If you’re just getting into UI design, or starting to create vector drawings, you might feel a bit lost. Adobe programs—while brilliant—are finicky and can take months to master. Even years. Sketch is a great alternative for Mac users to work with, since it’s easy to use, and integrates well with other apps and plugins. You don’t have to have years of Adobe Illustrator experience to understand it: you can learn the basics within a few hours.
One of the best ways to learn this program is with a Sketch app tutorial. Or, even better, diving into several of them. We’ve put together a list of some of the best Sketch tutorials out there for you to check out. Some are video walkthroughs, others are step-by-step guides, so you can choose which ones you’re most comfortable using.
Sketch designs are a great addition to your online design portfolio or online illustration portfolio—it’s an in-demand program these days, so mastering it is a smart way to attract potential clients.

Ready to dive in? Let’s get started!
Video Sketch Tutorials
1. Sketch App Tutorials
Okay, if you’re an absolute vector newbie, this is the Sketch app tutorial channel you should start with. There are 25 tutorials available, starting from the basics of how to work with your artboard and tools, and create grids and layouts. Once you’re comfortable doing that, you can graduate to shapes, symbols, and, eventually, animations. This comprehensive guide on how to use Sketch is also a great refresher if you’re coming back to the program after not using it for a while.
2. Sketch App Awesomeness
Polish UX supergenius Grzegorz Róg (Greg Rog) has drawn from his 15+ years of experience to create a series of video courses for you. If you want to learn how to use Sketch inside and out, he’s your guru. Start with this Sketch tutorial to get the basics, then move on to his other offerings when you’re ready to learn more.
3. Intro to Sketch: Beginners Guide to Sketch Basics
Enthusiastic and fun, Jesse Showalter’s Sketch app tutorial for beginners takes a different approach from the previous videos here. He delves into the basics of grid setup, setting text styles, and adding shapes, but with a different twist. This Sketch tutorial is geared towards web design, and focuses on solving typical problems. It’s a smart, practical way to learn new skills while tackling real issues you’re likely to face.
4. Intro to Sketch for Web Design
Former Photoshop devotee Charli Marie switched over to Sketch, and now shares her website design know-how in this fabulous “intro to Sketch” tutorial video. You’ll learn how Sketch approaches grid systems, page textures, and responsive layouts. If you’ve been struggling with Photoshop and want to learn how to use Sketch for web design instead, Charli Marie can help you get over your anxiety.
5. SketchCasts
You’ve learned to walk; now it’s time to try dancing a little bit. Sketch app tutorials abound on this YouTube channel, which covers all of Sketch’s features in practical, easy-to-follow lessons. You’ll discover a ton of new design techniques—and they even offer an iOS app mockup tutorial for you to play with.
6. Create a Web Design in Sketch App
If you’re comfortable with the basics and are eager to start designing a website, this video takes you to the next step. This Sketch app tutorial will guide you through designing and building a landing page, and even provides downloadable course files and a template to follow along with. You’ll use Boolean operations to create custom shapes, fine-tune colors in “blend” mode, set and save unique palettes, and add/edit text.
7. Sketch Basics: The Interface Pt. 2
Do you feel like you need a bit more practice with website design? No problem. Maex will guide you through a sample project in this Sketch tutorial. You’ll play with artboards and learn how to use them effectively, along with responsive web devices, and oodles of other fun tools. He has a number of different Sketch app tutorials to check out, so feel free to scan through his channel if you’re looking for something specific.
8. How to Design a Landing Page (Part 1/5)
Ready to dive even deeper? Then let designer Adam Rasheed lead you down the rabbit hole in this video tutorial series. He’ll teach you how to use Sketch’s tools to create navigation menus, thumbnail galleries, sign-up forms, and more. In his Sketch app tutorials—which average about 90 minutes each—he covers all of the app’s major aspects, and teaches you proper workflow procedures to create a web page mockup.
9. How to Use the Vector Tool in Sketch 3
This is another Sketch tutorial by Adam Rasheed; here, he focuses on mastering the vector tool. People who have worked extensively in Adobe Illustrator know how frustrating it can be to manipulate vector points. Rasheed walks you through how to use Sketch’s vector tool easily and effectively, so you can transform a hand-drawn illustration into a vector logo.
