When it comes to designing your own business website and landing page, fully responsive scrolling galleries are the most intuitive and user-friendly website templates on the market. But how do you find the best responsive website templates for your business, and what features should you be looking for?
We’re going over everything that you need to know about the different types of scrolling website templates and how to make the best website portfolio you can using scrolling website design.
What Are Website Templates and Why Do I Need One?
Creating your own website can seem overwhelming, but in reality, you can use website theme templates to build completely customizable landing pages that are very simple to make. You don’t have to learn how to code or pay a website designer to have a website built from scratch.
There are really no excuses when it comes to not having your website set up, especially because it is so essential to your success as a business owner. Whether you’re a brand new business startup, or you have an established clientele, you need to have an online presence to be taken seriously.
Social media can be a great way to increase your audience size, but the reality is, a social media account may not be able to accomplish everything a website can. For example, while your Instagram profile can function as a visual portfolio gallery, a customized website gives you full control over your website’s sales funnels.
In addition, when you have a website set up, you can choose a template theme that complements your business and brand, rather than being stuck within the confines of a social media profile.
Other features of site templates include a contact form and contact pages, a portfolio page builder, and responsive retina-ready web design.
What is a Scrolling Website Template?
Now that you understand how website templates work and why you should use one to make your website, let’s take a closer look at the specific benefits of two types of templates: the horizontal and vertical scrolling website.
First, it’s important to understand that a scrolling template refers to the way that site visitors will interact with your content.
While other landing pages are navigated by clicking through, a horizontal and vertical scroll website template allows viewers to use their trackpad or touch screen to intuitively scroll through your images. This means that scrolling websites are the most accessible and user-friendly when it comes to site templates.

What are the Different Types of Scroll Website Templates?
There are two different types of scrolling websites: vertical scroll and horizontal scroll. Both use the same intuitive motions on your trackpad, so the only difference is that with vertical scroll, your content moves up and down on the screen, whereas with horizontal scroll it moves side to side.
While we will get into some of the best scrolling websites to get you inspired, we also want to caution you against solely focusing on scrolling features. There are many features to consider when choosing the best site template for you.
What Features Should My Website Page Builder Include?
A good template is about a lot more than just the way you display your images. In addition to awesome portfolio pages, here are a few features that you should look for when choosing your website theme template.
Intuitive Web Design
Some templates allow you to do a free trial or live demo so that you can get comfortable with the template prior to committing. Ensuring a template has all the capabilities on your wishlist can help you avoid spending money on a theme that doesn’t work for you.
Fully Responsive, Mobile Optimized Landing Page
With so many people using their phones or tablets to browse and even shop online, you need to make sure that your website theme works well no matter what device or browser your website visitor is using.
High-Quality Images Without Sacrificing Load Time
If your customers have to wait for ages for your template theme to render on their screen, chances are they’ll get frustrated and start looking elsewhere. Make sure your scrolling template can handle the file sizes you’ll be using.
Contact Form
Make it as simple as possible for your website visitors to figure out how to contact you. Neglecting this could result in missed opportunities.
Customer Management
The best templates have additional features like client proofing, password-protected pages, and image protection functions like disabling right-click save and a built-in watermark tool. Keep an eye out for these so you don’t end up missing out on tools that could improve your website experience.
Video Background
While not a necessity, videographers may want to choose a theme that incorporates moving backgrounds.
Online Store
Some templates include the ability to run your own E-commerce store so that you can turn website visitors into paying customers and make sales on the spot. If you have aspirations of selling products, looking for a theme with E-commerce capabilities is essential.
SEO Tools
Search Engine Optimization is so important if you want people to be able to find your business on the internet. Make sure your theme template includes SEO features.
Custom Domain Name and Email Address
Impress website visitors with your professionalism with these added features.
Blogging Tools
Another great way to make use of SEO and keywords is through blogging. Plus, loyal viewers will get an added insight into your process and new customers will be able to find you through your targeted keyword use.
Depending on the business you’re in and the goals you have for your company, the features that you need will vary. Try making a list of the most important elements that your template absolutely must have, and use that as a baseline when choosing the theme for your scrolling template.
What Are The Best Scroll Website Templates?
With so many options out there when it comes to fully responsive vertical and horizontal scroll website templates, it can feel overwhelming to narrow them down and find the best scroll website template for your business site.
Looking through our top picks may help alleviate your sense of overwhelm. It’s difficult to do any wrong with these great options.
Best Vertical Scroll Template
Whether you’re making a simple one-page website or showing off an extensive portfolio, here are some of our favorite vertically scrolling templates.

