Whether you’re a photographer, videographer, graphic designer, or architect, you’ll need a portfolio to land your next job or client.
Sometimes the hardest part of getting your online portfolio site up and running is the sheer thought of how much work and time it’s going to take. The good news is that in the amount of time you’d spend watching a sitcom on Netflix, you can get a simple online portfolio live.
Just follow along with this very straightforward (we promise!) guide to building your portfolio website using Format. In 30 minutes or less, you can create a professional, easy-to-navigate portfolio—No coding skills required. Simply sign up for an account on Format to get started.
You don’t need a credit card to sign up, and it’s totally free for 14 days. Get started here, and then scroll down for your next steps.
Quick Tips: How To Make A Digital Portfolio
If you’re after the quick tips and tend to skim through how-to articles like this, this section is for you.
We’ll go over some of the key guidelines for how to make a digital portfolio that’s sure to impress, without spending too much time fussing on design or overly technical details.
- Introduce yourself with a short artist bio on your home page
- Plan out 6–10 of your best project work to include in your portfolio
- Keep your website design simple and clean
- Define the type of work you want to do
- Include your contact information
- Share your creative process with write-ups, time-lapses, sketchbooks, and moodboards
- Don’t forget to give credit where its due for collaborative projects
- Sprinkle in your personality to make your portfolio stand out
Doing a bit of prep work before diving into the website builder can help save you a lot of time and make building your portfolio website a more streamlined process.
Now, let’s get into the step-by-step process of the best way to make a portfolio site. Following these steps will help you make sure you don’t miss out on any key details that a portfolio needs to get hired or considered for a project.
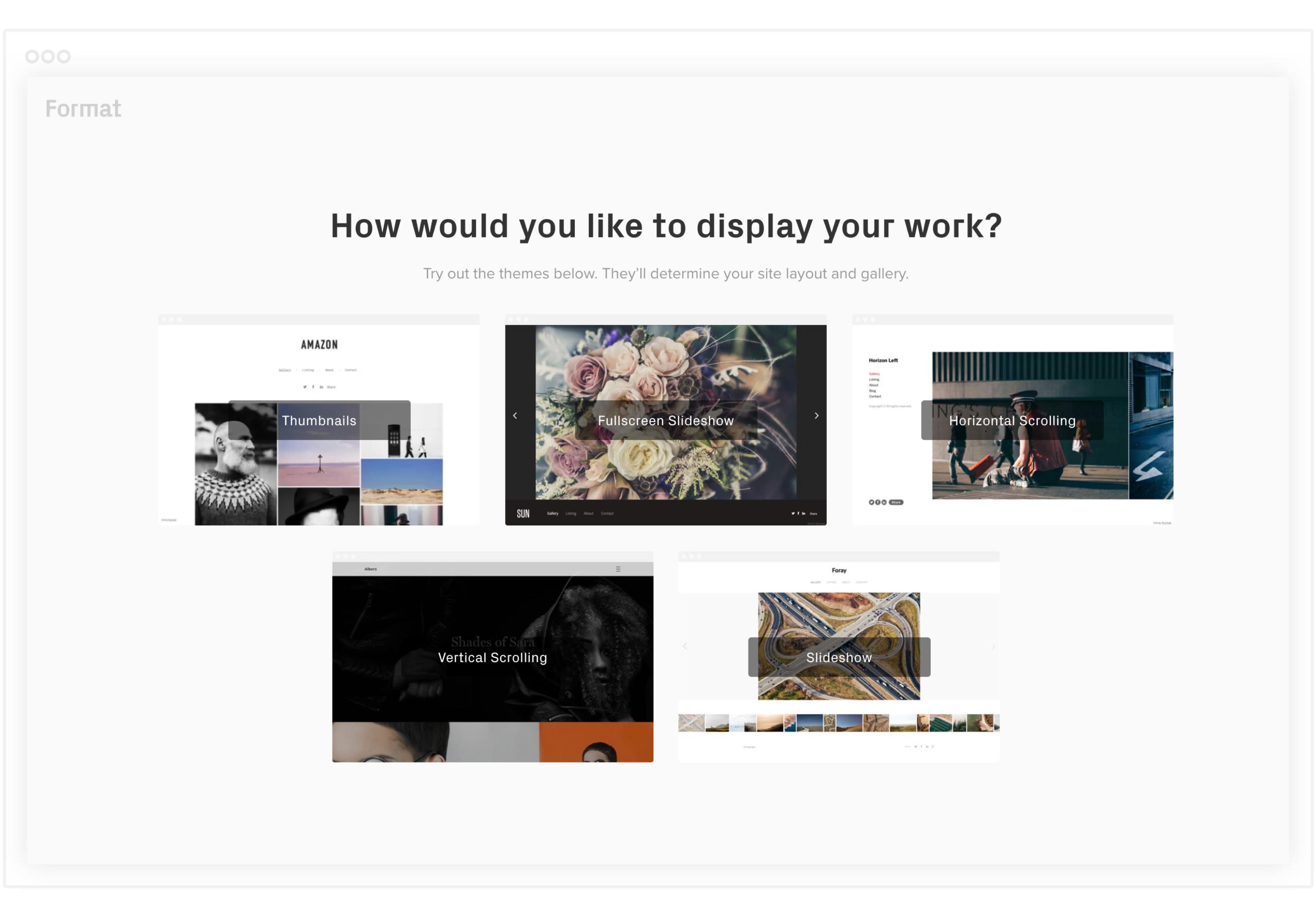
Step One: Choose your theme (2 minutes).