10. Share Your Work Lightning Fast
Time to go right to the source: the folks at LearnSketch.com have a ton of Sketch tutorials and freebies available—and this one is definitely worth checking out. If you’ve ever worked as part of a team, you know that sometimes you need to send progress shots over to people at the drop of a hat. Sketch is spectacular for allowing you to export and share your work quickly and easily, and this video will teach you exactly how to do that.
Sketch Tutorial Guides

11. What’s Up With Sketch’s Scissors Tool?
So, now that Raheed’s Sketch tutorial has given us an in-depth look at what the vector tool, is there another we should get to know better? Yes, there is! Sketch’s scissors tool is one that confuses a lot of people, as it’s quite different from its Adobe cousin. This article by UX genius Peter Nowell is super-helpful for explaining all the minute details about exactly what this tool does, and how to use it.
12. Creating Patterns In Sketch
Now that you have a pretty solid idea of how to use Sketch’s various tools, you can put your new skills into practice. This Sketch tutorial will take you through a step-by-step process for creating geometric or repeating patterns. Best of all, you’ll also learn how to save disk space while you work, since patterns can be resource-heavy and frustrating. In no time flat, you’ll be using Sketch to create seamless fills in all your tetradecagons.
Online Sketch Tutorial Courses
13. Sketch App Course
Greg Rog also has an entire Sketch tutorial course for you to check out. After you’ve mastered the basics of how to use Sketch, he’ll take you on a journey through all kinds of shortcuts and new techniques. You’ll have practical UI projects for flexing your design muscles, and he offers advice on colors, typography, icons, and more.
14. Complete Sketch Course
