A criação de um site impressionante e eficaz pode parecer assustadora, especialmente se você for novato em web design e não souber por onde começar. Seja você um fotógrafo, um artista visual, um designer gráfico ou um pouco de tudo isso, você precisará de um site profissional e bem projetado para atrair clientes, conseguir projetos e desenvolver sua carreira. Felizmente, modelos de sites A oferta por meio de um construtor de sites pode ajudar você a ter uma vantagem inicial no design do site e a eliminar parte da confusão do processo de design.
Para ajudar você a mergulhar no design do site do seu site de portfólio on-lineSe você não tiver uma ideia clara dos elementos de design necessários para criar um site impressionante, vamos examiná-los mais de perto. Ter uma boa noção dos elementos de um site e de como usá-los de forma eficaz dará a você as ferramentas necessárias para criar um site impressionante para o seu trabalho. Desde o esquema de cores do seu site até o layout e o SEO, nosso guia abrangente de design de sites ajudará você a começar.
Os onze elementos de um bom design de site
Uma abordagem cuidadosa e orientada para os detalhes do web design é importante porque afeta a forma como os visitantes usam o seu site. Uma experiência positiva do usuário em seu site deve-se, em grande parte, ao design geral e à forma como ele orienta os visitantes em cada página, destacando seu profissionalismo e apresentando seu trabalho da melhor maneira possível. Com tanto conteúdo on-line, não basta simplesmente colocar seu trabalho em um site e esperar o melhor. Para impressionar seus clientes e conseguir seu próximo projeto, certifique-se de incluir esses onze elementos de design de site:

Um esquema de cores ousado e limitado
Quando se trata de web design, um esquema de cores forte ajudará seu site a parecer coeso e polido. Em vez de selecionar um monte de cores aleatórias, seja específico e cuidadoso com o esquema de cores do seu site. Opte por duas ou três cores principais para seu site, bem como por uma ou duas cores secundárias. Dessa forma, você tem várias cores que pode usar no design do site, mas ainda assim é limitado e intencional.
Considere o fato de você marca quando você decide sobre sua paleta de cores. Talvez você perceba que muitas de suas fotografias têm elementos em preto, cinza e azul-escuro, então decide usar essas cores como sua paleta principal. Ou talvez você tenda a usar o branco, o bege e o rosa em sua arte visual, então essas se tornam as cores primárias do seu site.
Muitos web designers optam por uma ou duas cores básicas, como branco ou preto, e usam um ou dois tons mais brilhantes ou mais frios como acentos para criar a paleta do site. Observe o esquema de cores usado pelas marcas que você gosta e observe como elas integram uma cor primária com cores de destaque. Uma paleta de cores simples, mas específica, para o seu site dará a você a flexibilidade necessária para ser criativo, sem sobrecarregar os visitantes com muitas cores.
Um design de fonte semi-plana
Um design de fonte plana não dá a percepção de três dimensões ou sombras. Graças a grandes marcas como a Apple, o design de fontes planas tornou-se a abordagem ideal para o web design, pois é fácil de ler e carrega rapidamente. Essa abordagem de design pode criar uma experiência mais positiva para o usuário, independentemente de alguém estar lendo o texto do seu site na tela do telefone ou em computadores desktop.
Muitos web designers também gostam de um design de fonte plano ou semiplano porque ele permite que os outros elementos de um site brilhem, como a paleta de cores, os gráficos e o layout. Se não gostar de um design de fonte totalmente plano, você pode adicionar sombras e dimensões sutis à fonte para que haja um elemento de profundidade, sem exagerar.
Portfólio grande e imagens de produtos
No que diz respeito às imagens em seu site, use imagens grandes e em negrito para chamar a atenção do visitante. Para a página de portfólio, selecione seu melhor conteúdo e certifique-se de incluir imagens grandes de seu trabalho para que os visitantes vejam e apreciem. Elas devem ser de alta qualidade e bem iluminadas, portanto, você pode decidir contratar um fotógrafo para ajudá-lo ou investir em equipamento fotográfico para tirar suas próprias imagens do portfólio.