The first choice you’ll make when setting up your online portfolio is how you want your theme to look.
No pressure, though—if you decide later that you don’t like the theme you’ve picked, you can change things up whenever. That’s the beauty of website builders like Format. As your career evolves with your professional work and life experiences, your website and style should adapt too.
It can be easy to procrastinate getting your site online because you’re worried about it looking perfect. Just remember that once you have your basic site set up, you’ll have lots of time to adjust it as much as you want. This is just to get things started.
When you start creating your Format portfolio, you’ll see the option to choose between a few different types of website templates:
- Horizontal Scrolling
- Fullscreen Slideshow
- Thumbnails
- Vertical Scrolling
- Slideshow
Once you select the theme you want to try, you’ll go to the dashboard, and you can get started designing your portfolio.
Format has over 70 beautifully designed website templates for creative professionals that are easily customizable without any coding knowledge needed.
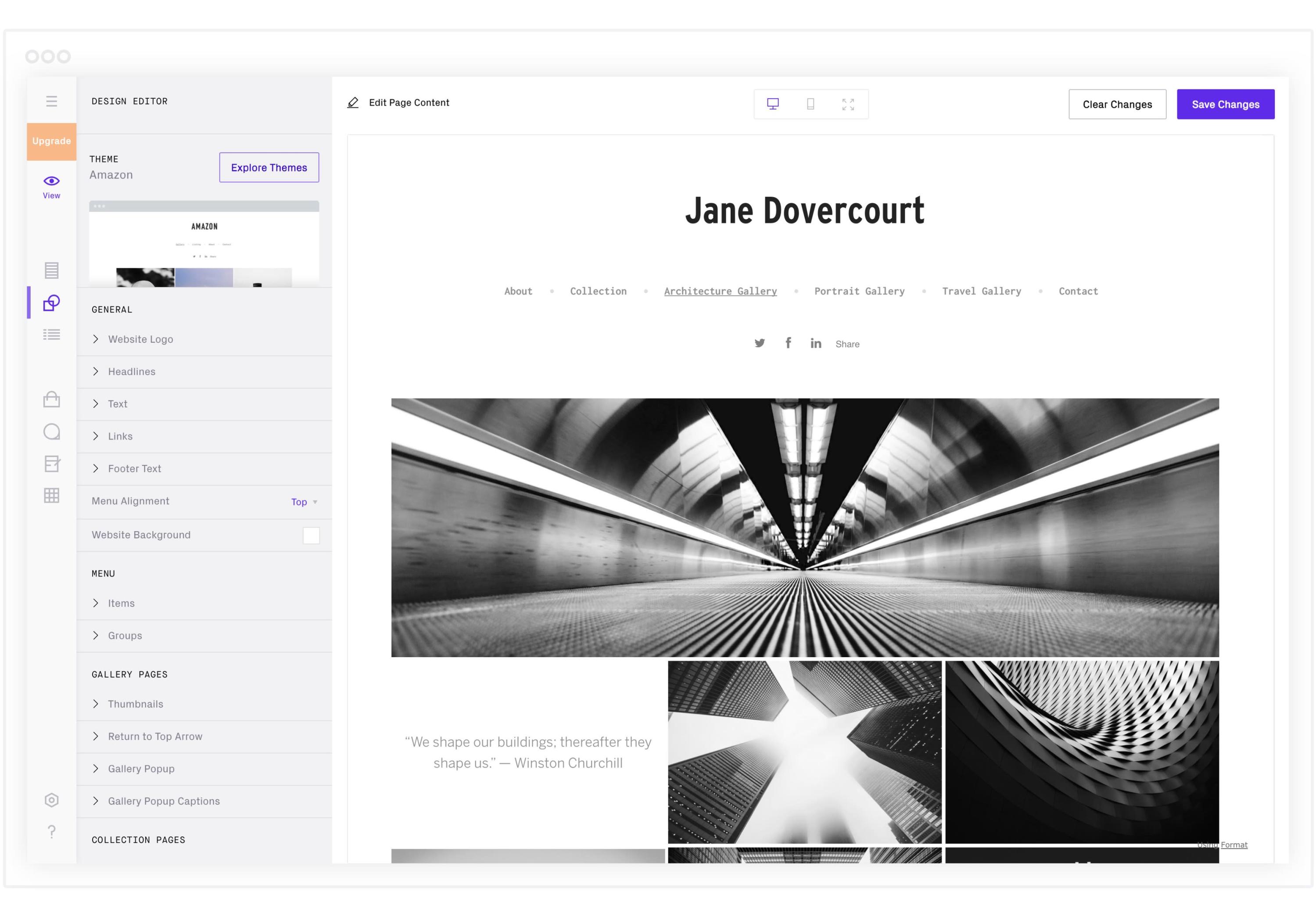
Step Two: Get creative with fonts and colors. (7 minutes)

Just because you’re using a ready-made website theme, doesn’t mean you can’t add your own personal flair to your website. Once you’re through with your branding customizations, your portfolio website will be completely unique.