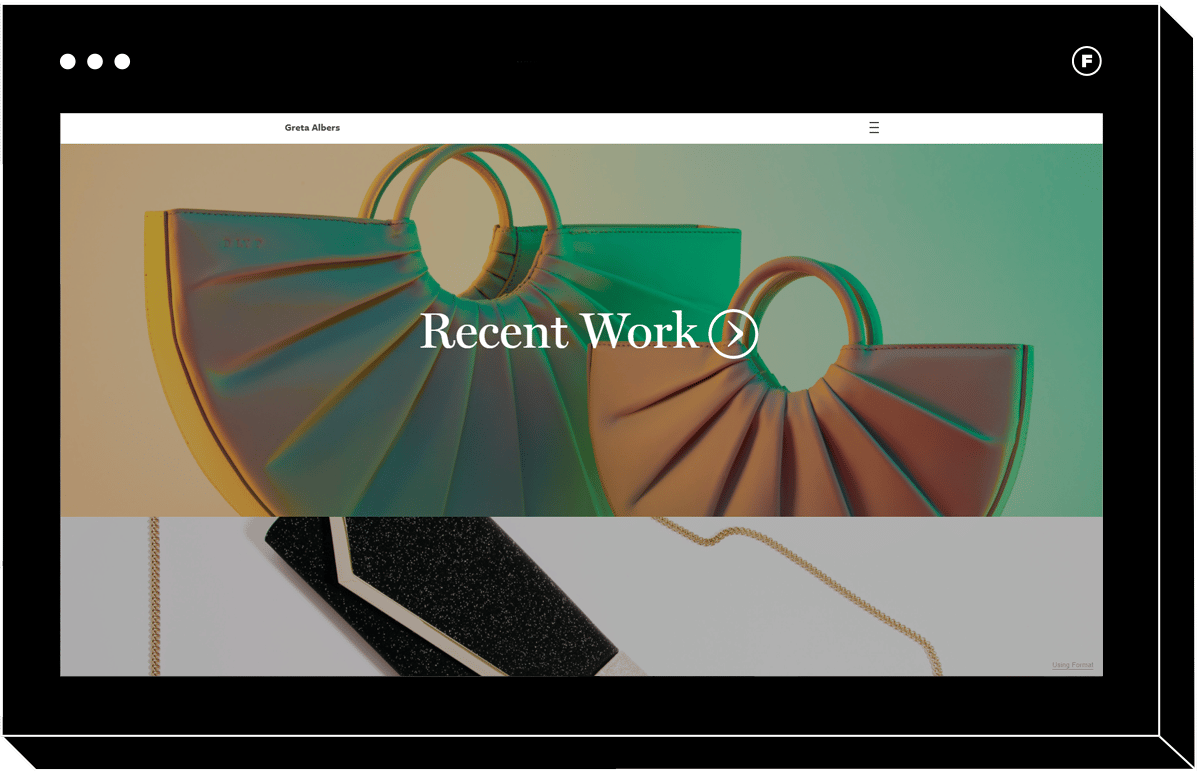
Albers
Unique and professional, Albers combines a single column of full-width images with a menu that scrolls along with you for easy site navigation. This theme emphasizes an editorial experience that works best with landscape orientation images and is great for displaying multiple galleries on one page.

Meander
With staggered images of various sizes, this theme has a modern, hip vibe. It works best with large images where the crop isn’t as important.

Range
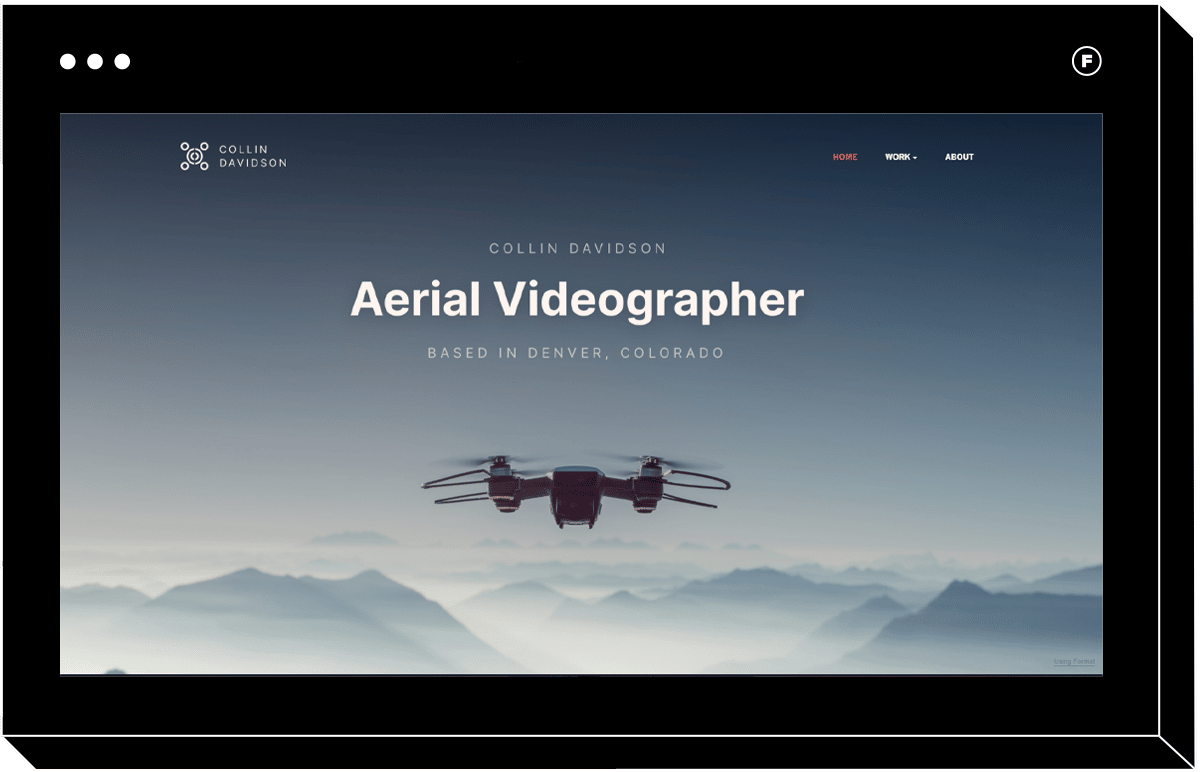
Range’s optional slideshow with fullscreen images makes it the perfect theme for a videography portfolio or landscape photography.

