Se você está apenas começando sua carreira criativa ou deseja renovar sua presença on-line, é essencial criar um site que permita mostrar seu trabalho de forma atraente e fácil de navegar. Como o site do seu portfólio é como um estúdio digital ou uma vitrine, é importante que você se destaque.
Uma maneira infalível de tornar seu site memorável é optar por um site de rolagem horizontal de uma página. Embora um portfólio horizontal ou um site de rolagem lateral nem sempre tenha sido considerado a melhor prática do ponto de vista da experiência do usuário, ele já percorreu um longo caminho e oferece uma maneira exclusiva de mostrar seu trabalho, especialmente quando o portfólio é visualizado em um dispositivo móvel.
Você está preocupado em saber como criar um site com rolagem horizontal? A boa notícia é que você não precisa se preocupar com isso.
Escolha um Modelo de rolagem horizontal que faz o trabalho para você. Ao usar um modelo de rolagem horizontal bem projetado, você pode ter certeza de que seu design da Web não está sacrificando a experiência do usuário, para que ele permaneça no site (e, com sorte, se torne um cliente pagante!).
O que é rolagem horizontal?
A rolagem horizontal refere-se a um estilo de navegação de site em que você pode rolar de um lado para o outro, com o conteúdo aparecendo à medida que você se move horizontalmente. É uma alternativa ou um complemento ao estilo de navegação mais comumente usado, a rolagem vertical.
Os sites com rolagem da esquerda para a direita que oferecem uma rolagem horizontal da galeria são mais intuitivos do que as experiências móveis com uma só mão.
Embora qualquer bom web designer diga a você para não sacrificar a usabilidade em nome da novidade, a capacidade de rolar horizontalmente pode, na verdade, oferecer uma ótima experiência ao usuário, especialmente quando se trata de sites de portfólio em que as fotos precisam ser exibidas com destaque.

Quais são os benefícios de um site com rolagem horizontal?
Há muitas opções disponíveis quando se trata de escolher um modelo para criar o site perfeito e, se você está lendo este artigo, reconhece a importância de planejar seu site.
Se você está se perguntando se o estilo de site com rolagem horizontal é adequado para o seu portfólio, talvez queira considerar esses benefícios ao escolher um modelo.
1) É consistente em diferentes dispositivos.
Quando se trata de web design, a rolagem horizontal é mais do que uma moda passageira. Cada vez mais pessoas acessam a Internet por meio de telefones em vez de computadores de mesa, e é por isso que a adoção de páginas com rolagem horizontal está se tornando uma medida de design mais intuitiva - ela não vai desaparecer.
Embora a rolagem vertical seja a forma mais comum de navegar em um site, a maneira como muitos de nós navegamos on-line mudou muito na última década.
Por exemplo, se você visitava um site há 10 anos, é provável que fosse de um desktop ou laptop. Hoje em dia, muito mais tráfego do site vem de dispositivos móveis e tablets.
Isso significa que, para acompanhar o comportamento dos usuários, as páginas da Web precisam ser responsivas.
Muitas vezes, a versão móvel de um site criado para desktop força o conteúdo para baixo no comprimento da página, de modo que os visitantes precisam rolar muito para encontrar o que estão procurando. Os sites horizontais têm a vantagem de ter menos conteúdo embaralhado em diferentes dispositivos.
2) As imagens de rolagem horizontal permitem que você use toda a largura da tela.
Um design de site mais padrão geralmente tem um menu de navegação em um lado da página, restringindo a área em que os sites exibem suas fotos. Com um site de rolagem lateral, você pode preencher a página com uma imagem ou até mesmo fazer com que ela se espalhe horizontalmente.
Essa rolagem de galeria horizontal é perfeita para fotógrafos de natureza, arquitetos e designers de interiores, onde os detalhes em fotos de grande escala podem realmente se destacar em uma tela menor.
3) Pode ser uma opção de design mais organizada se você estiver exibindo muitas fotos.
Se você deseja incluir toneladas de conteúdo em seus sites, mas quer evitar uma página desordenada, criar um contêiner de galeria para cada seção do seu portfólio significa que os usuários podem rolar verticalmente para acessar diferentes seções e, em seguida, horizontalmente para ver o conteúdo da seção.
Dessa forma, o site do seu portfólio pode ter uma aparência elegante e, ao mesmo tempo, exibir um grande número de fotos.
Como criar um site com rolagem horizontal?
Embora você possa escrever um código personalizado para fazer com que seu site ou elementos dele sejam rolados horizontalmente, essa pode ser uma tarefa complicada. Isso ocorre porque o HTML se presta mais intuitivamente a designs de rolagem vertical. E se você não entende de linguagens de computador, talvez seja necessário contratar alguém que entenda, como um web designer ou um desenvolvedor da Web.
Felizmente, você não precisa mais se preocupar em como criar um site de rolagem horizontal do zero.
A melhor maneira de obter rolagem horizontal em seu site é usar um Criador de sites que oferece modelos de sites com rolagem horizontal. Dessa forma, você pode evitar falhas e a armadilhas comuns que podem tornar esse estilo de navegação difícil de usar.
Embora você possa encontrar tutoriais e exemplos on-line de sites com rolagem horizontal usando a propriedade overflow x do CSS, até mesmo um profissional de desenvolvimento da Web pode preferir optar por um modelo personalizável em vez de começar do zero usando HTML ou outro código. Os criadores de sites permitem que qualquer pessoa crie rapidamente um site e o personalize com tipografia, cores e elementos de marca.
Quando você terminar de fazer as personalizações, o site será totalmente exclusivo.
Se você criar sua própria navegação horizontal, uma coisa a ter em mente é que é importante deixar óbvio para o usuário que ele deve rolar de um lado para o outro. Uma maneira testada e comprovada de fazer isso é garantir que você deixe um pouco do próximo conteúdo aparecendo na lateral.
Outra consideração é que uma barra de rolagem não é a melhor maneira de navegar horizontalmente. Elas podem ser irritantes de usar, especialmente sem a roda do mouse. Uma alternativa às barras de rolagem que seja mais intuitiva seria algo como botões de seta e, é claro, a rolagem com dois dedos.
17 modelos de rolagem horizontal para destacar sua fotografia
Agora que você sabe por que esse estilo de navegação diferencia o site do seu portfólio, coloque o site do seu portfólio em funcionamento com um desses modelos. Você encontrará exemplos impressionantes de rolagem horizontal, independentemente do tipo de fotografia que você faz.
Compilamos uma lista dos melhores modelos de rolagem horizontal para lhe dar inspiração sobre o que você pode fazer com o site do seu portfólio.