The “Design” tab of your dashboard is where you go to play around with how your site looks: you can explore different themes, and then customize as much as you like.
Under “General,” you can change the font and sizing of your website logo, or add an image if you have a custom logo you’d like to use.
You can also edit the style of your site’s headlines, text, links, and footer, and change the background color. Choosing one of the custom fonts available is a quick way to give your portfolio some unique character.
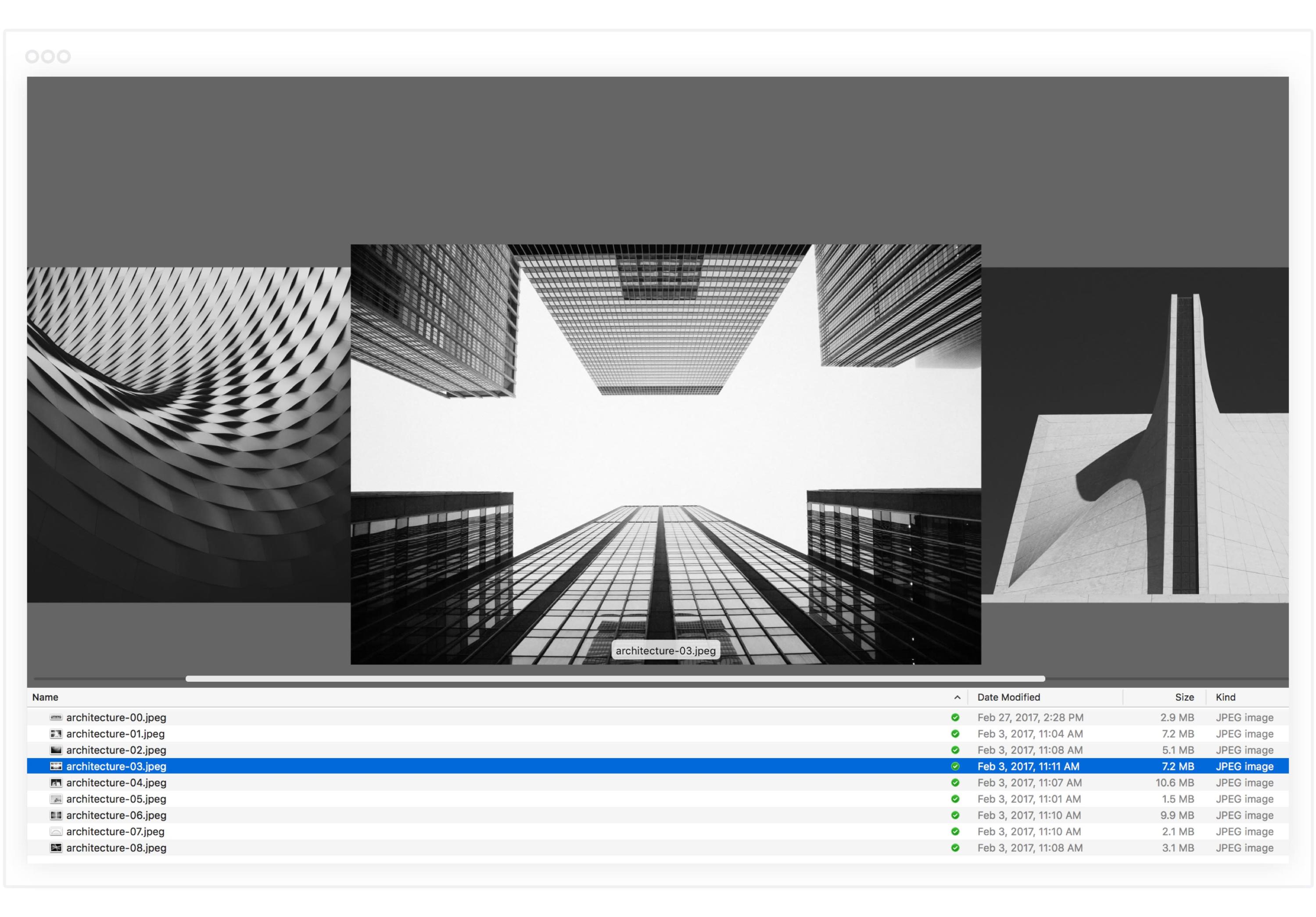
Step Three: Curate your first gallery. (8 minutes)

Deciding what work to include in your online portfolio can be a challenge.