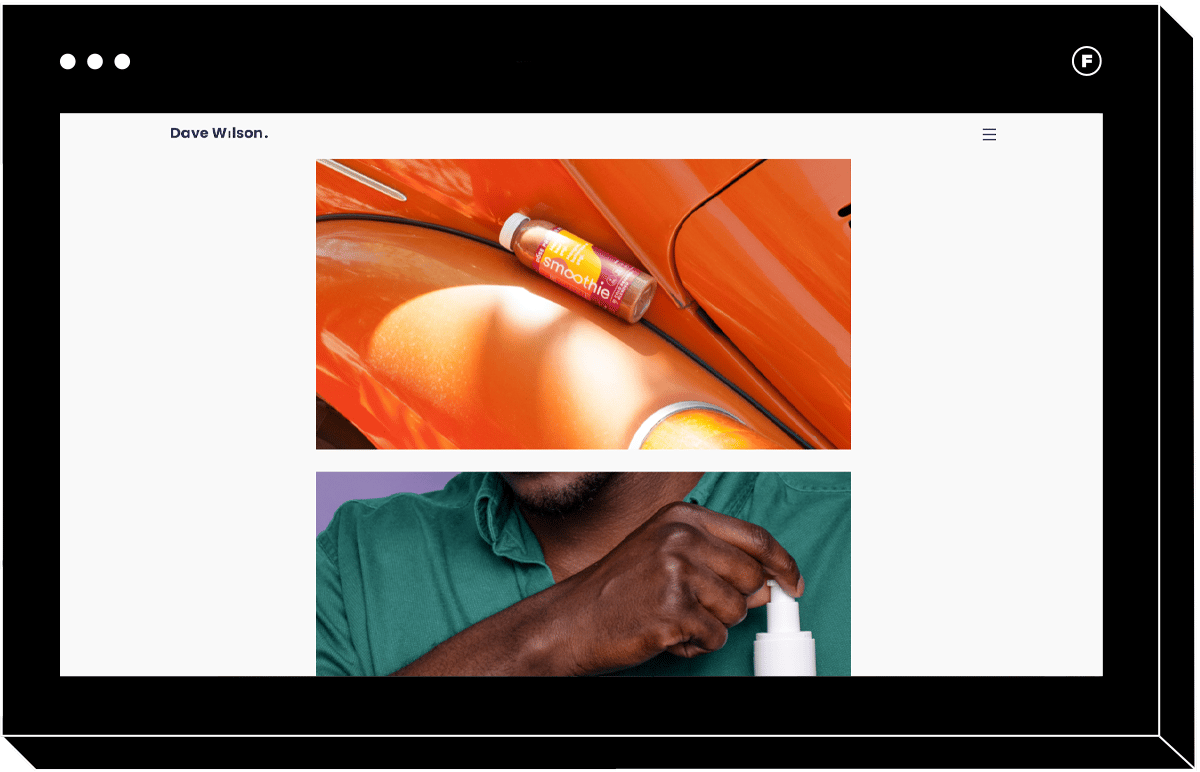
Mode
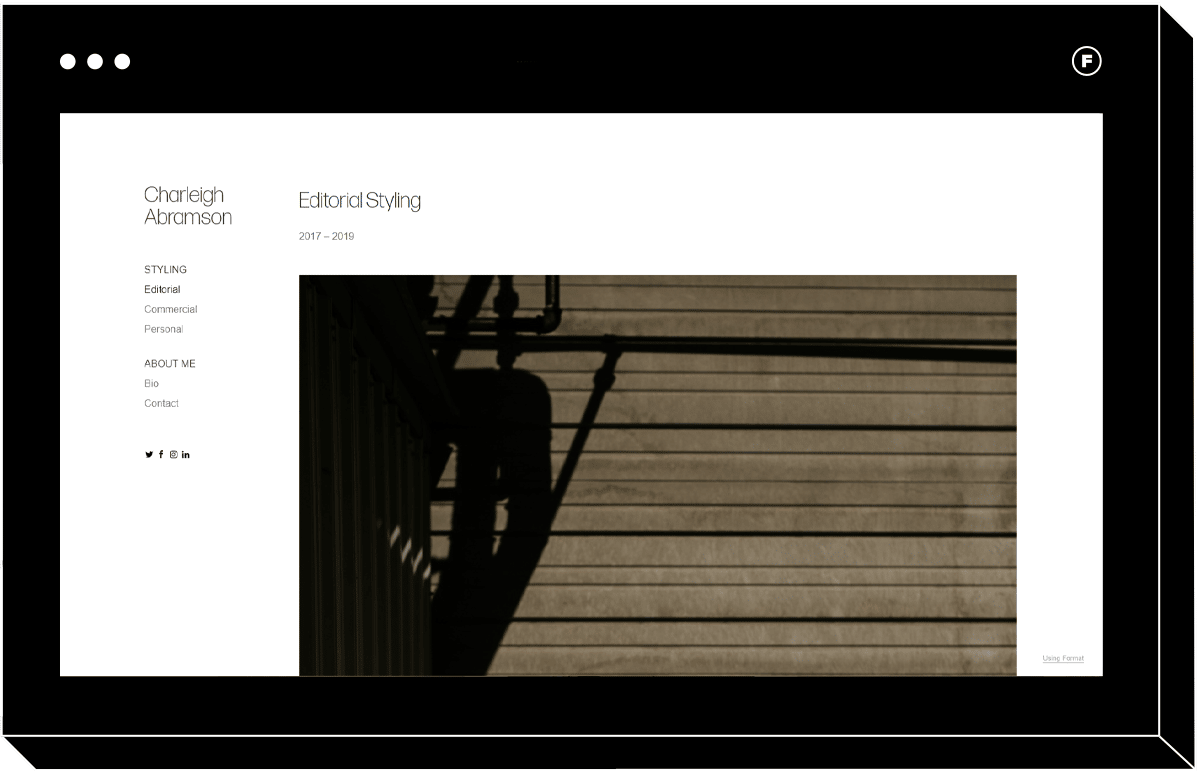
Graphic, clean, and editorial, this theme features an accessible left-hand menu that is great for featuring multiple photo galleries.

