fotógrafos de moda les encantará.

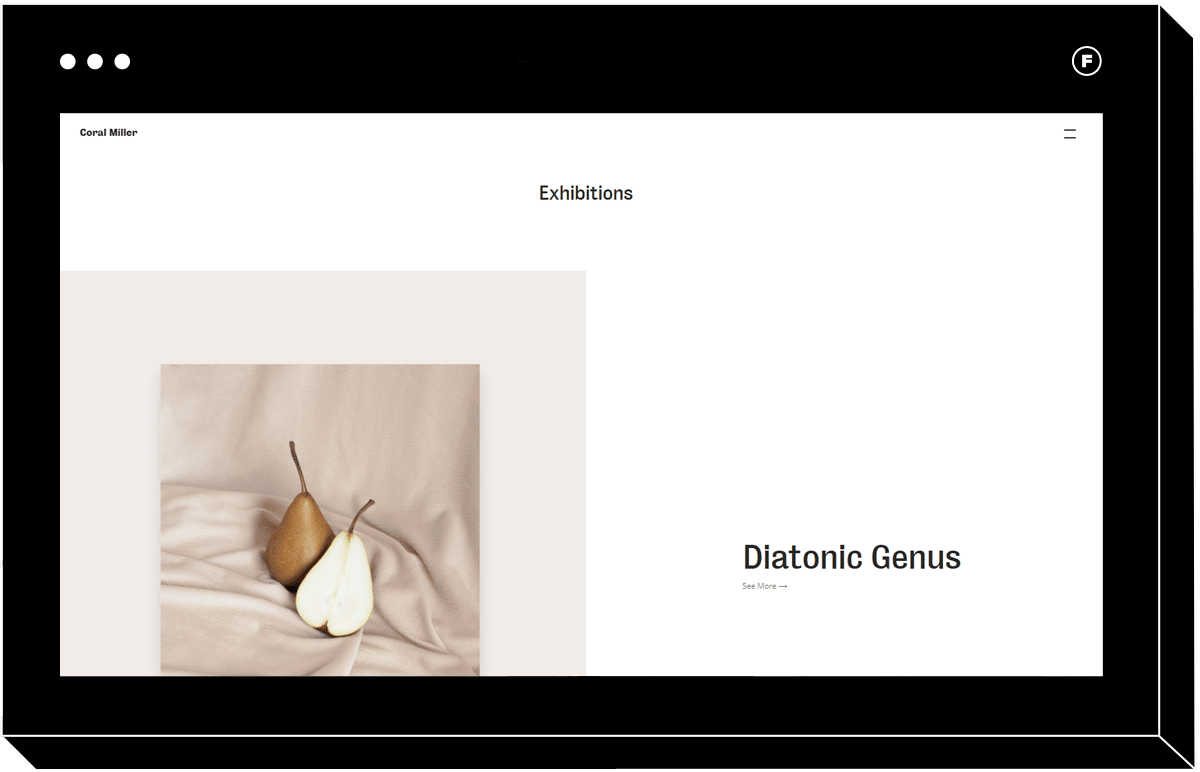
Coral
Si te gusta la función de fondo adaptable del tema Editorial, también te gustará Coral. Es muy similar, con una diferencia importante: cuando navegas a una colección de fotos, saltas directamente al contenido. Con Editorial, hay una sección antes de que empiecen las imágenes para incluir texto sobre el proyecto. Todo depende de tus preferencias personales y de las necesidades de tu empresa creativa.

Illuminate
Perfecto para el fotógrafo de bodas elegante y minimalista (¡o para cualquier profesional creativo!), Illuminate pone tu contenido en el centro del escenario. Mientras que otros temas diseñados con fotógrafos de bodas en mente contienen múltiples secciones de información en la página de destino, Illuminate lo mantiene simple con nada más que fotos de portada para cada uno de tus proyectos. También tiene un encabezado bonito y sencillo, para que tus clientes potenciales puedan encontrar fácilmente tu información de contacto, página de preciospolítica de privacidad, noticias y cualquier otro detalle al que desee que tengan acceso.

Converge
Los fotógrafos de bodas que quieran crear un sitio web con un aire más editorial se decantarán por Converge, que utiliza el espaciado dinámico para atraer la mirada hacia una imagen cada vez. La cabecera facilita la navegación sin sacrificar la elegancia del tema en general.
Empiece con su sitio web de desplazamiento horizontal
Con tantos temas de desplazamiento horizontal entre los que elegir, seguro que encuentras uno que hará realidad tus sueños.
Ahora que ya sabes cómo construir un sitio web de desplazamiento utilizando una plantilla, puedes empezar con el tuyo propio.
Recuerda que todos estos temas son totalmente personalizables, por lo que incluso si no tienes experiencia en desarrollo web puedes hacer que sean totalmente personalizados y que se vean genial en cualquier navegador.
Colaborar con los clientes también es fácil con el uso de galerías de pruebas de clientes, y mediante el uso de un constructor de sitios web puede estar seguro de que sus datos de usuario se mantienen a salvo también.
El desplazamiento horizontal es una gran característica para los sitios web que son inolvidables. Sáltate el javascript, el CSS y el código, y pon en marcha tu sitio de portafolio único en un abrir y cerrar de ojos con las plantillas Format.
Pruebe una plantilla de sitio web horizontal gratis, sin necesidad de descargas.
Puede crear su sitio web de portafolio con una prueba gratuita de 14 días utilizando Format sin necesidad de tarjeta de crédito: ¡estamos deseando ver lo que crea!
¿Quiere más consejos para hacer brillar su cartera? Siga leyendo.
Actualiza tu cartera: 6 consejos para hacer limpieza de primavera en tu carrera y tu cartera
Nuestra lista de inspiración definitiva
Cómo hacer un portafolio de fotografía para el colegio y la universidad