Reel
Se você estiver criando um site de rolagem horizontal de portfólio de fotografia e fotografar retratos, vai adorar o Reel. Esse tema é ideal para quem tem uma marca escura e minimalista, que se encaixa perfeitamente no design do Reel.
O design permite que você role pela página inicial da esquerda para a direita usando uma rolagem com dois dedos, ignorando a barra de rolagem e evocando a aparência de uma tira de filme. Você pode fazer com que cada imagem da página inicial seja um botão vinculado a uma coleção, o que facilita muito a organização das fotos por projeto ou tema.

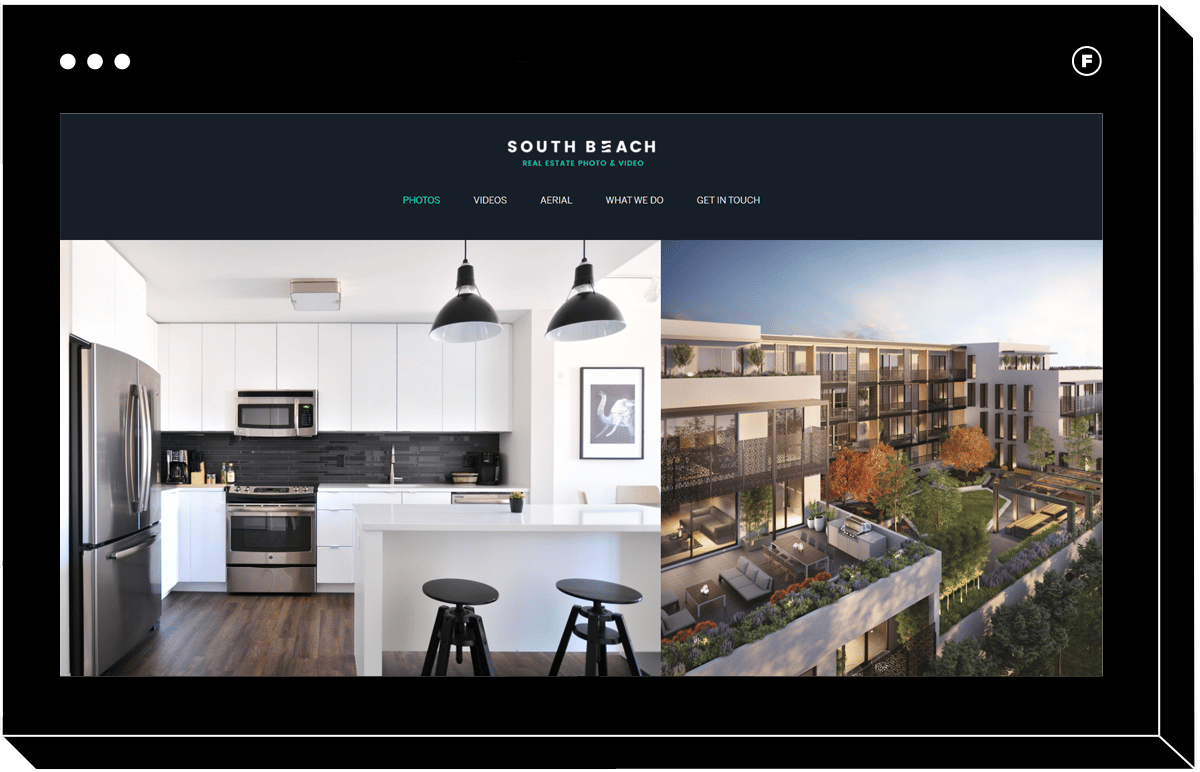
Vantage
O Vantage foi projetado com fotógrafos de imóveis e cinegrafistas você tem em mente. No entanto, qualquer pessoa que trabalhe com videografia verá que esse tema é perfeito para exibir filmagens.
Mesmo que não grave vídeos, você apreciará a exibição de imagens em full-bleed. Você pode sobrepor o texto de sua escolha a uma imagem de fundo da página de destino para obter uma aparência profissional. Se você deseja que os clientes vejam seu conteúdo com facilidade, conheçam você e sua empresa e escrevam mensagens que chegam diretamente à sua caixa de entrada, o Vantage é uma ótima opção que preenche todos esses requisitos para sites bonitos.

Skyline
Se você é um fotógrafo de arquitetura, viagens ou paisagens, sabe como as imagens do seu portfólio ficam melhores quando exibidas em grande escala. Muitos dos detalhes e da textura de uma foto de viagem ou da natureza podem passar despercebidos se a imagem for muito pequena. É por isso que o Skyline é uma escolha inteligente se você faz esse tipo de fotografia.
As fotos em full-bleed são exibidas com perfeição em qualquer navegador, e a navegação à esquerda facilita o acesso a diferentes páginas do portfólio, como projetos específicos, uma loja de impressão e uma página sobre. Você notará que, quando começa a rolar a tela, o menu permanece, mas fica mais transparente, de modo que a imagem pode ir até a borda.

