Learn how to build a website in eight simple steps.

Pick a template.
If you’re ready to build your own website, the best place to start is by choosing a template you like. Don’t spend too much time on this at first—you can always go back and change it later. After you’ve set up the basic framework for your site, you can spend plenty of time experimenting with different templates, layouts, and designs.
It’s helpful to decide on the goals for your website before choosing a template. What kind of work will you be including, and how do you want to showcase it online?
Website builders like Format often have different theme styles to choose from:
Horizontal Scrolling
Fullscreen Slideshow
Thumbnails
Vertical Scrolling
Slideshow
You can utilize the different template styles to highlight your work. A website that scrolls horizontally lets visitors experience your work the same way they would read a book or a magazine, rather than the more typical vertical scroll. Another feature of horizontal layouts is that you can fill up the page with one big, bold image that keeps the attention centered on your work.
If you really like the idea of showcasing one image at a time, consider a fullscreen slideshow for your website layout. If you want to build a website that’s clean, organized, and easy to navigate, a thumbnail or grid template might be the right option for you.
Again, no need to stress over this step. Simply choose a template you think will work best for your goals, and let’s move on to step two!

Upload your work.
A lot of people get stuck on this part, but when you’re building a portfolio website it’s important to spend just as much time curating your work as you spend designing your site. In the beginning, it’s a good idea to keep things simple: select no more than ten images to create your first gallery. You can go back later and add more as you further build out your website.
Display Your Best
When you’ve narrowed down your images, it’s time to make your first gallery. Select “Gallery” from the “Create New” tab in your Format dashboard and add your selections. You can also add captions to give more context or explain the story behind specific work.
Curate Your Images
It can be difficult to narrow your creative work down to just ten images, so it might be helpful to think of them as serving the same function as a movie trailer: you want to hook your audience in while also leaving them wanting more. Creating a clear, cohesive narrative with your work is a crucial step in building your website and it starts with curation.
Sometimes people struggle when they try to narrow down their work because they’re emotionally invested—creative work is often highly personal. One way to help detach from the process is to think about how someone who has never seen your work would make selections. You might also consider including anything you’ve received positive feedback or awards for in the past. Solicit feedback from someone you trust: ask for their opinion on which pieces to include and what to leave out.
Here are a few best practices when it comes to creating impactful galleries:
Stick to no more than three images from a series. Showing a connection is great, but you don’t want things to get too repetitive.
Don’t make the galleries too long. We suggest limiting any collection to 20 images, otherwise it makes the audience feel like they are endlessly scrolling. Why not make several different galleries instead?
Consider the story you want to tell with your work and organize your content accordingly. Make sure there’s a clear narrative rather than random images throughout your site.

Edit your menu.
When you build your website, the menu editor is where you to decide how and where specific pages are visible, determine your homepage, and hide or remove pages you don’t want to make public. The menu editor helps you organize your website and shape how visitors will browse through your work.
Go back to the narrative you want to tell. Keep that in mind as you build and organize your website and do so in a way that encourages your audience to follow along with your story.
Keep your navigation simple and intuitive. Don’t make your audience hunt for the menu: if they know where and how to find things, they’ll have a better experience on your website. Keep in mind the type of device people will most likely be using—a phone. Is your website responsive and mobile-ready? Is the menu easy-to-access on a small screen?
Format and other website builders ensure your site is responsive (that means it’s optimized for desktop and mobile devices). As you build your website, make sure you preview it on your phone as well as your computer. This can help you make decisions about your menu, flow, and theme, as well as give you a way to experience your work the way the majority of your visitors will.