Of course, if you really want an immersive learning experience, you can take the plunge and enroll in a full-on course. Knowing how to use Sketch’s basic functions is great, but knowing the program inside and out is invaluable.
This Sketch tutorial course will help you learn all of the app’s essential tools and principles via hours of on-demand video, downloadable resources, lectures, and step-by-step instruction. It also offers engaging projects for you to do, so you won’t get bored (or confused) halfway through.
You don’t need much design experience to get a lot out of this course, but people who have some Photoshop or Illustrator background might have an easier time with it. Either way, whether you’re just getting into web design, or want to expand your online design portfolio with a new skill set, you’ll definitely benefit from this course.

Share Your Own Sketch Designs With the World
Once you’ve done a few Sketch tutorials and have mastered how to use Sketch, it’s time to share your creations with the world! Don’t forget to upload your designs into your online portfolio website. Don’t have one yet? Creating one is easy; just use a website builder to make one in minutes. Pick an online portfolio with beautiful templates and other cool features, like built-in client proofing so your clients can pore over any Sketch projects, right on your site.
With all these Sketch app tutorials, you’ll be a Sketch expert soon enough—and then maybe your Sketch tutorial will show up here one day!
Looking to polish up your design skills?
A Guide To Graphic Designer Salaries—And How To Negotiate Them
Web-Safe Fonts 101: Picking A Font For Your Website
Our Guide To Becoming A Video Game Designer
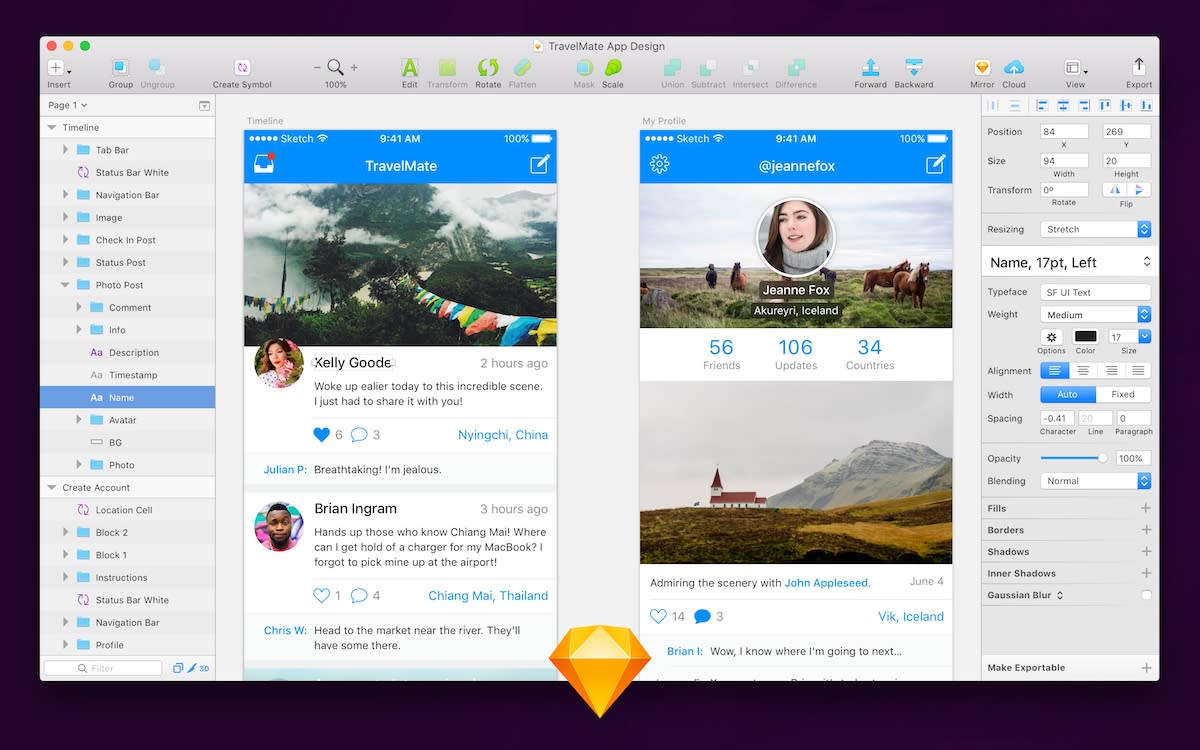
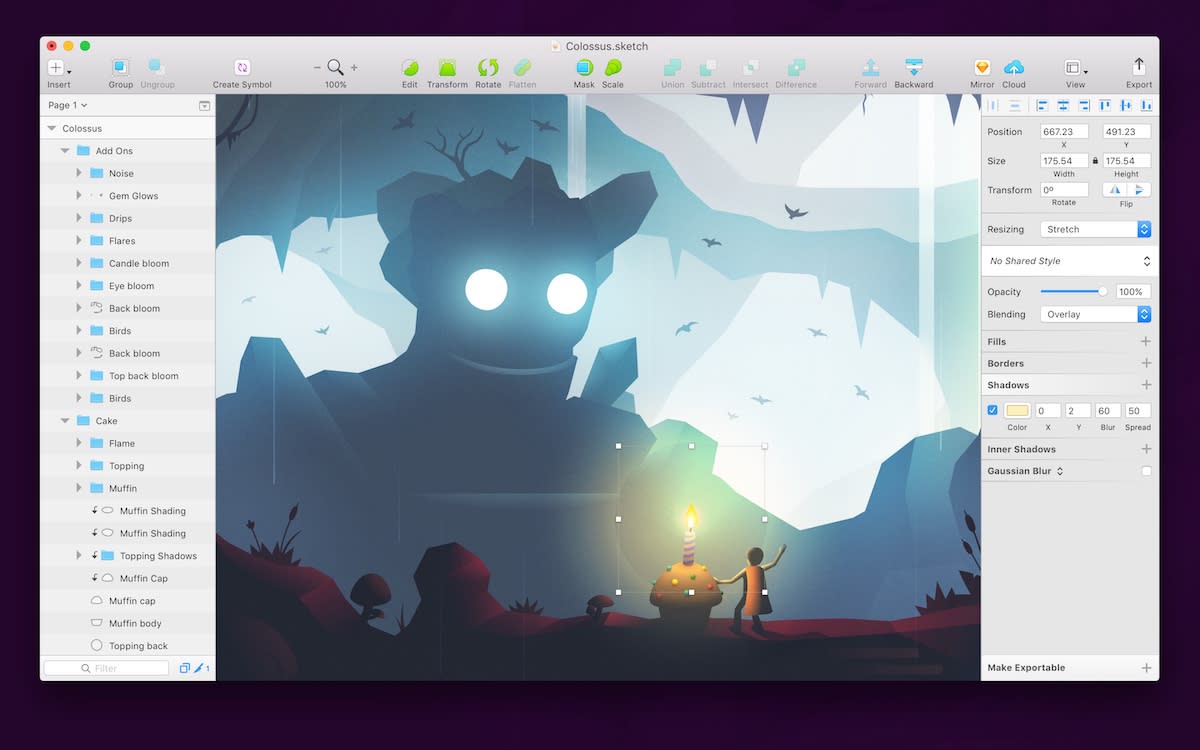
Product images courtesy of Sketch.