Crear un sitio web impresionante y eficaz puede resultar desalentador, sobre todo si eres nuevo en el diseño web y no sabes por dónde empezar. Ya seas fotógrafo, artista visual, diseñador gráfico o te dediques un poco a todo lo anterior, vas a necesitar un sitio web profesional y bien diseñado para atraer clientes, conseguir proyectos y hacer crecer tu carrera. Por suerte, plantillas de sitios web ofrecido a través de un constructor de sitios web puede ayudarle a obtener una ventaja en el diseño de su sitio web y eliminar parte de la confusión del proceso de diseño.
Para ayudarle a sumergirse en el diseño web de su sitio web de carteras en líneaSi te gusta el diseño, veamos con más detalle los elementos de diseño necesarios para crear un sitio web impresionante. Tener una idea clara de los elementos de un sitio web y cómo utilizarlos con eficacia te dará las herramientas que necesitas para crear un sitio impresionante para tu trabajo. Desde la combinación de colores hasta el diseño, pasando por la optimización para motores de búsqueda (SEO), nuestra completa guía de diseño de sitios web te ayudará a ponerte manos a la obra.
Los once elementos de un buen diseño web
Un enfoque del diseño web meditado y orientado al detalle es importante porque afecta al modo en que los visitantes utilizan su sitio web. Una experiencia positiva del usuario de su sitio web se debe en gran parte al diseño general y a cómo guía a los visitantes a través de cada página, destacando su profesionalidad y presentando su trabajo de la mejor manera posible. Con tanto contenido en línea, no basta con colgar su trabajo en un sitio web y esperar lo mejor. Para impresionar a tus clientes y conseguir tu próximo proyecto, asegúrate de incluir estos once elementos de diseño web:

Una combinación de colores atrevida y limitada
Cuando se trata de diseño web, una combinación de colores fuerte ayudará a que su sitio parezca cohesivo y pulido. En lugar de seleccionar un montón de colores al azar, sea específico y reflexivo con la combinación de colores de su sitio web. Opte por dos o tres colores principales para su sitio web, así como uno o dos colores secundarios. De este modo, podrá utilizar varios colores en el diseño de su sitio web, pero de forma limitada e intencionada.
Considere su marca cuando decidas tu paleta de colores. Tal vez te des cuenta de que muchas de tus fotografías tienen elementos negros, grises y azules oscuros, así que decides utilizar estos colores como paleta principal. O tal vez tiendes a utilizar el blanco, el beige y el rosa en tu arte visual, por lo que estos se convierten en los colores principales de tu sitio web.
Muchos diseñadores web optan por uno o dos colores básicos, como el blanco o el negro, y utilizan uno o dos tonos más vivos o fríos como acentos para crear la paleta del sitio. Fíjate en la combinación de colores que utilizan las marcas que te gustan y observa cómo integran un color primario con colores de acento. Una paleta de colores sencilla pero específica para su sitio web le dará la flexibilidad que necesita para ser creativo, sin abrumar a los visitantes con demasiado color.
Diseño de fuentes semiplanas
Un diseño de fuente plana no da la percepción de tres dimensiones, ni sombras. Gracias a grandes marcas como Apple, el diseño de fuentes planas se ha convertido en el enfoque ideal para el diseño web, ya que es fácil de leer y se carga rápidamente. Este enfoque de diseño puede crear una experiencia de usuario más positiva, tanto si alguien está leyendo el texto de su sitio web en la pantalla de su teléfono como en ordenadores de sobremesa.
A muchos diseñadores web también les gusta el diseño de fuentes planas o semiplanas porque permite que brillen los demás elementos de un sitio web, como la paleta de colores, los gráficos y el diseño. Si no te gusta un diseño de fuente completamente plana, puedes añadir sombras y dimensiones sutiles a la fuente para que haya un elemento de profundidad, sin pasarse.