To begin, try curating ten images that you know will make you stand out. In the future, you can always create more galleries and separate the type of work you do.
If you’re a photographer, for example, you may want to create separate galleries for portraits, landscapes, personal work, works in progress, whatever you feel like showcasing. But for now, just select ten of your best pieces, whether they’re photos or illustrations. Your portfolio shouldn’t be about volume, but rather the quality of the work you produce.
Think of this as a highlight reel. When someone ends up on your site, you want them to get an accurate, positive impression of your work right away. Having a quick and easy gallery to scroll through immediately offers visitors a window into your work that’s visible as soon as they land on your page.
Once you’ve selected your first gallery images, just choose “Gallery” from the “Create New” tab, and load them in, adding captions if you choose. Quick captions can be a good way to give context to your work, especially if you’re showcasing commissioned pieces or collaborations.
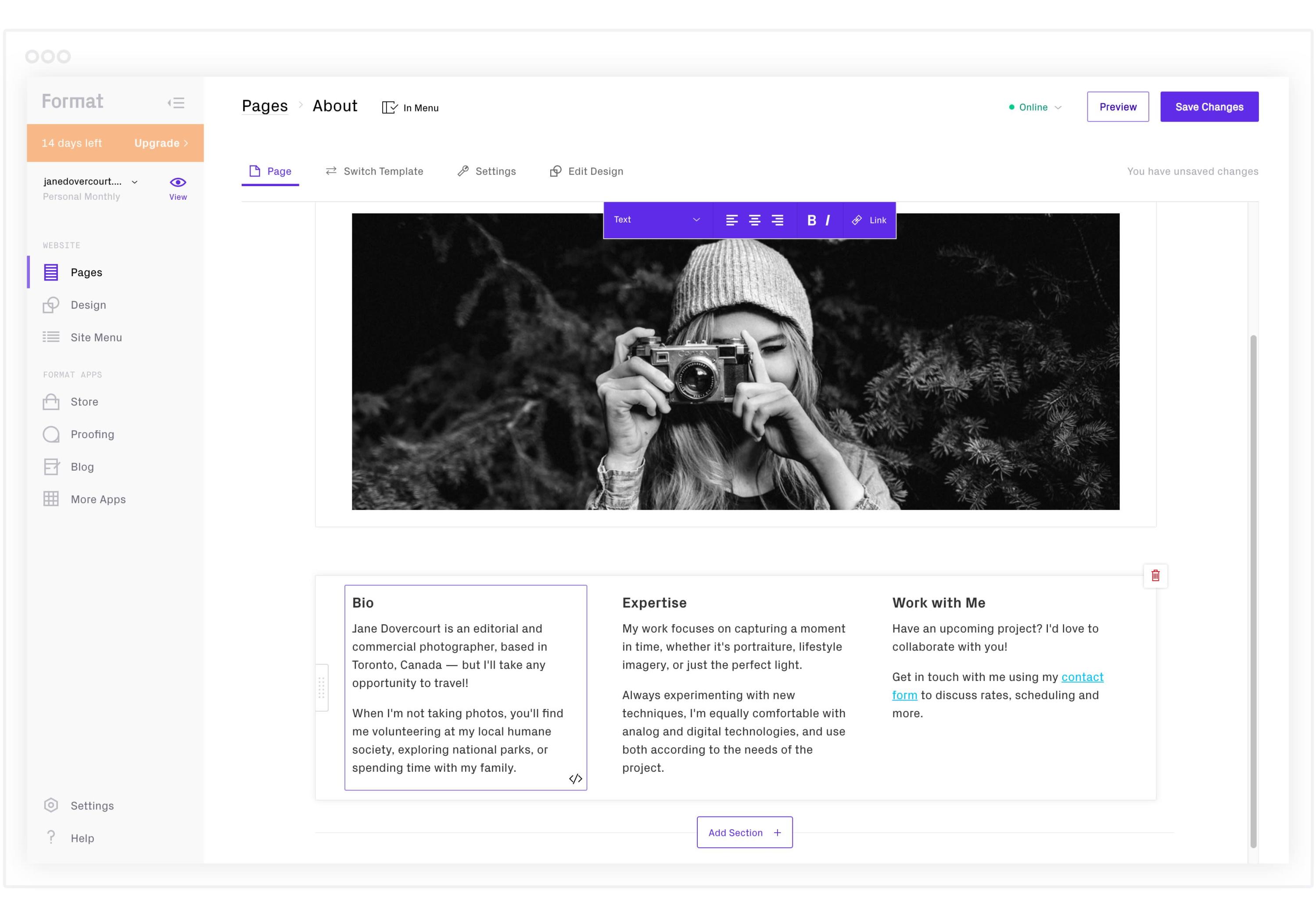
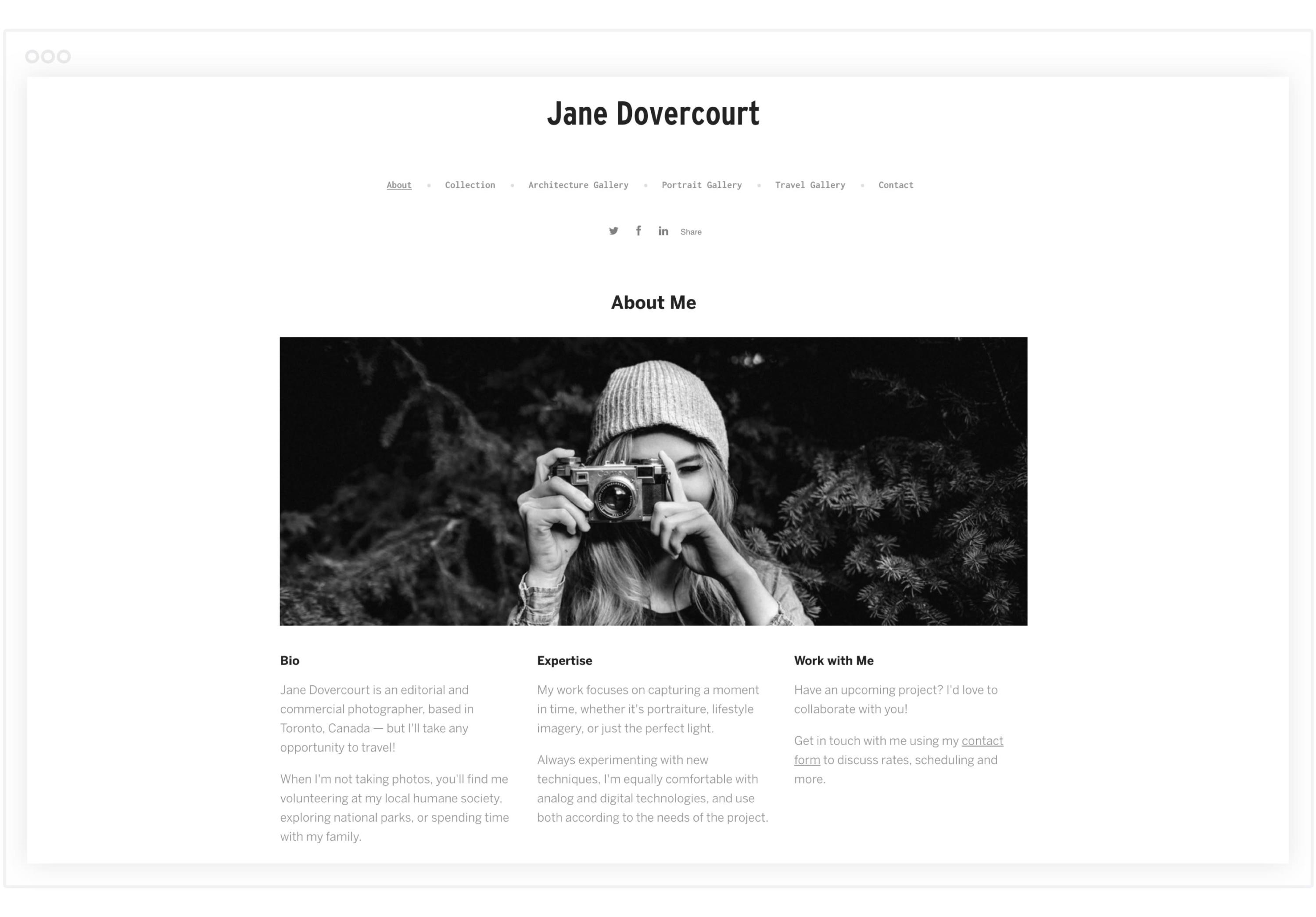
Step Four: Create an About page. (5 minutes)

Your About page is one of the most important parts of your portfolio—it’s actually the page that visitors will click on the most. Under “Create New,” select “Custom Pages” to find a selection of About page templates you can customize.
No one expects you to write an essay—in fact, no one has time to read that—try to keep it quick and casual.