Rise
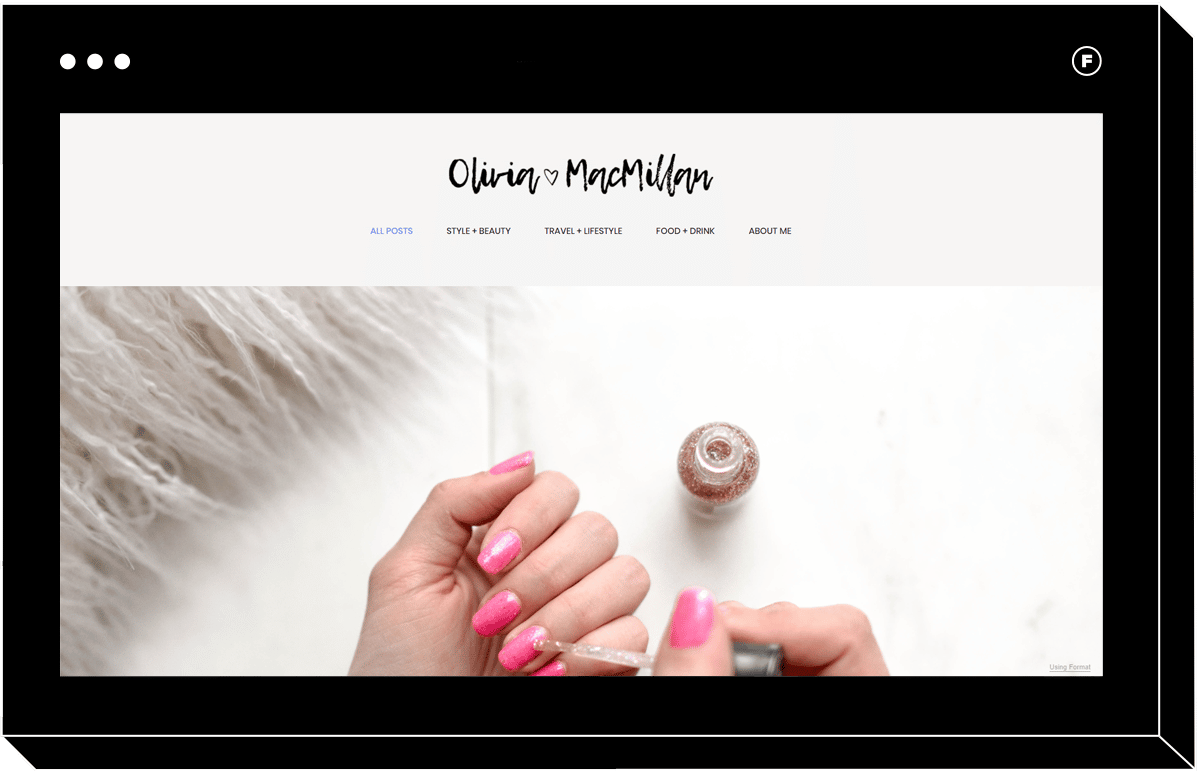
This vertical scroll website uses a tiled image layout with a simple design that works well for lifestyle photographers who want to project a fun professionalism.