Amplia cartera e imágenes de productos
Las imágenes de su sitio web deben ser grandes y llamativas para captar la atención del visitante. En la página de tu portafolio, selecciona tus mejores contenidos y asegúrate de incluir imágenes grandes de tu trabajo para que los visitantes puedan verlas y apreciarlas. Deben ser de alta calidad y estar bien iluminadas, por lo que puede que decida contratar a un fotógrafo que le ayude o invertir en equipo fotográfico para tomar sus propias imágenes de portafolio.
Si piensa tener un tienda en línea página, opte por imágenes grandes y de alta calidad de productos como impresiones artísticas u otros productos. Los clientes B2B suelen esperar imágenes grandes de los productos para poder ver sus diferentes características o detalles cuando compran.
Muchos creadores de sitios web tienen una opción de tienda que puede añadir a su plantilla de sitio web para facilitarle la creación de su tienda en línea y vender artículos directamente a los clientes en su sitio.
Navegación fácil
Uno de los elementos clave de un buen diseño web es un sitio fácil de navegar con unos pocos clics, sin bloqueos, enlaces muertos ni páginas confusas. Para asegurarse de que la navegación de su sitio es fácil de usar, cree un mapa del sitio que abarque todas las páginas de su sitio web. Utilícelo como ayuda para el diseño y la organización de su sitio web. Compruebe que su mapa del sitio tiene en cuenta al usuario y considera lo accesible que es para los usuarios navegar por su sitio web, encontrando cada página o elemento con facilidad.
Un menú de hamburguesas
Un menú hamburguesa, a veces llamado menú oculto, es una forma estupenda de organizar las distintas páginas de tu sitio web, sobre todo si tienes una larga lista de opciones. Un menú hamburguesa recibe su nombre de su apariencia, donde cada opción listada en el menú está apilada una encima de otra como una hamburguesa.
Casi todos los sitios web construidos en los últimos años utilizan el menú de hamburguesa, ya que ahorra un valioso espacio de pantalla en su sitio. Además, crea una ruta clara para el visitante y facilita la navegación sin distracciones. Al fin y al cabo, cuando se trata de navegar por un sitio, lo que se busca es crear una experiencia positiva para el usuario, en la que pueda encontrar la información que busca de forma rápida e intuitiva. Este estilo de menú sin duda le ayudará a conseguirlo.

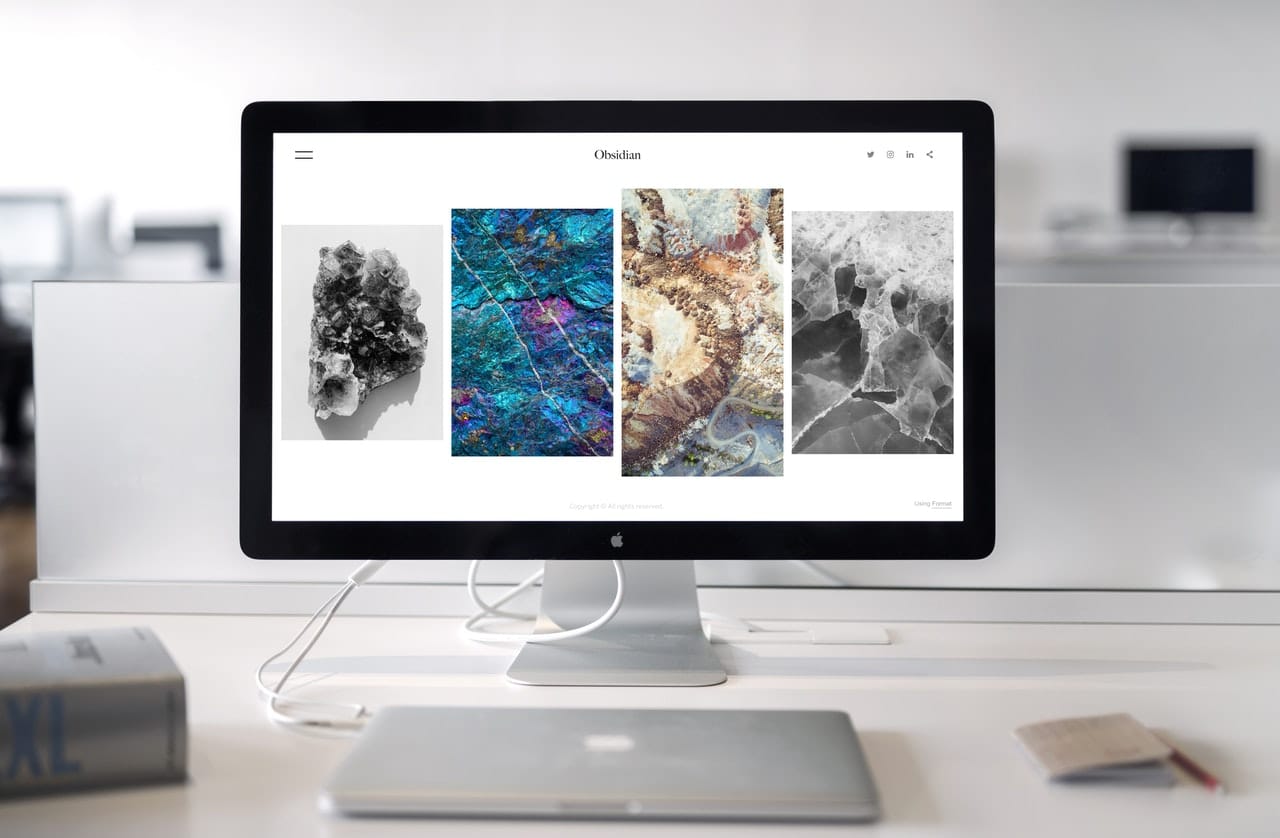
Diseños integrales de tarjetas