Customize your design.
Now that you’ve got a template and you’ve edited the way your website flows, it’s time to have a bit of fun customizing things! With a simple website builder like Format, you don’t need a background in web design or experience coding to create your own website. In the “Design” tab of your dashboard, you can change up your template, try out the different presets (color palettes) and tweak the overall look and aesthetic of your website.
You can also choose the font, change your logo dimensions, add your own logo, customize style details for things like text, footer, links, and headlines in your dashboard under “General.” Format also has custom typography you can choose from if you want to build a website that has a distinct look.
It’s important to make sure your website design aligns with your personal brand’s style. Keep the following questions in mind as you build your website.
What types and styles of fonts are you attracted to? Which ones work with your brand?
Which colors work (and which don’t) for your style?
Do you need a custom logo, or will you use your name?
How do different presets affect the design of your website?
What websites do you consider among your favorites? What design elements do they have in common?

Write your bio.
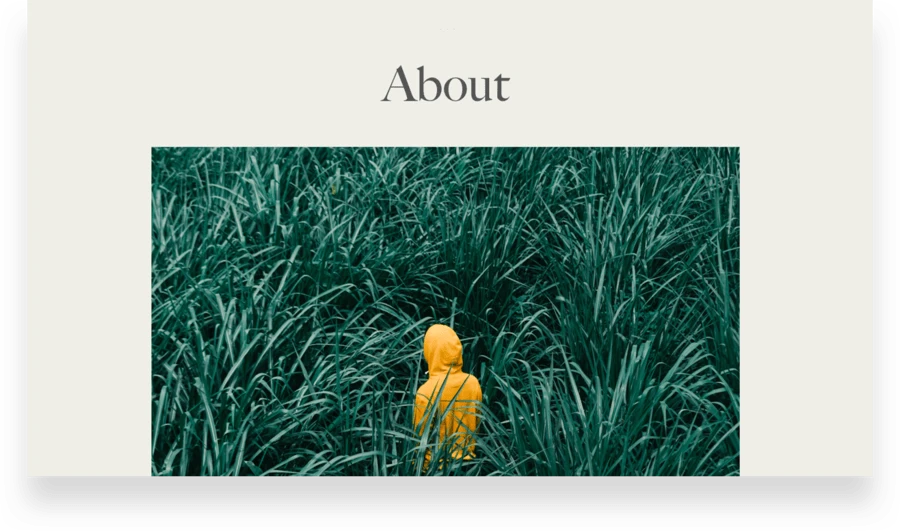
So far you’ve focused on building a website to showcase your work and tell your professional story through image curation, design, and navigation. Now it’s time to share your story in a more literal way—by adding your bio to an about page. When it comes to traffic, about pages are the most-visited for Format users’ websites. A strong about page tells your audience a lot about who you are, what kind of work you’ve done, what you want to continue or start doing, and how to get in touch with you.
A few things you can include on your about page:
A well-written, friendly biography
Your CV or resume
A contact form
External links to published work
Press
Reviews
A short, compelling biography is the centerpiece of your about page. As you write, consider answering the following questions:
What do you like working on? What do you dislike?
Which previous projects are you proud of?
Where do you see yourself in five or ten years?
What are some of your personal and professional highlights?
What makes your work unique? What makes you unique?
To create your about page using Format’s website builder, select “Pages,” from your dashboard, then “Create Page” and select “Custom Pages” from the drop-down menu. There are templates to choose from and you can customize them as you like.
You can add a contact form directly to the page so visitors can get in touch without even leaving your site. To do so, choose your about page from the “Pages” tab and select “Add Section” and insert a contact form template.