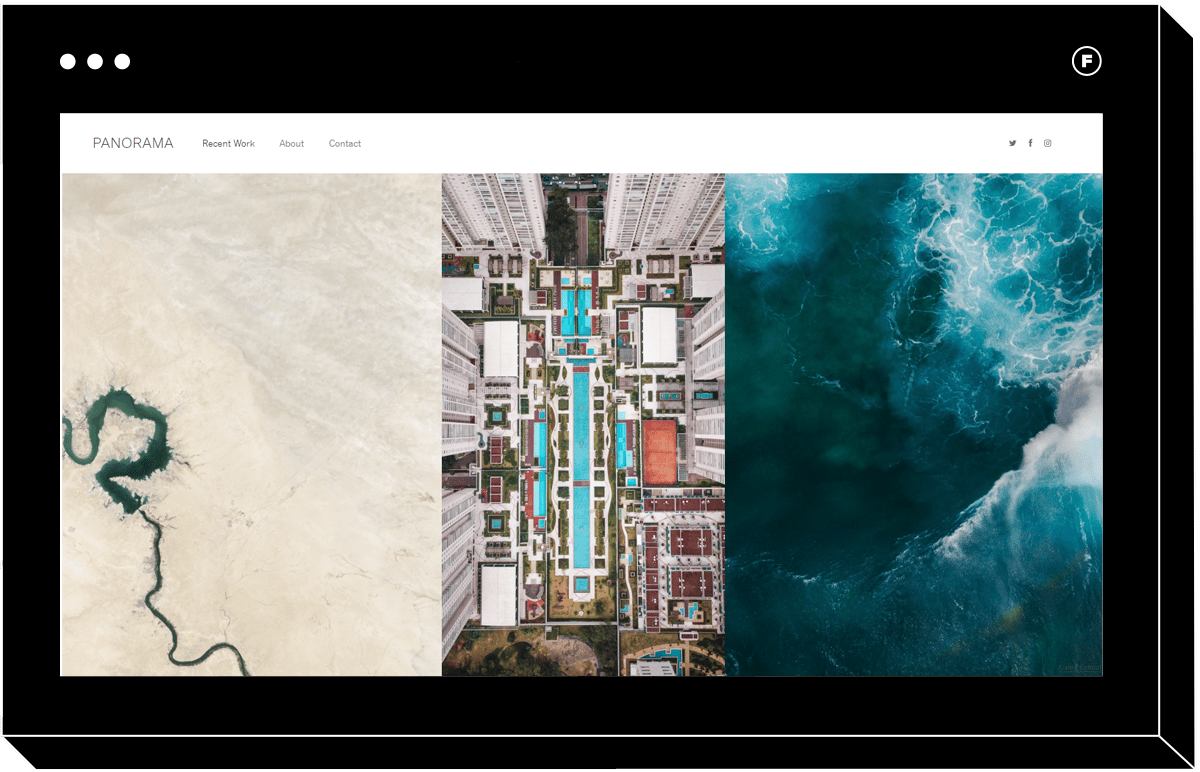
Panorama
Outra excelente opção para fotógrafos de paisagens é o Panorama. Como o nome sugere, o Panorama foi criado pensando nos fotógrafos de natureza. Esse modelo traduz imagens grandes para dispositivos móveis e celulares sem perder o impacto.
Se você gosta do Skyline, mas prefere um menu de cabeçalho e um tema mais leve e simples, o Panorama é a opção ideal para você. Ele permite que suas imagens falem por si só, e todas as páginas extras que você quiser adicionar podem ser facilmente acessadas pelo cabeçalho.

Gloss
Uma tela full-bleed não é necessariamente a escolha perfeita para todos. Por exemplo, se você for um fotógrafo de arte ou artista plásticoSe você quiser adicionar legendas e descrições a cada imagem, talvez queira ter a opção de adicioná-las. Os fotógrafos de moda também podem querer adicionar títulos de publicações a cada imagem para dar ao visitante do site o contexto dos projetos do portfólio.
O Gloss é uma excelente opção se isso parece ser o que você precisa para seu próprio site de portfólio. Limpo e contemporâneo, o Gloss facilita a adição de legendas clicáveis às fotos da sua página inicial, que levam o usuário a mais conteúdo dessa sessão ou coleção.

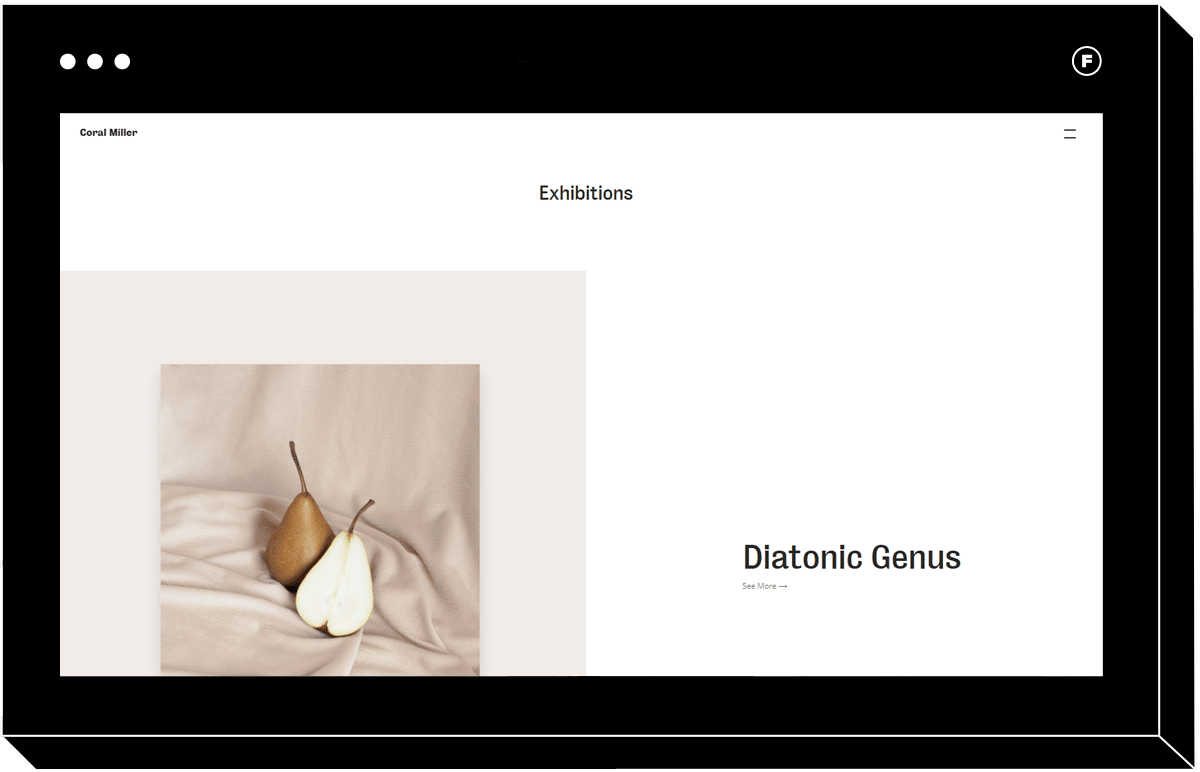
Obsidian
Às vezes, a falta de simetria perfeita pode ser memorável e atraente.
A Obsidian foi criada tendo em mente os melhores artistas e tem uma ótima aparência, mesmo que as fotos do seu portfólio não combinem perfeitamente.
Com a Obsidian, você não precisa se preocupar tanto com o fato de todas as suas imagens serem carregadas com a mesma proporção, pois a variação do espaço em branco à medida que os usuários rolam horizontalmente faz parte do charme e dá à Obsidian uma agradável sensação de colagem, independentemente do navegador que estiver sendo usado.