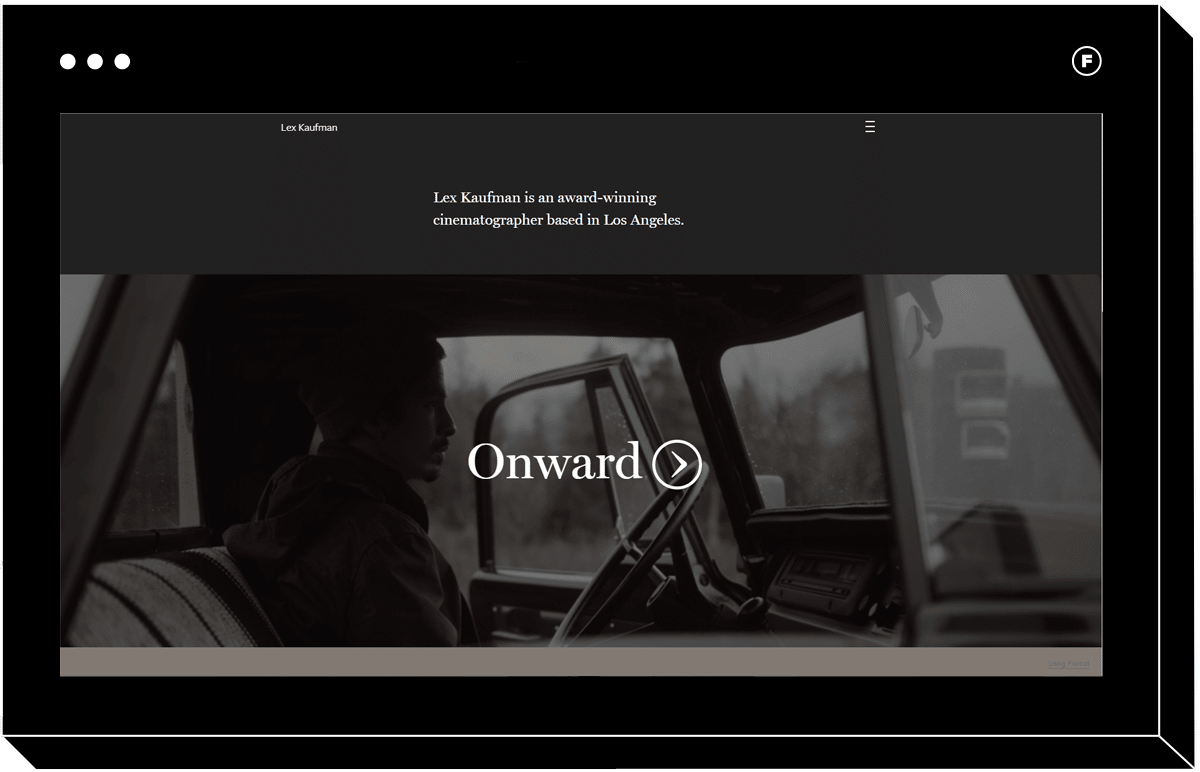
Motion
Unique, professional, and dynamic, Motion’s full-width view and accessible scrolling menu would complement any editorial photography or modeling portfolio.

Shift
This innovative art director theme has a unique adaptive background that changes color to match the image you hover over. If your brand is modern and forward thinking, Shift could be the perfect template for your business.

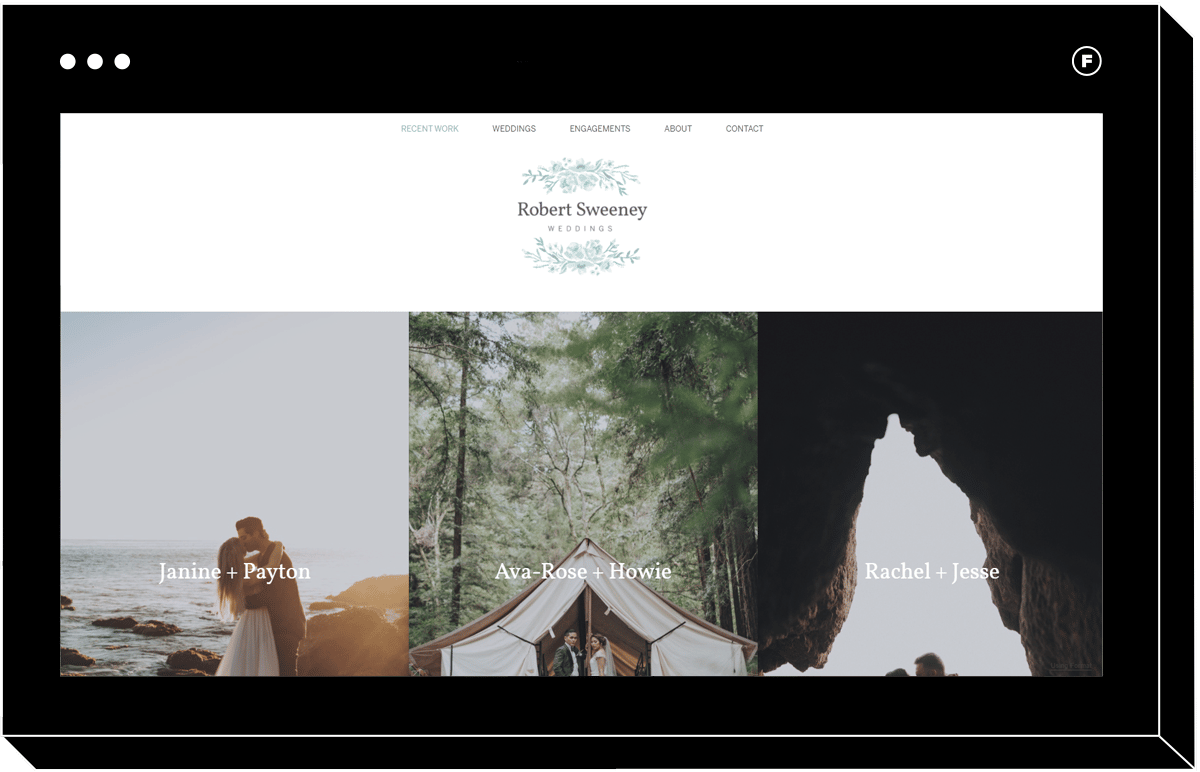
Triptych
With a fully customizable vertical tiled layout, Triptych is a good option for wedding photographers who want to show off their full-size image galleries.
Best Horizontal Scrolling Website
If the vertical scrolling templates aren’t doing it for you, don’t worry! Here are some of our top picks for a horizontal scrolling website template.

Dusk
This horizontal scroll website template features full-bleed images for an immersive, detailed look at your photos. The layout is completely customizable, and you can even include text elements within galleries for added context.