Be sure to explain who you are, what you do, and where you’re located. Including an image of yourself is a great way to make your About page more personal.

Stuck on words?
It may help to keep your ideal reader in mind and write about what you think would appeal to them. This means you don’t have to go through your entire childhood. Instead, offer a comprehensive overview of your professional work on your portfolio, you can always add a detailed resume later on, but for now, a simple bio is a good start.
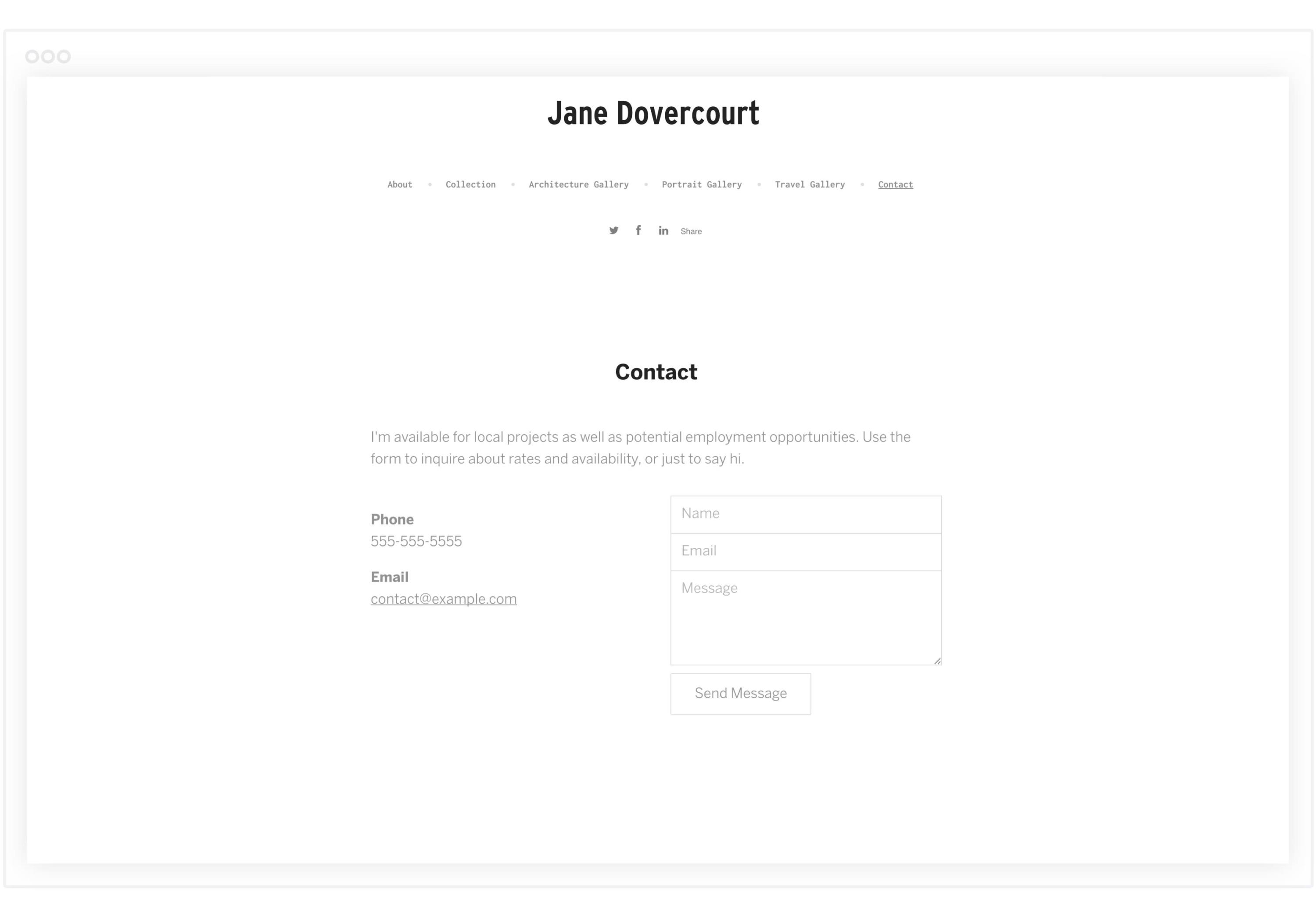
Step Five: Add your contact information. (2 minutes)

When a potential client comes across your online portfolio, you want them to be able to contact you easily and directly, without having to search through your site for your email. Including a dedicated contact page makes it super easy for anyone who sees your work to get in touch.
Format allows you to add built-in email forms for inquiries, so it may be helpful to include these on your About, Contact, and at the very bottom of your gallery as a call-to-action to reach out to you.