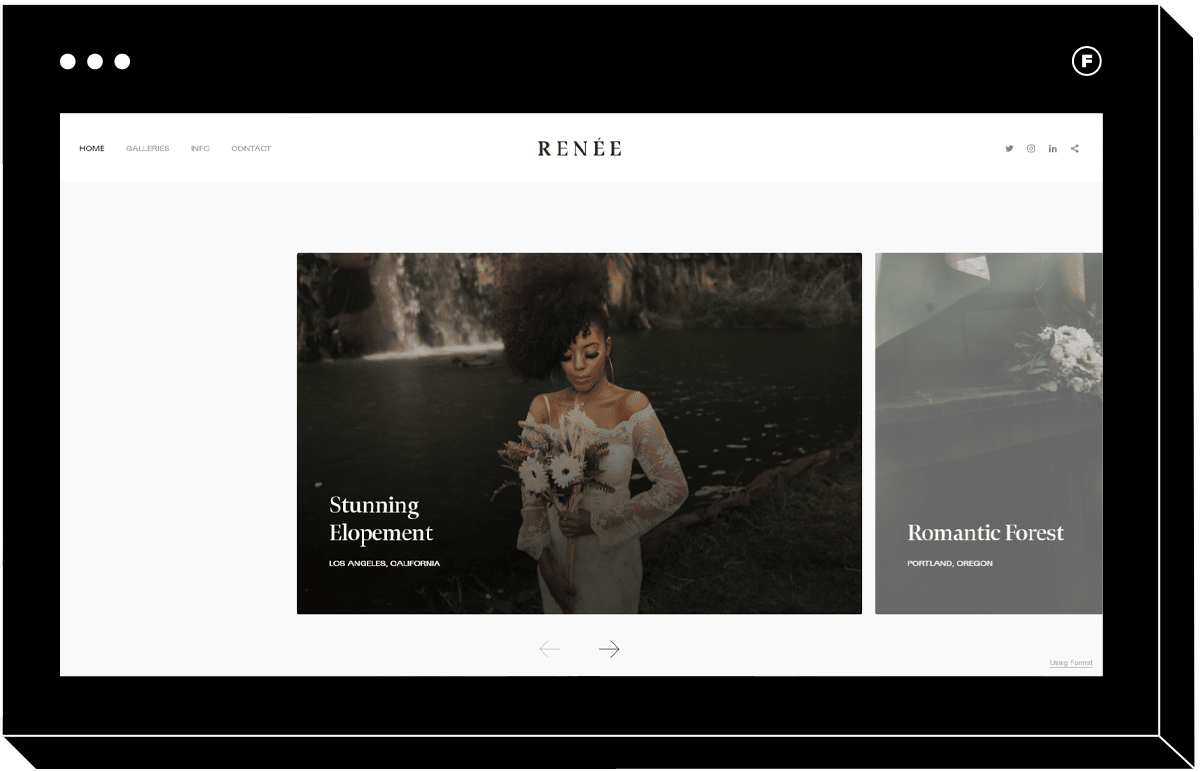
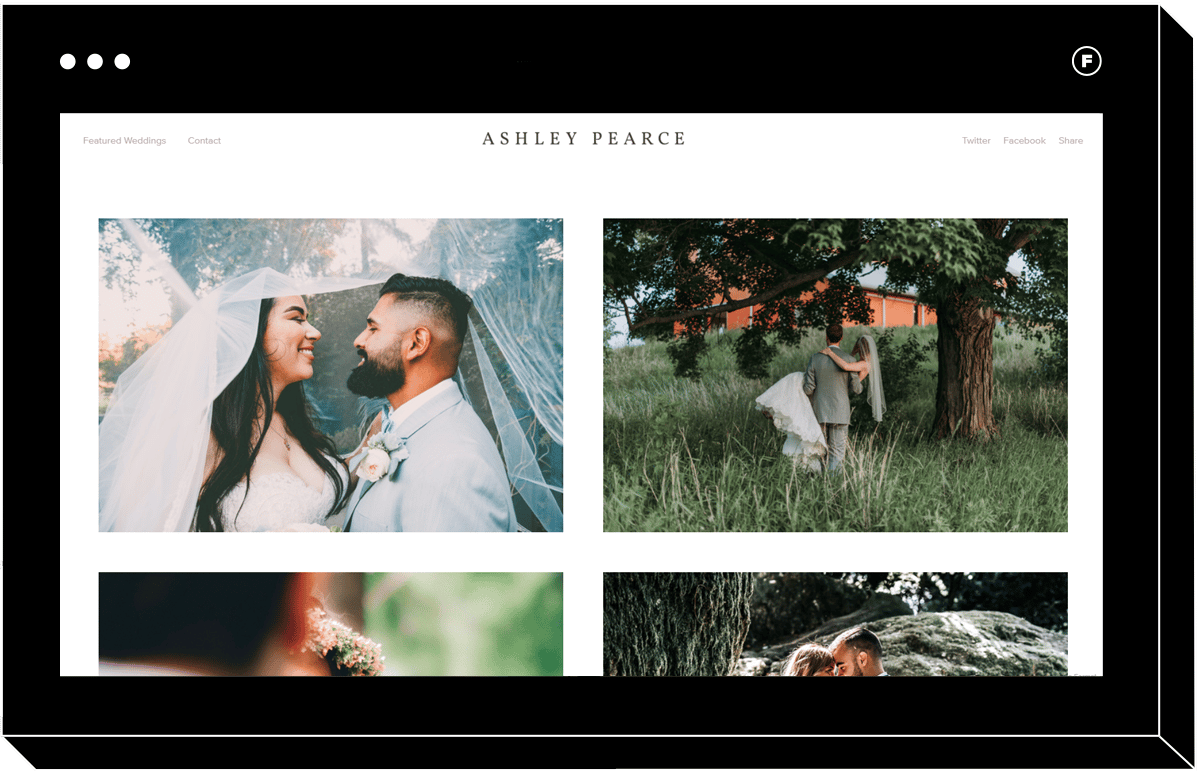
Reflection
Fotógrafos de casamentovocê vai querer dar uma olhada neste modelo de portfólio.
O Reflection é uma opção fantástica se você precisar incluir mais do que apenas imagens na sua página da Web para realmente transmitir uma história ao seu público. Ele pode ser usado para criar um site de rolagem horizontal de uma página que combine a rolagem horizontal com a rolagem vertical. Na parte superior, exiba suas melhores fotos em uma seção horizontal. Depois, à medida que você rolar para baixo, adicione seções para coisas como depoimentos e descrições dos seus serviços.
Esse modelo leva em conta que, para alguns fotógrafos, é importante que os clientes em potencial possam acessar rapidamente o tipo de informação de que precisam antes de entrar em contato com você. Com o Reflection, você pode ter certeza de que seu site é bonito e informativo.