Reel
Reel uses a dark, minimalist color theme to make your images pop. The galleries scroll to the side like a film strip, and work best with portrait photography.

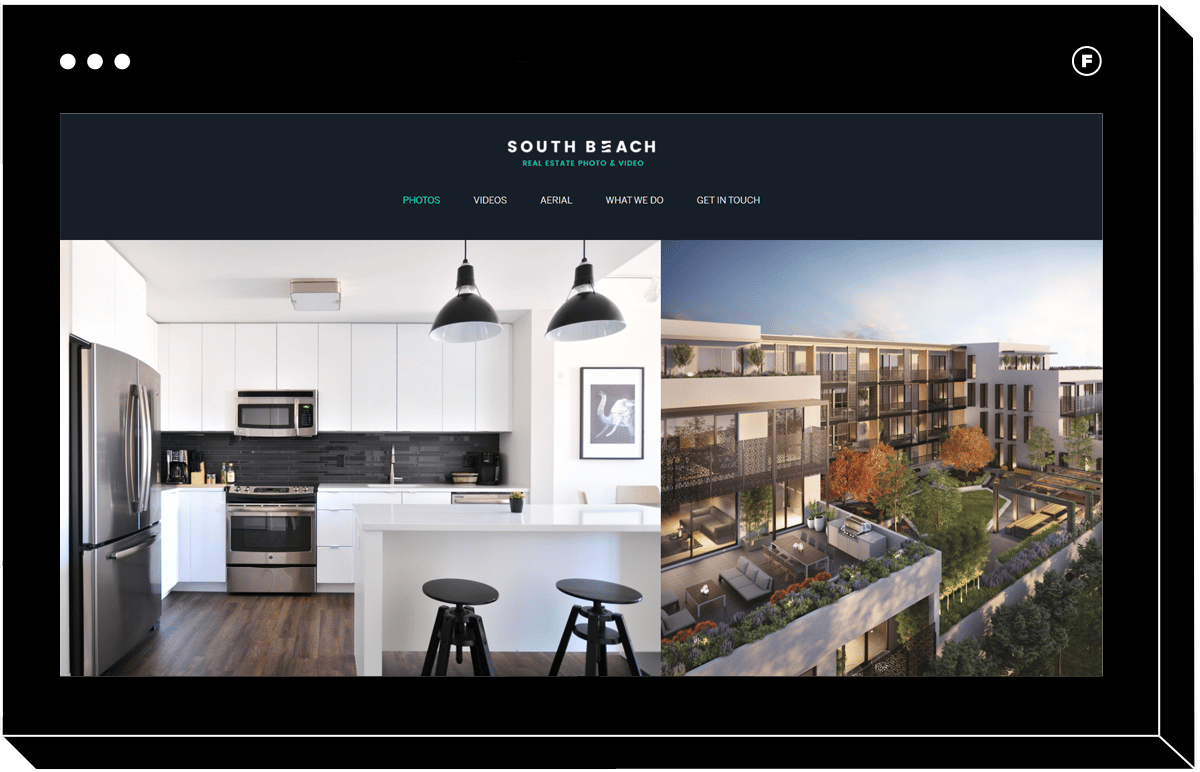
Skyline
An accessible left-hand menu and written captions make Skyline one of the most intuitive and easy to navigate templates on this list.

Vantage
This flexible layout allows for images to fill the screen without being cropped, and you can even include text elements too.

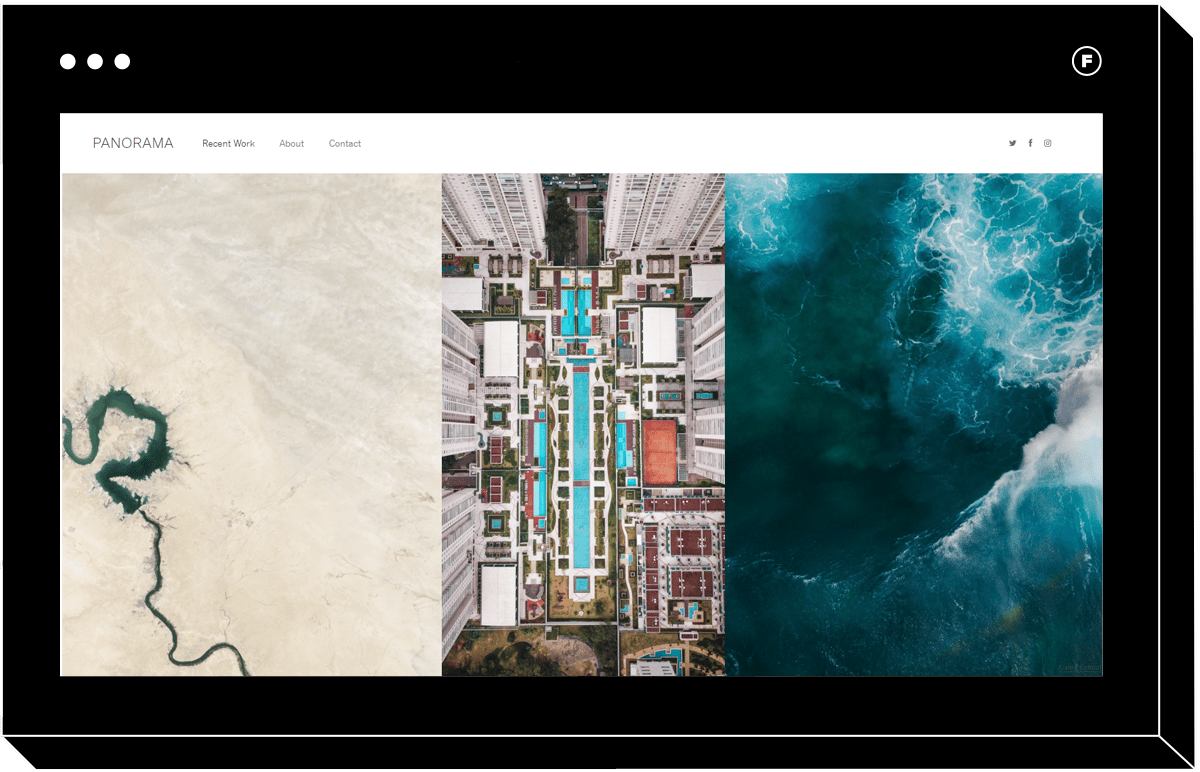
Panorama
Panorama is great for landscape, editorial, and food photography, with full-bleed images and a convenient menu along the top of the page.