Se você planeja ter um loja on-line Na página, opte por imagens grandes e de alta qualidade de produtos como impressões de arte ou outras mercadorias. Os clientes B2B geralmente esperam imagens grandes dos produtos para que possam ver os diferentes recursos ou detalhes dos produtos quando estão comprando.
Muitos construtores de sites têm uma opção de loja que você pode adicionar ao seu modelo de site para facilitar a configuração de sua loja on-line e a venda de itens diretamente aos clientes em seu site.
Navegação amigável ao usuário
Um dos principais elementos de um bom design de site é um site que seja fácil de navegar em poucos cliques, sem bloqueios, links mortos ou páginas confusas. Para garantir que a navegação do seu site seja de fácil utilização, crie um mapa do site que abranja todas as páginas do site. Use o mapa do site para ajudar no layout e na organização do site. Verifique se o mapa do site leva em conta o usuário e considera o quão acessível é para os usuários navegarem pelo seu site, encontrando cada página ou elemento com facilidade.
Um cardápio de hambúrgueres
Um menu de hambúrguer, às vezes chamado de menu oculto, é uma ótima maneira de organizar as diferentes páginas da Web em seu site, especialmente se você tiver uma longa lista de opções. O nome do menu hambúrguer se deve à sua aparência, em que cada opção listada no menu é empilhada uma sobre a outra, como um hambúrguer.
Quase todos os sites criados nos últimos anos usam o menu de hambúrguer, pois ele economiza um espaço valioso na tela do seu site. Além disso, ele cria um caminho claro para o visitante e torna a navegação no site suave e sem distrações. Afinal, quando se trata de navegação no site, você deseja criar uma experiência positiva para o usuário, na qual ele possa encontrar as informações que deseja de forma rápida e intuitiva. Esse estilo de menu certamente ajudará você a fazer isso.

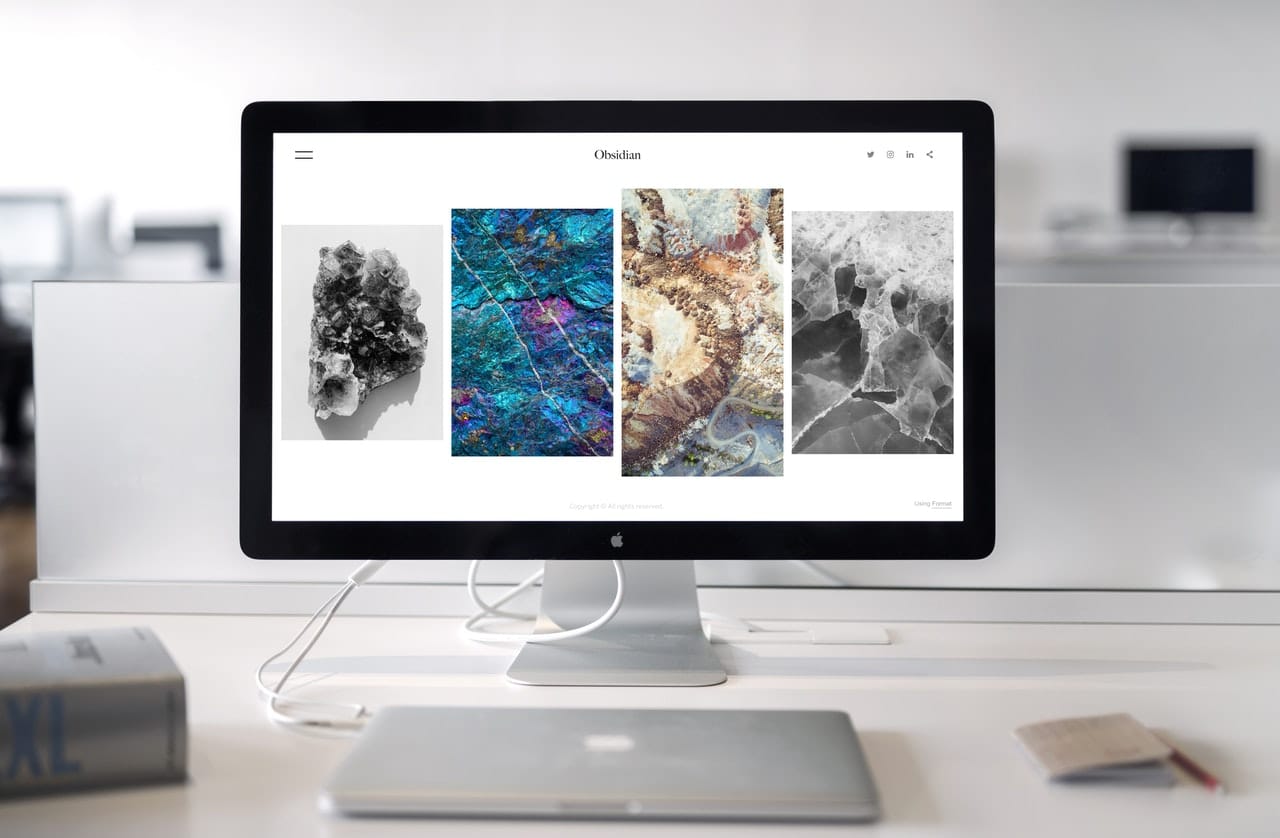
Designs abrangentes de cartões
Os designs de cartão são um elemento de design em que o conteúdo aparece na forma de um cartão, com uma imagem e uma pequena quantidade de texto. Essa abordagem é atraente para os usuários porque divide o conteúdo em partes pequenas que são fáceis de entender.