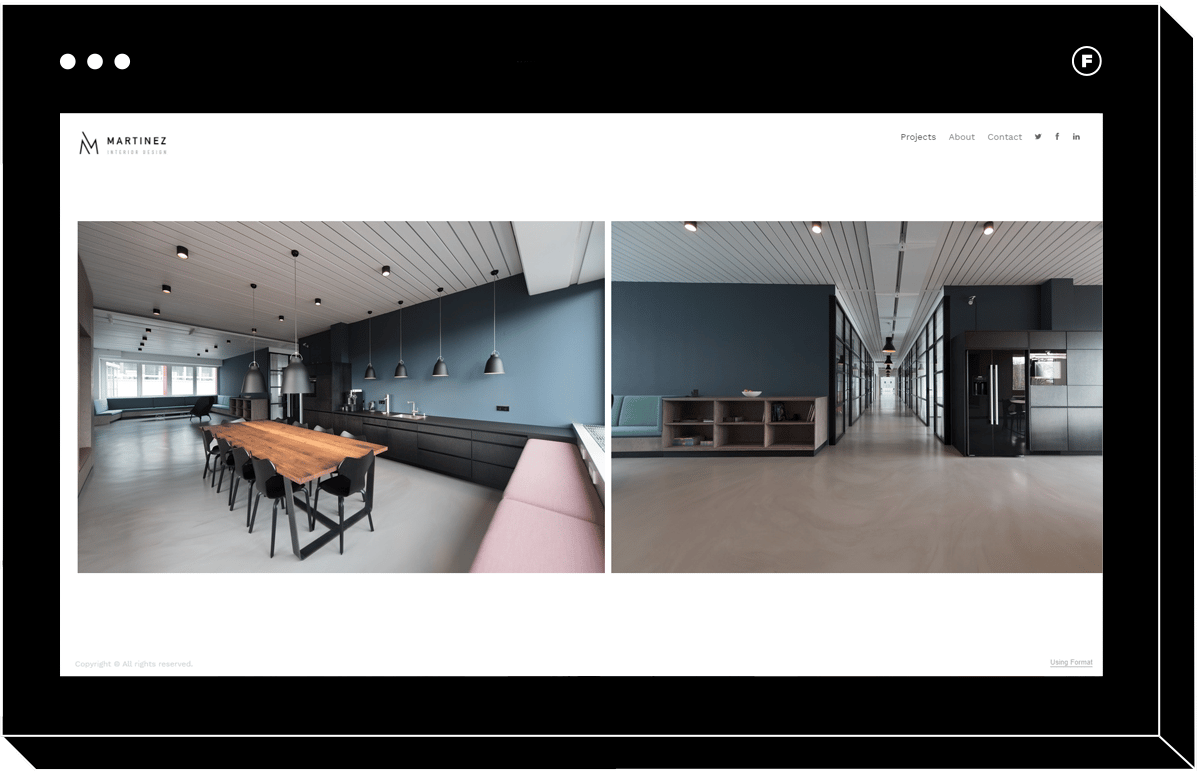
Meridian
Se você fotografa interiores, belas fotos em grande angular provavelmente constituem a maior parte do seu portfólio.
Experimente o tema Meridian, limpo e simples, que foi projetado para esses tipos de fotos, mantendo o menu horizontal à vista para que seus clientes em potencial não tenham problemas para navegar no site e enviar solicitações que chegarão à sua caixa de entrada. Ele também é uma opção perfeita para você portfólios de design de todos os tipos.