Obsidian
Obsidian’s sleek header menu and galleries that accommodate both images and text make it an ideal fit for an art portfolio that showcases a wide range of unique artworks.

Horizon Left
This easy-to-navigate template with the accessible left-hand menu is perfect for a photography business.
Does a horizontal scrolling website sound like the perfect fit for your website? If so, you’ll find everything you need to know about horizontal scrolling websites in this in-depth article about how to create a horizontal scrolling website with Format.
Are There No Scroll Website Templates?
Most websites’ users probably use either vertical or horizontal scrolling. Some websites have no scrollbars. Thus, a static web page.
In general, scroll-based website templates tend to be popular with websites with single-mission or single-message landing pages.
A no scroll website means your portfolio’s work will not be interactive, which means that a no scroll website template probably isn’t appropriate for your portfolio.
However, if you want to display works while minimizing distractions, try out some of these full-screen templates that give you control over what is shown.
Full Screen Templates

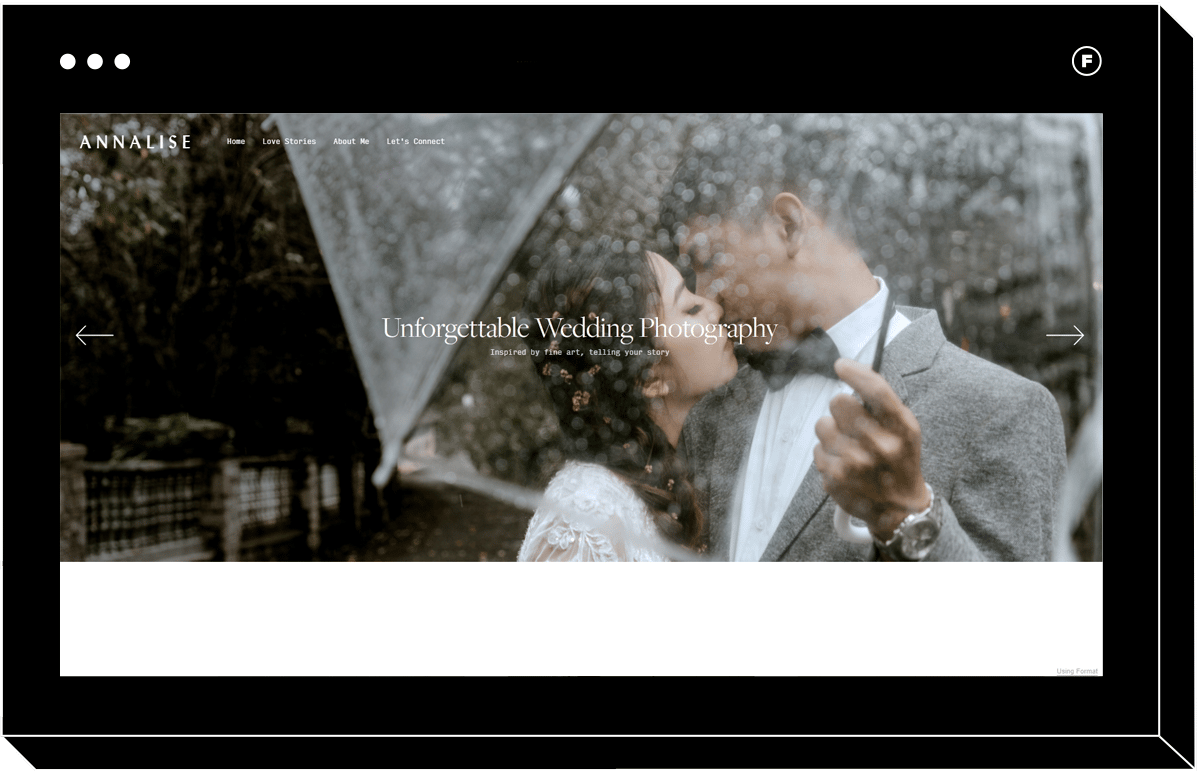
Ambience
Ideal for wedding photography, this theme puts the focus on each individual photo you share.

Halogen
Show off your work in a full-screen slideshow. You can also choose to add a menu if you want to help users navigate your website.

Fullframe
Your best option if you really want to limit distractions, this template allows your image to span from edge-to-edge.