Para o design do seu site, divida o conteúdo da Home Page em cartões de design para que os usuários possam escolher com qual conteúdo desejam se envolver ou expandir. Assim, você manterá a Home Page limpa e organizada, com o equilíbrio certo entre a imagem e o texto. Isso também permite que você liste vários produtos ou links para outras páginas lado a lado, sem muita confusão.
Certifique-se de que os designs dos cartões sejam responsivos, em que o número e o tamanho dos cartões exibidos se ajustam à medida que o visitante diminui ou aumenta o tamanho da tela. Isso garantirá que eles sejam exibidos corretamente e que seu site não pareça defeituoso ou mal-acabado.
Espaço em branco bem posicionado
Espaço em branco é um termo usado para indicar a quantidade de espaço vazio em seu site. O espaço em branco é um ótimo elemento de design porque funciona como um amortecedor entre os elementos do seu site, como a barra lateral, o conteúdo da Web e as imagens. Ele cria um pouco de espaço para respirar e evita que o site pareça lotado ou desordenado, tornando-o fácil de usar para o visitante do site.
Tente integrar o espaço em branco no design geral do seu site, colocando-o entre diferentes elementos de design na sua página de destino para criar espaço para respirar ou entre imagens e texto para evitar a desordem. Dependendo do nível de minimalismo que você deseja para o seu site, você pode decidir incluir mais espaço em branco para dar ao seu site uma aparência polida e limpa.
Imagens de herói responsivas
Uma hero image é uma imagem usada como ponto focal principal em um site, atuando como uma âncora visual para os visitantes. As imagens heroicas geralmente são grandes e ocupam uma grande seção de uma página da Web. Elas devem ser visualmente atraentes e contar uma história, atraindo o visitante para o site.
Uma imagem de herói é um elemento fundamental do design de sites porque garante que o site seja responsivo e atrativo para os visitantes, quer eles o visualizem no telefone, tablet ou computador de mesa. Ela também dá aos visitantes uma noção imediata da disposição e do tom do seu site, incentivando-os a se envolver e rolar a página para baixo para obter mais informações sobre você e seu trabalho.