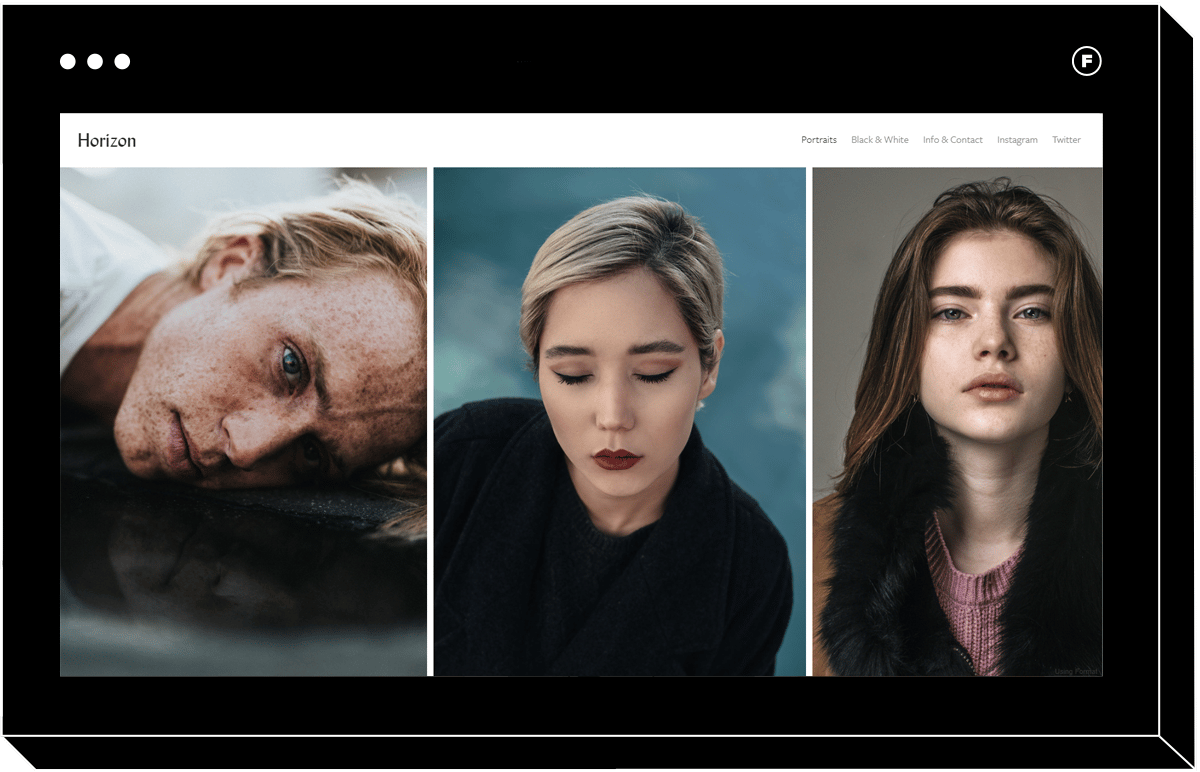
Horizon
Uma escolha popular por um motivo, o Horizon é um tema limpo e elegante, perfeito para sites de retratos.
O pouco espaço em branco entre as imagens dá a elas algum espaço para respirar, portanto, mesmo que você fotografe contra vários fundos de cores diferentes, ainda poderá exibir suas fotos lado a lado sem que elas se choquem nesse layout. O Horizon é um excelente tema multiuso que se adequa a criativos de todos os tipos e pode ser personalizado com sua tipografia e elementos de marca. Quer você seja um fotógrafo de casamentos ou um fotógrafo comercial, o Horizon é um dos melhores temas para a criação de fotos. melhores modelos de site para qualquer profissão.

Horizon Left
Se você adora o Horizon, mas prefere uma navegação do lado esquerdo que não desapareça, o Horizon Left é a opção ideal para você. Ele tem todo o charme minimalista e descomplicado do Horizon, com um layout mais óbvio que garantirá que seus visitantes encontrem facilmente exatamente o que estão procurando.

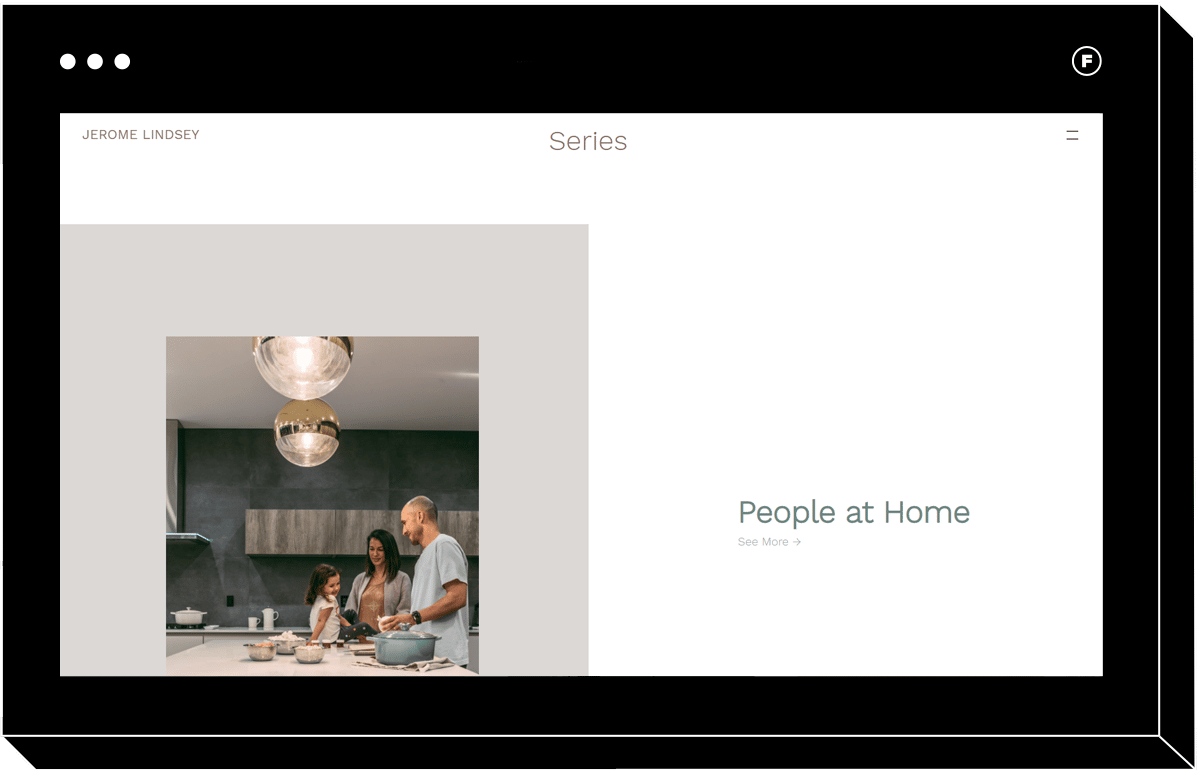
Medium
Se você faz qualquer tipo de fotografia editorial, o Medium tem alguns recursos que ajudarão seu portfólio a brilhar. O layout da página de destino permite que os visitantes vejam uma imagem de exemplo de cada projeto, juntamente com uma legenda e uma breve descrição, à medida que rolam verticalmente. Quando clicam em um projeto, eles são levados a uma página horizontal que começa com uma seção de texto na qual podem ler mais sobre o seu trabalho antes de percorrer as fotos.
Essa seria uma ótima opção para um fotojornalista ou qualquer fotógrafo ou artista que queira fornecer algum contexto para cada conjunto de imagens.