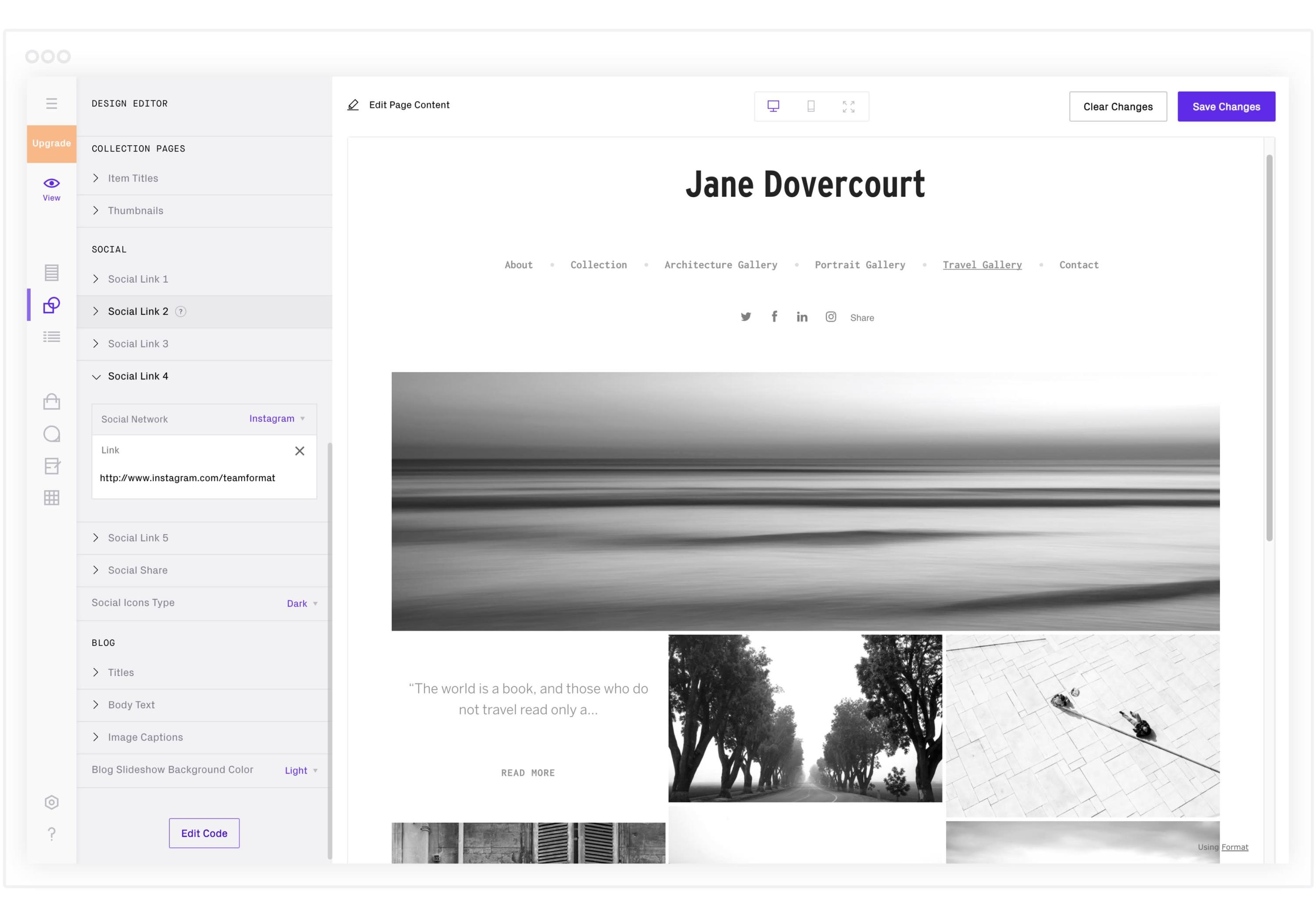
Step Six: Link to your social media accounts. (2 minutes)

Under the “Social” tab of the Design menu, you’ll see the option to add up to five icons linking visitors to your social media accounts.
If you have a professional Facebook page for your creative business, or if you post work on Instagram or share updates on Twitter, linking to your social media accounts is a great way to grow your professional brand online.
It also offers a way for visitors to your site to get to know you better, and to check out more of your work or see updates on what you’re currently doing.
How To Get Over Perfectionism & Just Get Started Building An Easy Portfolio

If you’re feeling particularly stuck on perfectionism, here’s a bit of advice—it’s never going to be perfect, but you have to get this website up if you want to find new clients or new career opportunities.
Rather than striving for perfection, give yourself what you consider a “passing grade.” You can tweak your website endlessly, but if you’d give your overall website an 80% call it done. Ask a trusted friend or colleague to look it over, make the necessary changes and move on.