Los diseños de tarjeta son un elemento de diseño en el que el contenido aparece en forma de tarjeta, con una imagen y una pequeña cantidad de texto. Este enfoque resulta atractivo para los usuarios porque divide el contenido en trozos del tamaño de un bocado fáciles de entender.
Para el diseño de su sitio web, divida el contenido de su página de inicio en tarjetas de diseño para que los usuarios puedan elegir con qué contenido quieren interactuar o ampliarlo. De este modo, la página de inicio se mantendrá limpia y organizada, con el equilibrio justo entre imagen y texto. También te permite mostrar varios productos o enlaces a otras páginas uno al lado del otro sin demasiado desorden.
Asegúrese de que el diseño de sus tarjetas es responsive, es decir, que el número y el tamaño de las tarjetas se ajustan a medida que el visitante reduce o aumenta el tamaño de la pantalla. Así te asegurarás de que se muestren correctamente y de que tu sitio web no parezca imperfecto.
Espacios en blanco bien situados
Espacio en blanco es un término utilizado para indicar la cantidad de espacio vacío en su sitio web. El espacio en blanco es un gran elemento de diseño porque actúa como un amortiguador entre los elementos de su sitio web, como la barra lateral, el contenido web y las imágenes. Crea un poco de espacio para respirar y evita que su sitio se sienta abarrotado o desordenado, por lo que es fácil de usar para un visitante del sitio web.
Intente integrar el espacio en blanco en el diseño general de su sitio web, colocándolo entre los diferentes elementos de diseño de su página de destino para crear espacio para respirar o entre imágenes y texto para evitar el desorden. Dependiendo de lo minimalista que quieras que sea tu sitio web, puedes decidir incluir más espacio en blanco para darle a tu sitio un aspecto pulido y limpio.
Imágenes responsivas
Una imagen hero es una imagen que se utiliza como punto focal clave en un sitio web, actuando como ancla visual para los visitantes. Las imágenes principales suelen ser grandes y ocupar una gran parte de la página. Deben ser visualmente atractivas y contar una historia que atraiga al visitante al sitio.
Una imagen principal es un elemento clave del diseño web porque garantiza que su sitio sea receptivo y atractivo para los visitantes, tanto si lo están viendo en su teléfono, tableta u ordenador de sobremesa. También da a los visitantes una idea del ambiente y el tono de su sitio web de inmediato, animándoles a participar y desplazarse hacia abajo para obtener más información sobre usted y su trabajo.