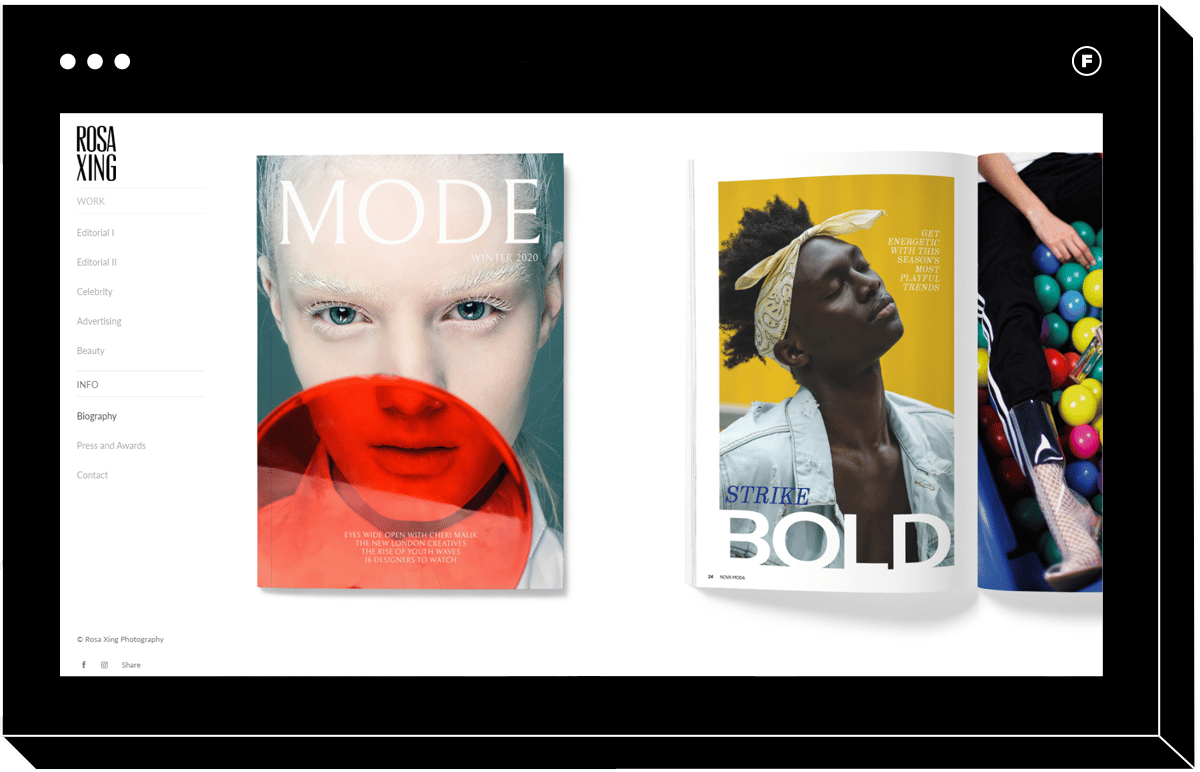
Editorial
Você deseja dar ao seu portfólio on-line aquela sensação de revista? Então o Editorial pode ser o tema ideal para você. Dois excelentes recursos exclusivos desse tema são a rolagem infinita, que permite que os usuários rolem para o próximo conjunto de fotos quando chegarem ao final de uma, e o plano de fundo adaptável. Esse tema extrai as cores de sua imagem e altera a cor do plano de fundo para melhor exibi-la.

Dusk
O Dusk é o tema perfeito para você mergulhar seus visitantes no clima das fotos do seu casamento. Ele combina rolagem horizontal e vertical para criar um site que parecerá ter sido projetado apenas para você, especialmente depois de personalizá-lo com sua tipografia, logotipo e quaisquer outros elementos de marca que você queira usar para torná-lo seu.
Um belo recurso são os links para projetos específicos, que sobrepõem os detalhes do projeto a uma imagem de fundo desse conjunto de fotos. Aumente ou diminua o tamanho da fonte para alterar a aparência geral dessa seção.

Beacon
Se você deseja uma sensação bem editorial, o Beacon é provavelmente a melhor opção para você. A página de destino permite que o usuário passe o mouse sobre os títulos dos seus projetos para revelar uma imagem dessa coleção e, depois de clicar, ele é levado a uma página de rolagem horizontal com o recurso exclusivo de espaçamento dinâmico. Isso significa que o espaço em branco entre as imagens se ajusta com base nas dimensões de cada imagem, de modo que os visitantes do seu portfólio são incentivados a se concentrar em uma foto de cada vez na janela do navegador antes de rolar para a próxima. A assimetria dá a você a sensação de uma revista de moda moderna e sofisticada que fotógrafos de moda você vai adorar.