Vídeos de fundo de alta qualidade
Chame a atenção dos clientes em potencial com um vídeo que é reproduzido automaticamente em segundo plano na página de destino do seu site. Esse recurso se tornou mais popular, o que demonstra o crescimento do marketing de vídeo como um elemento-chave do design da Web e uma ótima maneira de atrair visitantes.
Muitos web designers contratam um cinegrafista para criar um vídeo de fundo ou investem em equipamentos de vídeo. Você também pode usar modelos de site criados especificamente para mostrar conteúdo de vídeo. O vídeo deve informar aos visitantes mais sobre sua marca ou empresa, bem como sobre sua abordagem como pessoa criativa em seu setor. A maioria dos vídeos é curta, apresentando imagens de seus melhores trabalhos, sem áudio ou com a opção de ativar e desativar o áudio no vídeo.
Um forte apelo à ação
Um dos elementos mais importantes de um bom site é a capacidade de conectar os visitantes ao seu trabalho. Você também pode querer conectá-los aos produtos da sua loja on-line, aos serviços que oferece, às suas últimas novidades, etc. publicação no blogou suas informações de contato.
Para fazer essas conexões com os usuários, você precisa incluir fortes chamadas para ação (CTA), que são declarações curtas de uma a cinco palavras que orientam os usuários e os obrigam a agir. Trate as chamadas para ação como o início de uma conversa e pense em como você pode atingir um usuário com o mínimo de palavras possível.
Por exemplo, você pode incluir uma chamada para ação na sua página inicial para conectar os usuários às publicações do seu blog, como "Confira minha última publicação" ou "Saiba mais no meu blog". Ou você pode usar uma para seus loja on-line como "Navegue pelas minhas últimas impressões" ou "Compre arte original". Você também pode criar um para suas mídias sociais para incentivar os usuários a seguir suas contas, como "Somos sociais, siga-nos" ou "Siga-nos para saber mais".
Conteúdo que melhora o SEO
SEO significa otimização de mecanismos de pesquisa e é uma ferramenta essencial para aumentar o tráfego do seu site. Mecanismos de pesquisa como o Google estão programados para responder a sites bem projetados que usam SEO em seu conteúdo da Web, o que geralmente faz com que eles subam mais nos resultados de pesquisa. A inclusão de conteúdo que estimula a SEO pode aumentar sua visibilidade nos mecanismos de pesquisa e direcionar o tráfego para o seu site, o que é definitivamente uma vantagem para sua empresa ou marca.
Muitos criadores de sites têm recursos de SEO e ferramentas que facilitam para você extrair as principais palavras pesquisadas relacionadas ao seu campo ou negócio e fornecem dicas sobre como integrá-las ao conteúdo da Web em seu site. Você também pode incluir SEO na codificação de back-end de suas páginas e posts, como meta tags, tags de título e codificação HTML.
Você está pronto para criar um site de sucesso?
Para criar um site de portfólio on-line impressionante, você precisa pensar e pesquisar um pouco, integrando os elementos de design mencionados acima. Agora que você tem uma ideia melhor dos elementos essenciais de um site, provavelmente está pronto para tentar criar o seu próprio site. Quer você seja proprietário de uma empresa ou designer, ter um portfólio on-line o ajudará a levar sua carreira para o próximo nível.
Quando se trata de criar um excelente site de portfólio de design gráfico, você precisa de um construtor de sites confiável que possa ajudá-lo a criar um portfólio on-line profissional com facilidade. O Format permite que os usuários criem e personalizem seu site em apenas um dia. Você pode até mesmo editar seu site em qualquer lugar com o aplicativo iOS e adicionar recursos especiais, como um canto de prova de fotos, um blog e uma loja on-line.
Inscreva-se agora no Format e aproveite os primeiros 14 dias gratuitamente. Depois disso, você pode continuar usando o Format por apenas $7 por mês!
Você quer mais dicas sobre como criar um site de sucesso? Dê uma olhada nestes artigos:
19 exemplos de design de navegação de site para seu portfólio on-line