Remember, your portfolio will change as your style and career evolve, so don’t let perfectionism get in the way of getting started.
Next Steps In Creating A Digital Portfolio
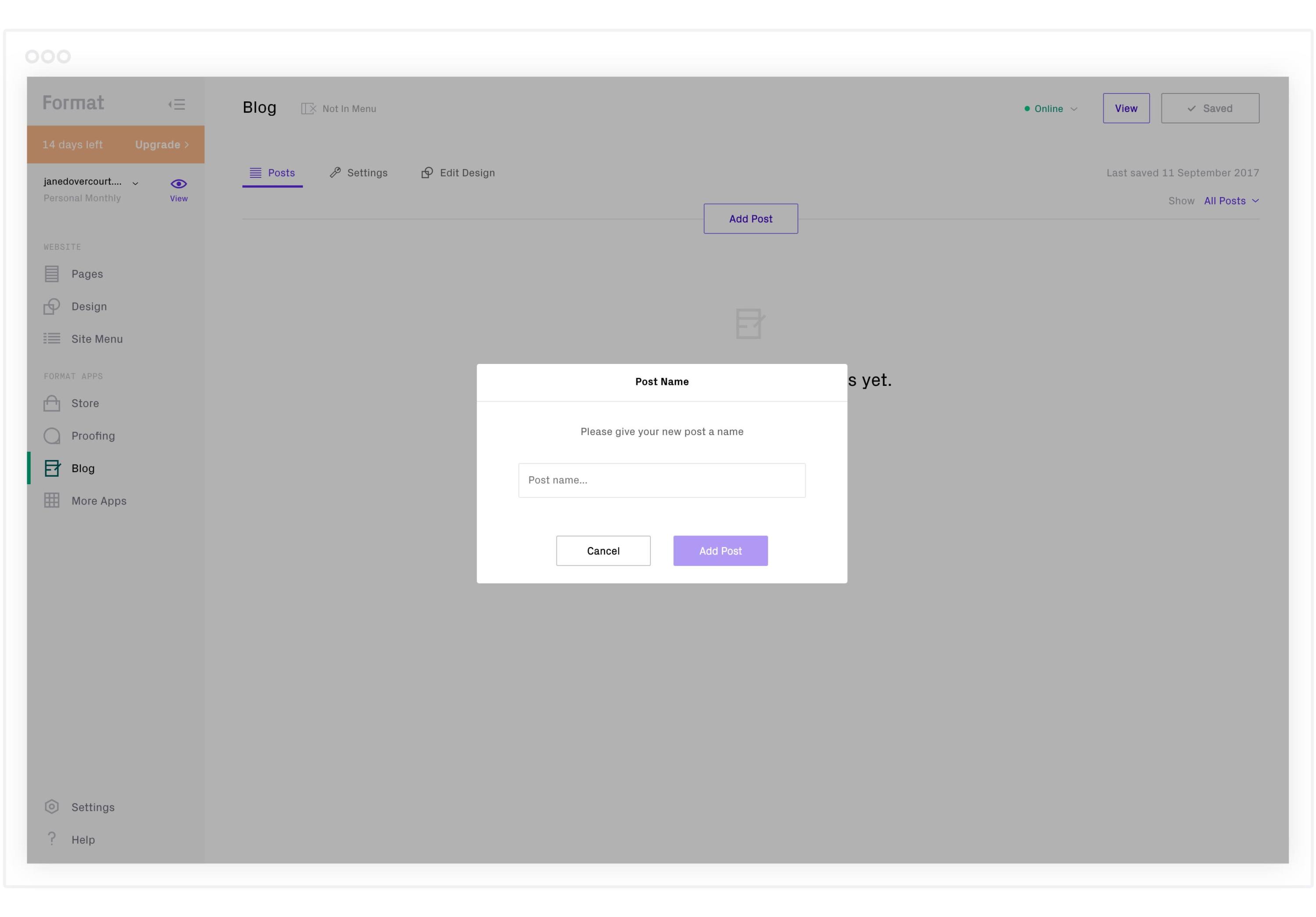
Now you’ve set up your basic portfolio, you can consider more ways to get creative with your site, maybe adding elements like a blog, or setting up a store, depending on what you want your portfolio to do for you.
Try making a checklist of steps to take to finalize your portfolio. You might want to:
- Customize how headings and menu items are displayed
- Upload more image galleries showcasing your work
- Create a listing page to allow easy navigation between your galleries
- Add a more detailed bio or resume explaining your work experience
- Create a page linking to your published work
Want some inspiration? Check out our favorite portfolios by Format creatives: 21 Mesmerizing Portrait Photography Websites 20 Incredible Illustration Portfolio Examples You Should Bookmark 110 Design Portfolios You Need to See for Inspiration 45 Wedding Photographers with Exceptional Portfolios