Add SEO.
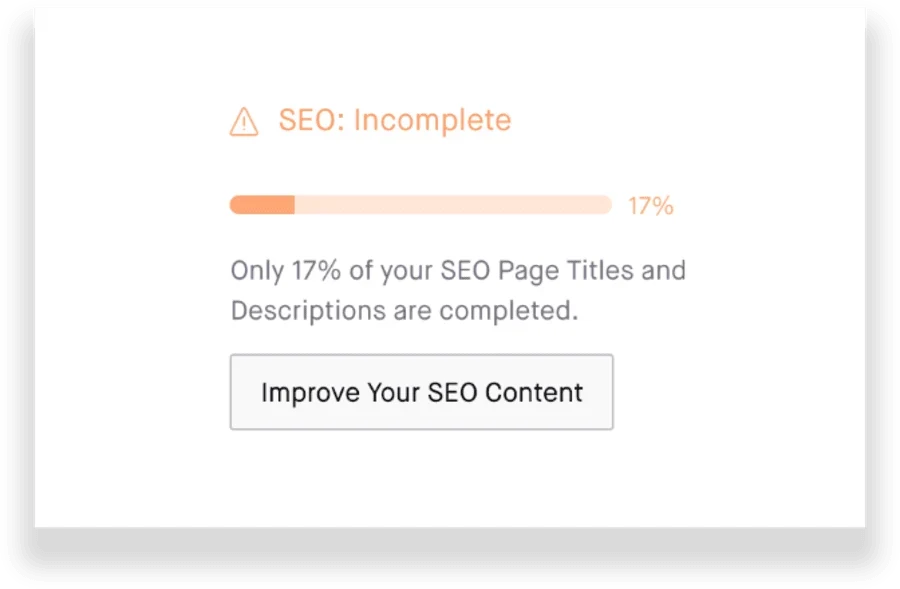
One of the keys to online success when you build a website is to set up your site for SEO—search engine optimization. You can make a few tweaks behind the scenes to help search engines like Google find your site and list it properly.
When you use a website builder like Format, we take the mystery out of SEO and simplify it for you. In your dashboard, you’ll see prompts in both the general and page settings to add things like site titles, keywords, and meta descriptions, all of which help search engines more effectively crawl your website

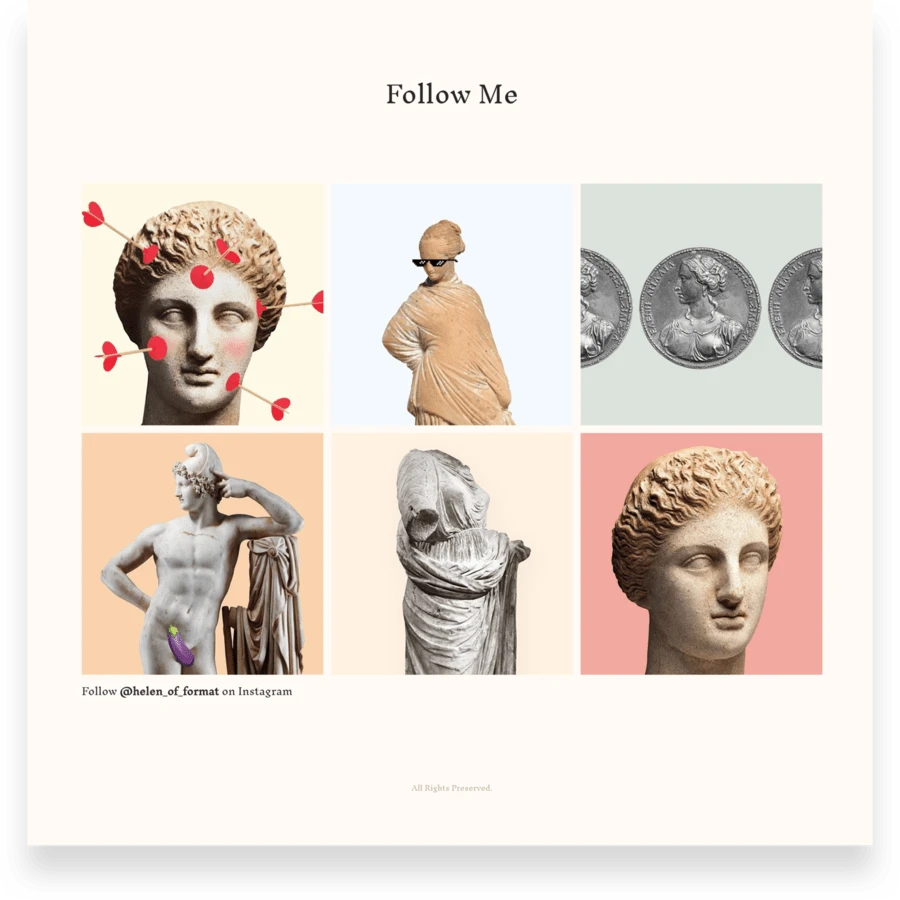
Connect your social accounts.
When building your website with Format, you can connect up to five social media accounts directly to your page. In the “Design” tab of your dashboard, simply select “Social” and add any of your professional or creative social network handles. It’s a good idea to make separate professional accounts rather than using your personal ones, especially with Facebook and Instagram. Prospective clients or people interested in following your creative work want to see your work, not your dinner or dog (as amazing as they might be). Including your LinkedIn account if you have one is great as it already has a professional focus.