Coral
Se você gostou do recurso de plano de fundo adaptável do tema Editorial, também gostará do Coral. Ele é muito semelhante, com uma grande diferença: quando você navega para uma coleção de fotos, vai direto para o conteúdo. Com o Editorial, há uma seção antes de as imagens começarem a incluir texto sobre o projeto. Tudo se resume à preferência pessoal e às necessidades de seu negócio criativo.

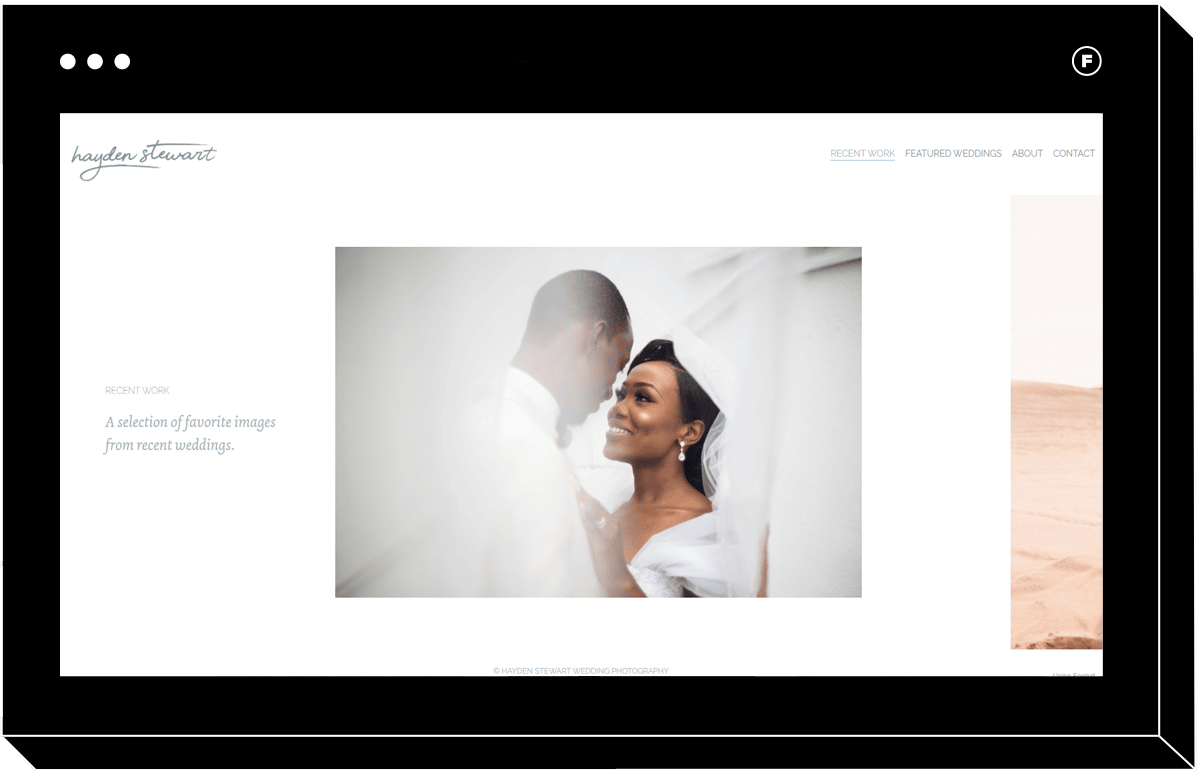
Illuminate
Perfeito para fotógrafos de casamento elegantes e minimalistas (ou profissionais criativos de qualquer tipo!), o Illuminate coloca seu conteúdo no centro do palco. Enquanto outros temas criados para fotógrafos de casamento contêm várias seções de informações na página de destino, o Illuminate mantém a simplicidade, com apenas fotos de capa para cada um dos seus projetos. Ele também tem um cabeçalho bonito e simples, para que seus clientes em potencial possam encontrar facilmente suas informações de contato, página de preçosA política de privacidade, notícias e quaisquer outros detalhes aos quais você queira que eles tenham acesso.

Converge
Os fotógrafos de casamentos que desejam criar um site com um toque mais editorial vão gostar do Converge, que usa o espaçamento dinâmico para chamar a atenção para uma imagem de cada vez. O cabeçalho facilita a navegação sem sacrificar a sensação de elegância do tema geral.
Comece a criar seu site com rolagem horizontal
Com tantos temas de rolagem horizontal para escolher, você certamente encontrará um que dará vida aos seus sonhos de portfólio.
Agora que você sabe como criar um site de rolagem usando um modelo, pode começar a criar o seu próprio site.
Lembre-se de que todos esses temas são totalmente personalizáveis, portanto, mesmo que você não tenha experiência em desenvolvimento da Web, poderá torná-los totalmente personalizados e com ótima aparência em qualquer navegador.
A colaboração com os clientes também é facilitada com o uso de galerias de provas de clientes e, ao usar um construtor de sites, você pode ter certeza de que os dados do usuário também são mantidos em segurança.
A rolagem horizontal é um ótimo recurso para sites que são inesquecíveis. Ignore o javascript, o CSS e o código e tenha seu site de portfólio exclusivo pronto e funcionando em pouco tempo com os modelos do Format.
Experimente um modelo de site horizontal gratuitamente, sem necessidade de downloads.
Você pode criar o site do seu portfólio com uma avaliação gratuita de 14 dias usando o Format, sem necessidade de cartão de crédito.
Você quer mais dicas para fazer seu portfólio brilhar? Continue lendo!
Atualize seu portfólio: 6 dicas para você limpar sua carreira e seu portfólio
Nossa lista definitiva de inspiração para portfólios
Como criar um portfólio de fotografia para a faculdade e a universidade