Vídeos de fondo de alta calidad
Capte la atención de clientes potenciales con un vídeo que se reproduzca automáticamente en segundo plano en la página de destino de su sitio web. Esta función se ha hecho cada vez más popular, lo que habla del auge del marketing de vídeo como elemento clave del diseño web y una forma estupenda de atraer a los visitantes.
Muchos diseñadores web contratan a un videógrafo para crear un vídeo de fondo o invierten en equipos de vídeo. También puede utilizar plantillas de sitios web creadas específicamente para mostrar contenido de vídeo. El vídeo debe contar a los visitantes más cosas sobre su marca o negocio, así como su enfoque como persona creativa en su sector. La mayoría de los vídeos son cortos, con imágenes de sus mejores trabajos, sin audio o con la opción de activar o desactivar el audio en el vídeo.
Un firme llamamiento a la acción
Uno de los elementos más importantes de un buen sitio web es la capacidad de conectar a los visitantes con su trabajo. También puede conectarlos con los productos de su tienda en línea, los servicios que ofrece, sus últimas entrada del blogo su información de contacto.
Para establecer estas conexiones con los usuarios, es necesario incluir llamadas a la acción (CTA) potentes, que son declaraciones breves de 1 a 5 palabras que guían a los usuarios y les obligan a actuar. Trate las llamadas a la acción como la apertura de una conversación y piense cómo puede llegar al usuario con el menor número de palabras posible.
Por ejemplo, puede incluir una llamada a la acción en su página de inicio para conectar a los usuarios con las entradas de su blog, como "Eche un vistazo a mi última entrada" o "Más información en mi blog". O puede utilizar una para su tienda en línea como "Echa un vistazo a mis últimos grabados" o "Compra arte original". También puedes crear uno para tus redes sociales para animar a los usuarios a seguir tus cuentas, como "Somos sociales, síguenos" o "Síguenos para saber más".
Contenidos SEO
SEO son las siglas en inglés de optimización para motores de búsqueda y es una herramienta crucial para aumentar el tráfico a su sitio web. Los motores de búsqueda como Google están programados para responder a los sitios web bien diseñados que utilizan SEO en su contenido web, lo que a menudo les hace subir posiciones en los resultados de búsqueda. Incluir contenidos que potencien el SEO puede aumentar su visibilidad en los motores de búsqueda y atraer tráfico a su sitio, una ventaja definitiva para su negocio o marca.
Muchos creadores de sitios web tienen funciones SEO y herramientas que le facilitan la extracción de las palabras más buscadas relacionadas con su campo o negocio, y le ofrecen consejos sobre cómo integrarlas en el contenido web de su sitio. También puede incluir SEO en la codificación backend de sus páginas y entradas, como metaetiquetas, etiquetas de título y codificación HTML.
¿Preparado para crear un sitio web de éxito?
La creación de un sitio web de portafolio en línea impresionante requiere un poco de reflexión e investigación, integrando los elementos de diseño señalados anteriormente. Ahora que conoce mejor los elementos esenciales de un sitio web, probablemente esté listo para intentar crear el suyo propio. Tanto si eres empresario como diseñador, tener un portafolio en línea te ayudará a llevar tu carrera al siguiente nivel.
Cuando se trata de construir un gran sitio web de portafolio de diseño gráfico, usted necesita un constructor de sitio web confiable que pueda ayudarle a crear un portafolio profesional en línea fácilmente. Format permite a los usuarios crear y personalizar su sitio en un solo día. Incluso puede editar su sitio sobre la marcha con la aplicación iOS y añadir características especiales como un rincón de pruebas de fotos, un blog y una tienda en línea.
Regístrese ahora en Format y disfrute de los primeros 14 días gratis. Después, ¡podrás seguir usando Format por solo $7 al mes!
¿Quiere más consejos para crear un sitio web de éxito? Consulte estos artículos:
19 ejemplos de diseño de navegación web para su cartera en línea
15 mejores plantillas de sitios web para cualquier profesión