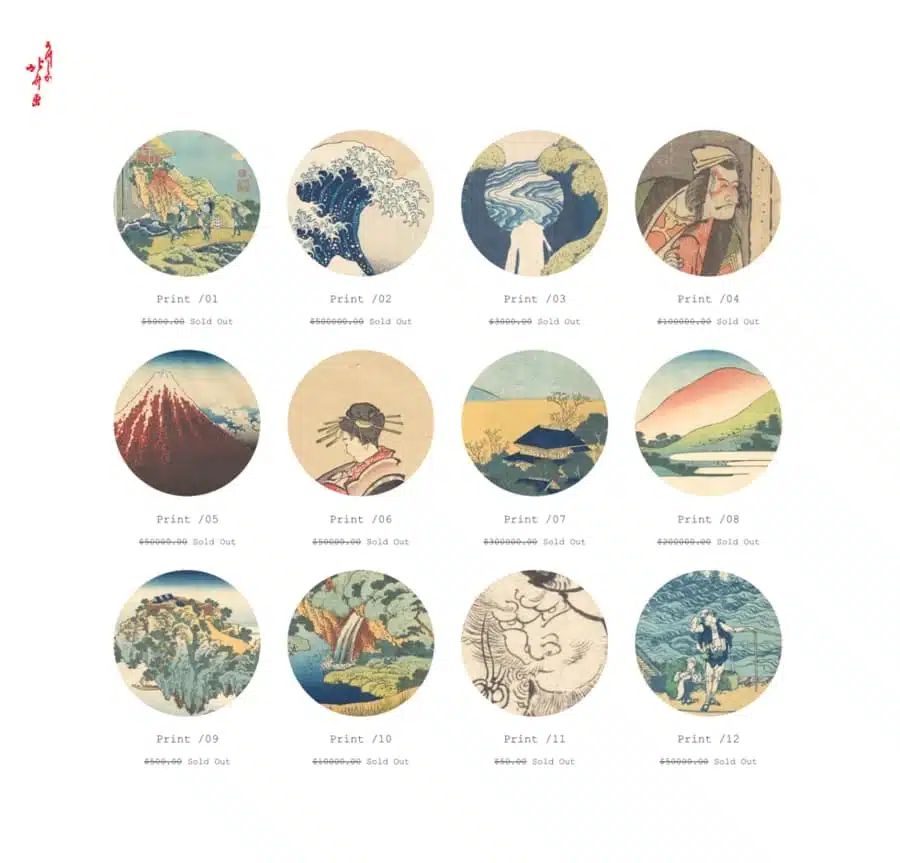
Set up your online store.
Not every creator who builds a website wants to open a store, but with Format you have the option of e-commerce built right in. Unlike many online store options, you keep 100% of what you sell—no fees. Even if you don’t create physical products, there are still plenty of things you can offer: digital downloads, prints, workshops, bookings, e-books, or whatever else you can come up with. Simply click on the “Store” tab in your dashboard and you’re ready to start.
You’ve put in a lot of work! Now that you’ve used our simple website builder and curated your work, designed your site, and created a gallery (or two or more!), it’s time to share your work with the world. If you made it to the end of this and haven’t started to build your own website—what are you waiting for? It’s easy, and you can try it for free for two weeks to make sure it’s the right decision for you.
Updated on May 27, 2020 | By Steph Davidson