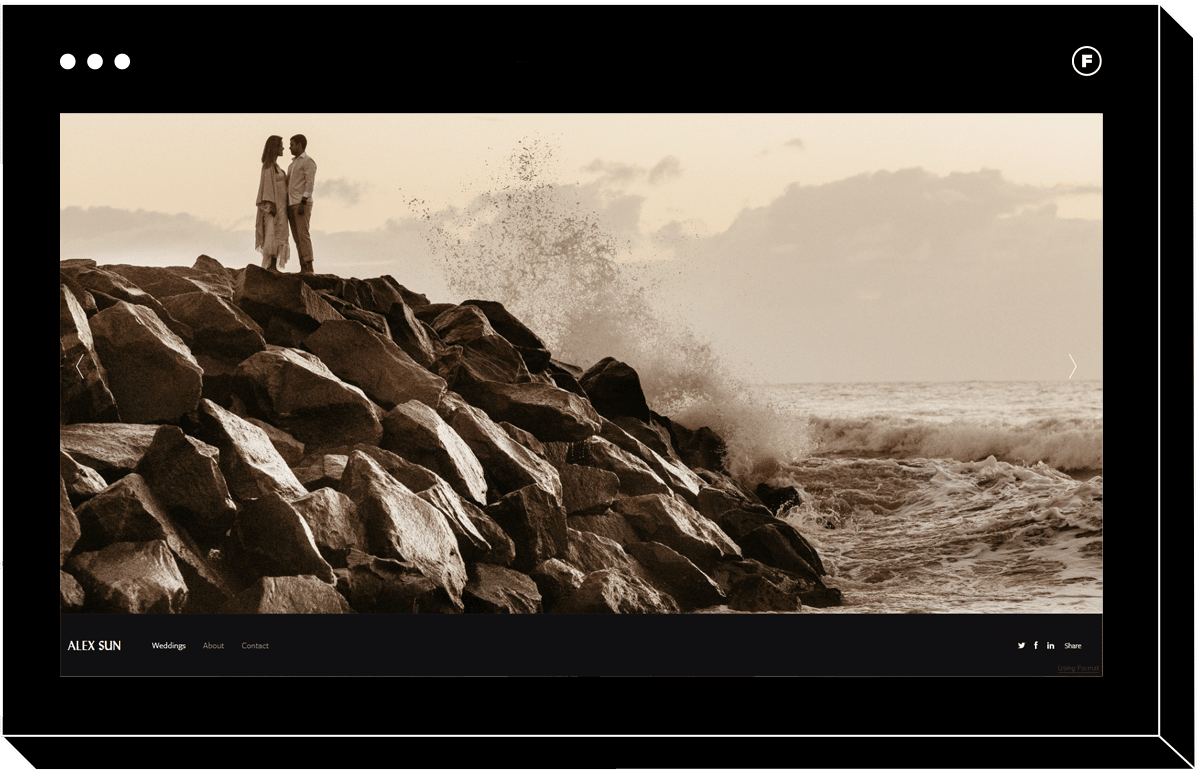
Sun
Another great option for that edge-to-edge image display, Sun has a full-screen slideshow that artists will appreciate.

Wavelength
Minimal and clean, all eyes will be on your work with this template. You can add a dropdown menu on the left if you want to help users navigate your content.
If you’re still unsure about what scroll template is for you, or you’re interested in learning more about website navigation, don’t worry, there’s plenty more where that came from! Before creating your portfolio, take a look at these 19 website navigation design examples for an instant burst of inspiration.
What Should I Include in my Portfolio Website?
Now that you know all about website templates and you’ve seen a variety of templates, you probably have an idea of what you’re looking for. But what do you actually need to include on your website?
We’ve got all the best tips for creating a fully responsive portfolio website gallery layout, whether you’re using a creative one page template to build your art website or a multi-page, retina ready HTML template with video background.
Be sure that the following tips have been considered when building your portfolio website:
Showcase your best work only. Less is more!
Design your website to fit your dream clients.
Strike a balance between demonstrating a cohesive style and showing adaptability.
Use written captions to add extra context that helps customers understand what you do.
Write a great About Me page so potential clients can get to know the face behind the business.
Set up an online shop, so that you can make passive or semi-passive income and convert website viewers into paying customers.
Link to all of your social media profiles, and use those channels to let your audience know about your brand new website.
Create a subscriber form to start building an email list of all your contacts and customers.
Write blog posts that provide a behind-the-scenes look at what you do and who you are.
Use professional photos. If you’re not a photographer, it’s worth spending the money to hire a professional (or set up a collaboration or service trade) rather than relying on your smartphone photos and generic, overused image filters.
Make a single page devoted to your CV, where you can list your education and any achievements, awards, or shows you’ve been a part of, especially if you’re planning on using your website to apply to schools or jobs.
In addition to a contact form, make your email address visible on every page of your site, so that visitors never have to struggle to figure out how to get in touch with (or hire) you.
Clearly communicate what services and products you offer, and how visitors can purchase them. You want to make it as easy as possible for people to hire you or buy from you because if it’s too difficult to figure out, you’ll probably end up losing potential customers.
What’s Next?
After you’ve learned everything there is to know about customizable templates, you can now begin the process of selecting a template and getting started on your website!
Make sure you update your site regularly to avoid ending up with a bad reputation. So always be reviewing and editing your website, as you get more experience and learn new skills. In addition, don’t forget to share your website with everyone you know, your family, colleagues, and peers.
Want more tips on creating a portfolio website that gets your business noticed?
What’s the Best Portfolio Website for Photographers?